有关ListView优化机制及滑动时数据错乱有关问题的讨论
该篇内容主要是记录我在实际开发中遇到的ListView滑动时数据错乱的几种情况,以及解决方法。在进行ListView滑动时数据错乱问题讨论之前会对ListView所谓的<优化>进行说明。文章末尾分享了几篇文章,增强对ListView使用以及Adapter优化的理解,其中有对adapter优化方法的耗时测试的介绍。
Getting Start
遇到过的ListView在滑动时数据错乱的几种情况:
- Listview滑动后,图片(/背景色)重复混乱(非异步加载时)
- Listview选取checkbox后,再滑动时,出现checkbox选取错位问题
- ListView异步加载图片时,图片显示重复错乱
这里所说的"重复混乱"是指:在滑动list的时候,会看到某行本不该显示却重复显示了其他行的数据(根据情况的不同,数据可以是文本,checkbox的选中状态,图片,背景色等等...),而之所以让人感觉到混乱或者说错乱是因为这些item的重复现象有时候看似没有什么规律可寻。
在进行问题重现之前,先有必要对处理数据与视图显示的adapter类以及ViewHolder模式进行深入理解:
Adapters and Holder Pattern
adapter是数据与listview视图显示之间的桥梁:
“An adapter manages the data model and adapts it to the individual rows in the list view. An adapter extends the
BaseAdapterclass.The adapter would inflate the layout for each row in its
getView()method and assign the data to the individual views in the row.The adapter is assigned to the
ListViewvia thesetAdaptermethod on theListViewobject.”adapter中最重要的方法非getView()莫属,listview每一行的显示都会调用getView()方法,通过getView()方法将每一行要显示的数据指定给相应的view。
getView()通常的写法如下:
private class ViewHolder{ private TextView brandEnNameTv; private TextView brandChNameTv; private CheckBox followCheckBox; } @Override public View getView(int i, View convertView, ViewGroup viewGroup) { ViewHolder viewHolder = null; if(null == convertView){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = inflater.inflate(R.layout.item_testdisorderitem,null); viewHolder = new ViewHolder(); viewHolder.brandChNameTv = (TextView) convertView.findViewById(R.id.item_chName_txt); viewHolder.brandEnNameTv= (TextView) convertView.findViewById(R.id.item_enName_txt); convertView.setTag(viewHolder); }else { viewHolder = (ViewHolder) convertView.getTag(); } //set data return convertView; }代码片段1.1
以上这种写法listview进行了优化,对比与以下这种方式:
@Override public View getView(int i, View view, ViewGroup viewGroup) { LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); View rowview = inflater.inflate(R.layout.item_testdisorderitem,null); TextView brandChNameTv = (TextView) rowview.findViewById(R.id.item_chName_txt); TextView brandEnNameTv= (TextView) rowview.findViewById(R.id.item_enName_txt); //set data return rowview; }代码片段1.2具体是怎么优化的以及优化了什么呢?
从xml布局文件里inflate的每一个view都会产生一个java对象(eg:View view):
View view = inflater.inflate(R.layout.item_testdisorderitem, null);
inlating 布局文件和创建java对象对时间和内存的消耗都是昂贵的。
除此之外,使用findViewById()方法也相对地耗时。
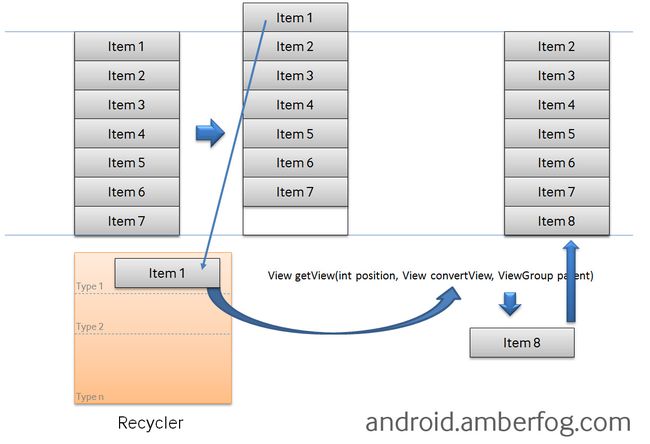
为了让listview减少在时间和内存上的消耗,Android提供了convertView参数(getView方法的第二个参数,不一定都叫convertView,个人认为叫rowView更好)来实现这一优化。当用户滑动列表时,原先可视的item被滚出屏幕变得不可视,而代表该行的java对象可以被新的可视行复用。也就是说如果列表在手机屏幕中一屏可见的行有7行,当第一行滑出屏幕时,底部新滑出来的第8行可以复用第1行的java对象(即通过item布局inflate出来的view),Android已经把第一行的布局缓存起来,作为可以复用的rowview:
如果Android已经判定某行不可视,那么Android允许adapter的getView()方法通过convertView参数来复用相关的view。adapter可以给包含在converView中的各视图指定新的数据(给row中的各个views assign new data)这样就避免了显示一行就要inflate xml file以及创建新的java对象。
