1、跑马灯之图片循环滚动
最近,公司做了好几个项目,第一个项目首页跑马灯的效果是我们亲爱滴组长同学写的,后面跑马灯的需求改变了而组长同学又搞别的路去了,于是把我叫了过去,组长很亲切滴对我讲,I am very busy, Robert同学你来搞一下这个跑马灯效果。我很happy的接过了这个任务,不就几张图片滑啊滑么,我觉得应该very easy! 谁知道原来这竟然是个very large坑,从修改了第一个项目的跑马灯效果之后,我就成了跑马灯效果的专业户了,之后公司所有项目的跑马灯效果都成了我的菜了,而且更他妈的蛋疼的是每个跑马灯的效果和功能都不一样,在不断的升级,我也是彻底的醉了。没想到一个简单的跑马灯效果,在我宽大的温暖的手指经历了很多个版本的成长。现在,项目忙完了,可以总结一下了,顺便分享给各位开发的同学么~~~
源码下载地址:http://download.csdn.net/detail/u010545480/8426117
一、功能需求
1、能够显示图片和文字;
2、图片滑至最后一张能又能从第一张开始(图片循环);
3、图片能自动滑;(定时器)
二、功能实现
1、除开要实现图片循环之外,其他的还是挺easy滴,其实,图片循环也不难,只是需要一个小小的算法。比如,你数组里有三张图片,你要实现三张图片循环,那么你就要设置五张图片。为什么要五张图片呢???其实原理是这样滴:4-[1-2-3]-0。很呆逼的想法吧,但是可以实现你想要的效果。好吧,我知道你嫌我太罗嗦了,简单粗暴点,上代码。。。那我就把代码全部贴出来了。
2、头文件(.h)里面是这样写滴:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIScrollViewDelegate> @property (retain, nonatomic) UIPageControl *pageControl; @property (retain, nonatomic) UIScrollView *scrollView; @property (retain, nonatomic) NSArray *arrPhotos; @end
3、源文件(.m)里面是这样写滴:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize pageControl;
@synthesize scrollView;
@synthesize arrPhotos;
- (void)viewDidLoad {
[super viewDidLoad];
arrPhotos = [[NSArray alloc]initWithObjects:@"001.jpg",@"002.jpg",@"003.jpg", nil];
[NSTimer scheduledTimerWithTimeInterval:3.0f target:self selector:@selector(timeTurnPage) userInfo:nil repeats:YES]; //启用定时器
[self paoMaDengDemo]; //调用跑马灯的方法
}
//实现跑马灯效果的方法
- (void)paoMaDengDemo {
scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 300)];
scrollView.delegate = self;
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
