div css float浮动用法(left right)
原文来自ThinkCSS网:http://www.thinkcss.com/rumen/r93.shtml
Float常跟属性值left、right、none
Float:none 不使用浮动
Float:left 靠左浮动
Float:right 靠右浮动
Float浮动用于设置对象靠左与靠右浮动样式,可以实现我们所需要的让DIV、SPAN等标签居左居右浮动。
简单使用语法
- div{float:left} /* css注释:设置div对象浮动靠左(left) */
- div{float:right} /* css注释:设置div对象浮动靠右(right) */
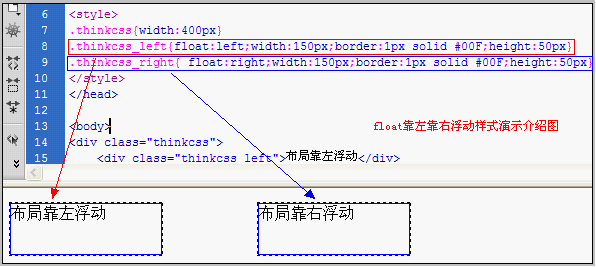
css float浮动案例
我们设置一个盒子里,一个靠右、一个靠左浮动2个盒子,为了直观看到css浮动布局效果,我们对两个盒子设置一定宽度、高度和边框。
1、主要的html代码片段:
- <div class="thinkcss">
- <div class="thinkcss_left">布局靠左浮动</div>
- <div class="thinkcss_right">布局靠右浮动</div>
- <div class="clear"></div><!-- html注释:清除float产生浮动 -->
- </div>
2、css代码片段:
- .thinkcss{ width:400px;padding:10px;border:1px solid #F00}
- .thinkcss_left{ float:left;width:150px;border:1px solid #00F;height:50px}
- .thinkcss_right{ float:right;width:150px;border:1px solid #00F;height:50px}
- .clear{ clear:both}
3、效果截图