如果Android不能复用某行的话,Android System就会返回null给convertView。第一次显示列表的时候,屏幕中显示可见的列表项,这时候每行返回的convertView都是null。当向上滑动列表后,有些行被滑出屏幕,convertView(/rowView)不为空,因为有了可以复用的row。所以通过判断converView是否为空来处理何时复用,当convertView(/rowView)为空时才进行inflate xml file and create new java object,如果不为空,直接通过convertView(/rowView)来findViewById获取row里的各个view。这时候的代码可能的样子:
@Override public View getView(int i, View convertView, ViewGroup viewGroup) { ViewHolder viewHolder = null; if(null == convertView){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = inflater.inflate(R.layout.item_testdisorderitem,null); } TextView brandChNameTv = (TextView) convertView.findViewById(R.id.item_chName_txt); TextView brandEnNameTv= (TextView) convertView.findViewById(R.id.item_enName_txt); //set data return convertView; }代码片段1.3之前我们说过除了inlating 布局文件和创建java对象对时间和内存的消耗都是昂贵的。使用findViewById()方法也相对地耗时。我们知道每个列表项都会调用getView方法,如果执行<代码片段1.3>那么每显示一个列表项rowView就要调用findViewById来查找各个view。多次findViewById不仅增加了时间消耗,也创建了更多的java对象,从而造成了expensive with regards to time and memory consumption。
为了解决这个问题,引入了View Holder Pattern。
以下对ViewHolder的描述来自于该文章Using lists in Android(ListView) 8.4.节的翻译:
View Holder pattern的使用减少了adapter中对findViewById()的调用。
ViewHoler类是adapter里自定义的一个(静态)内部类,他持有布局文件中相关view的引用。该ViewHolder的引用通过setTag()方法作为一个tag被指派给row view(convertView)。
如果我们接受了一个convertview对象,我们可以通过getTag()方法获取到ViewHolder的实例,然后经由该ViewHolder的引用指定新的属性给Views。
虽然这听起来很复杂,但是使用这种方式比使用findViewById在速度上提高了大约15%。
view holder pattern的目的即为减少findViewById()的调用次数,因为findViewById()这个方法比较耗时,至于两者之间的比较可以自行测试,测试方法可以参考农民伯伯的
因此有了现在的这种模型:
private class ViewHolder{ private TextView brandEnNameTv; private TextView brandChNameTv; private CheckBox followCheckBox; } @Override public View getView(int i, View viewrow, ViewGroup viewGroup) { ViewHolder viewHolder = null; if(null == viewrow){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); viewrow = inflater.inflate(R.layout.item_testdisorderitem,null); viewHolder = new ViewHolder(); viewHolder.brandChNameTv = (TextView) viewrow.findViewById(R.id.item_chName_txt); viewHolder.brandEnNameTv= (TextView) viewrow.findViewById(R.id.item_enName_txt); viewrow.setTag(viewHolder); }else { viewHolder = (ViewHolder) viewrow.getTag(); } BrandItemInfo brandItemInfo = (BrandItemInfo) getItem(i); viewHolder.brandChNameTv.setText(brandItemInfo.getBrandChName()); viewHolder.brandEnNameTv.setText(brandItemInfo.getBrandEnName()); return viewrow; }代码片段1.4当convertView为空时,创建ViewHolder,通过viewHolder.brandChNameTv = (TextView) convertView.findViewById(R.id.item_chName_txt);来持有布局文件中view的引用。通过setTag(Object)方法把convertView和viewHolder关联起来。当接收到一个converView后,通过getTag(Object)方法获取到viewHolder。这样不仅使用convertView做到了复用现有的views的目的,同时和convertView“绑定的”viewHolder也做到了被复用。
ListView 滑动时图片(或背景色)重复混乱
在讨论图片重复问题之前,先来看看背景色重复的问题:
想要达到的效果:品牌列表的前三项的背景色设置为砖红色,剩余其他项的背景色为默认色。
实际效果:滑动列表后,后面应该显示默认背景色的item也会出现砖红色背景。