scrollView.contentSize = CGSizeMake(arrPhotos.count*self.view.frame.size.width, 300);
scrollView.pagingEnabled = YES;
[self.view addSubview:scrollView];
for (int i=0; i<arrPhotos.count; i++ ){
UIView *view = [[UIView alloc]initWithFrame:CGRectMake((i+1)*scrollView.frame.size.width, 0,scrollView.frame.size.width, scrollView.frame.size.height)]; //创建序号从 1 到 数组+1 的view
[scrollView addSubview:view];
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, scrollView.frame.size.width, 25)];
label.text = [NSString stringWithFormat:@"这是第%d张图片",i+1];
label.textAlignment = NSTextAlignmentCenter;
[view addSubview:label];
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 25, scrollView.frame.size.width, scrollView.frame.size.height)];
imageView.image = [UIImage imageNamed:[arrPhotos objectAtIndex:i]];
[view addSubview:imageView];
}
//图片循环的原理:3-[1-2-3]-1
//创建序号为0的view 取数组第一张图片
UIView *viewFirst = [[UIView alloc]initWithFrame:CGRectMake(scrollView.frame.size.width*(arrPhotos.count+1), 0, scrollView.frame.size.width, scrollView.frame.size.width)];
[scrollView addSubview:viewFirst];
UILabel *labelFirst = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, scrollView.frame.size.width, 25)];
labelFirst.text = [NSString stringWithFormat:@"这是第%ld张图片",arrPhotos.count];
labelFirst.textAlignment = NSTextAlignmentCenter;
[viewFirst addSubview:labelFirst];
UIImageView *imageViewFirst = [[UIImageView alloc]initWithFrame:CGRectMake(0, 25, scrollView.frame.size.width, scrollView.frame.size.height)];
imageViewFirst.image = [UIImage imageNamed:[arrPhotos objectAtIndex:0]];
[viewFirst addSubview:imageViewFirst];
//创建序号为 数组+1 的view 取数组最后一张图片
UIView *viewEnd = [[UIView alloc]initWithFrame:CGRectMake(0, 0, scrollView.frame.size.width, scrollView.frame.size.width)];
[scrollView addSubview:viewEnd];
UILabel *labelEnd = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, scrollView.frame.size.width, 25)];
labelEnd.text = [NSString stringWithFormat:@"这是第1张图片"];
labelEnd.textAlignment = NSTextAlignmentCenter;
[viewEnd addSubview:labelEnd];
UIImageView *imageViewEnd = [[UIImageView alloc]initWithFrame:CGRectMake(0, 25, scrollView.frame.size.width, scrollView.frame.size.height)];
imageViewEnd.image = [UIImage imageNamed:[arrPhotos objectAtIndex:arrPhotos.count-1]];
[scrollView addSubview:imageViewEnd];
scrollView.contentSize = CGSizeMake(scrollView.frame.size.width*(arrPhotos.count+2), scrollView.frame.size.height); //设置scrollview可滑动的范围为 数组+2 个长度
[scrollView scrollRectToVisible:CGRectMake(scrollView.frame.size.width, 0, scrollView.frame.size.width, scrollView.frame.size.height) animated:YES]; //将scrollview设置从第一页开始显示
pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, scrollView.frame.size.height-20, self.view.frame.size.width, 20)];
pageControl.backgroundColor = [UIColor clearColor];
pageControl.pageIndicatorTintColor = [UIColor grayColor];
pageControl.currentPageIndicatorTintColor = [UIColor whiteColor];
pageControl.numberOfPages = [arrPhotos count];
pageControl.currentPage = 0;
[self.view addSubview:pageControl];
}
//定时器方法
- (void)timeTurnPage {
int currentPage = self.scrollView.contentOffset.x / self.scrollView.frame.size.width;
currentPage ++;
if (currentPage > arrPhotos.count)
{
currentPage = 0;
[self.scrollView scrollRectToVisible:CGRectMake(self.scrollView.frame.size.width*currentPage, 0, self.scrollView.frame.size.width, self.scrollView.frame.size.height) animated:NO];
}else {
[self.scrollView scrollRectToVisible:CGRectMake(self.scrollView.frame.size.width*currentPage, 0, self.scrollView.frame.size.width, self.scrollView.frame.size.height) animated:YES];
}
pageControl.currentPage = currentPage;
}
#pragma mark - UIScrollView Delegate
- (void)scrollViewDidScroll:(UIScrollView *)sender {
int page = scrollView.contentOffset.x / scrollView.frame.size.width;
page -- ;
pageControl.currentPage = page;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
int currentPage = self.scrollView.contentOffset.x / self.scrollView.frame.size.width;
if (currentPage==0)
{
[self.scrollView scrollRectToVisible:CGRectMake(self.scrollView.frame.size.width * [arrPhotos count],0,self.scrollView.frame.size.width,self.scrollView.frame.size.height) animated:NO]; // 序号0显示最后一页
}
else if (currentPage==([arrPhotos count]+1))
{
[self.scrollView scrollRectToVisible:CGRectMake(self.scrollView.frame.size.width, 0, self.scrollView.frame.size.width, self.scrollView.frame.size.height) animated:NO]; //序号 数组+1 显示第一页
}
}
@end</span><span style="font-size: 11px;">
</span>
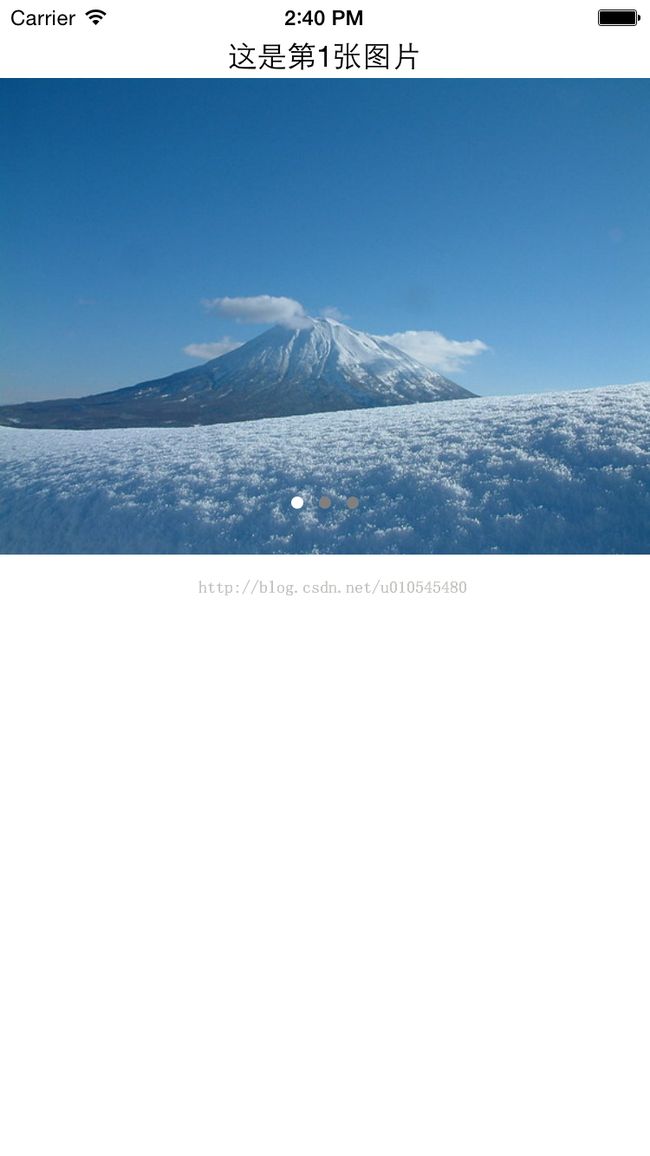
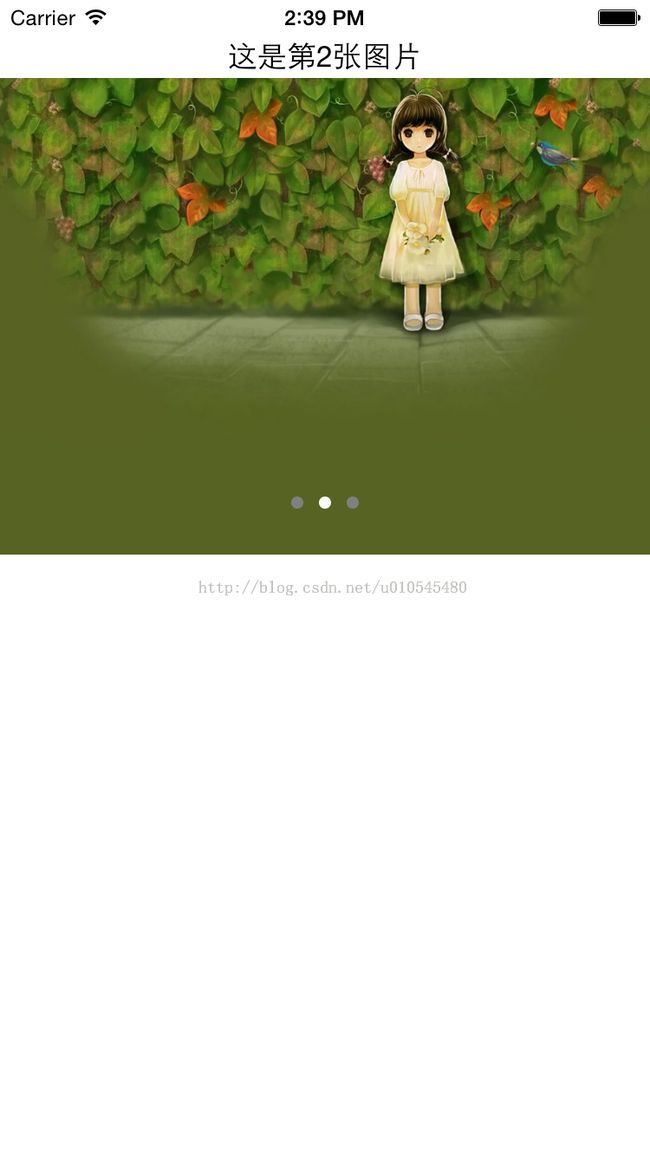
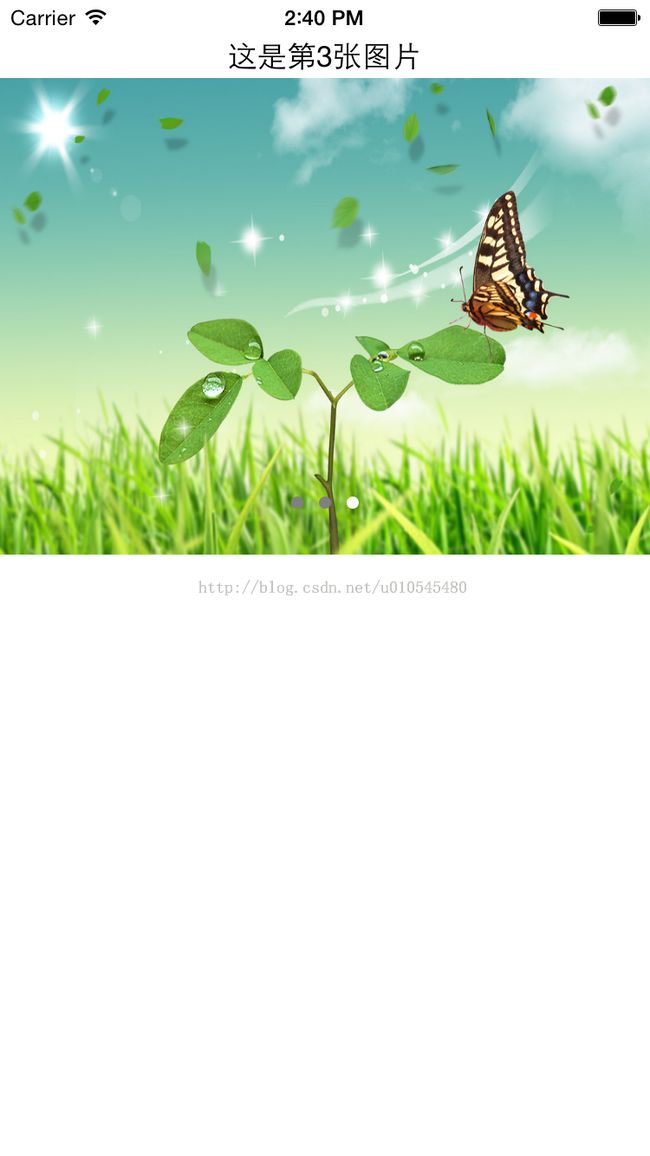
4、怎么样?只要思路理清了还是挺easy滴吧,最后我们再来看看效果图;