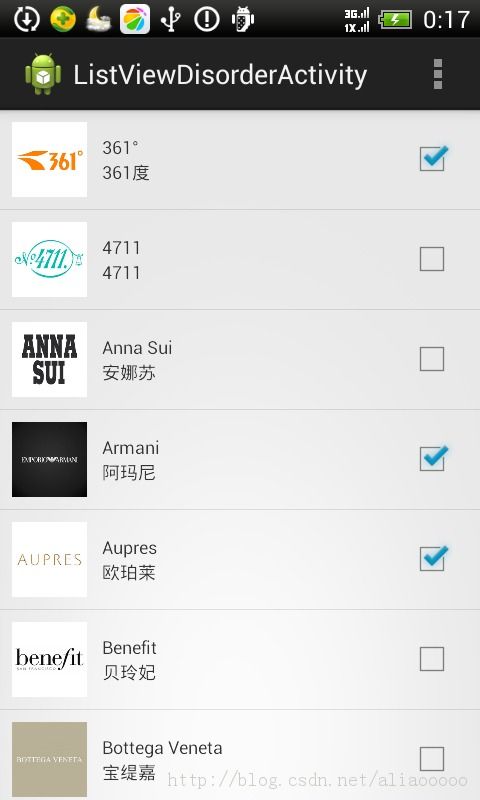
背景色重复的效果图如下:
通过代码来进一步分析,下面是处理列表数据显示的adapter类名为“TestDisorderListAdapter”继承BaseAdapter。brandInfoList是一个列表,包含了一个个BrandItemInfo对象(data modle):
package com.aliao.myandroiddemo.adapter; import android.content.Context; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.TextView; import com.aliao.myandroiddemo.R; import com.aliao.myandroiddemo.domain.BrandItemInfo; import java.util.List; /** * Created by liaolishuang on 14-3-31. */ public class TestDisorderListAdapter extends BaseAdapter{ private Context context; private List<BrandItemInfo> brandInfoList; private final String TAG = "disorderlist"; public TestDisorderListAdapter(Context context, List<BrandItemInfo> list){ this.context = context; brandInfoList = list; } @Override public int getCount() { return brandInfoList.size(); } @Override public Object getItem(int i) { return null != brandInfoList?brandInfoList.get(i):null; } @Override public long getItemId(int i) { return i; } private class ViewHolder{ private TextView brandEnNameTv; private TextView brandChNameTv; private CheckBox followCheckBox; } @Override public View getView(int i, View view, ViewGroup viewGroup) { ViewHolder viewHolder = null; if(null == view){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); view = inflater.inflate(R.layout.item_testdisorderitem,null); viewHolder = new ViewHolder(); viewHolder.brandChNameTv = (TextView) view.findViewById(R.id.item_chName_txt); viewHolder.brandEnNameTv= (TextView) view.findViewById(R.id.item_enName_txt); view.setTag(viewHolder); }else { viewHolder = (ViewHolder) view.getTag(); } BrandItemInfo brandItemInfo = (BrandItemInfo) getItem(i); viewHolder.brandChNameTv.setText(brandItemInfo.getBrandChName()); viewHolder.brandEnNameTv.setText(brandItemInfo.getBrandEnName()); if(i < 3){ view.setBackgroundColor(context.getResources().getColor(R.color.coupletwo)); } return view; } }为了设置品牌列表的前三项的背景色,在getView()方法中加入代码:
if(i < 3){ view.setBackgroundColor(context.getResources().getColor(R.color.coupletwo)); }
i是代表每一行的position,由0开始。当向上滑动列表时,i的值随着滑动行的改变而递增,没有任何问题,但是为什么只有i<3的情况才改变颜色,其他项还会有背景色的改变呢?
在Adapters and Holder Pattern部分我们已经了解了listview的缓存优化机制,滚出屏幕的视图会被缓存下来并被复用。我们以为只要设置i<3就可以让前3项变色,其他项自然就是背景色,却忽略了,除了前三项之外的某些行会去复用前三项的视图因此也就会有相同的背景色。所以当i>=3对应的某些行由于复用了i<3对应的行,造成了背景色也为砖红色。
解决方法就是必须对i不小于3的情况进行处理,把它设置为背景色即:
if(i < 3){ view.setBackgroundColor(context.getResources().getColor(R.color.coupletwo)); }else{ view.setBackgroundColor(context.getResources().getColor(R.color.background)); }对于图片重复的问题,其实是一样的道理,举这么个例子:
评论列表中会显示头像和评论内容,从手机接口端读取评论内容,其中的一个字段是用户头像的下载地址,因为有的用户有上传头像有的没有,如果用户没有上传头像,那么返回的用户头像的字段为空字符串。在getView()里面就需要判断当用户头像不为空字符串的时候去设置头像,否则为默认头像,该默认头像由应用程序本地存储的图片,在xml文件的ImageView里设置了。正确的代码片段为:
if(!brandItemInfo.getBrandImage().equal("")){ //根据url loadImage }else{ viewHolder.brandLogo.setImageResource(R.drawable.ic_default_head); }如果不进行else处理,那么原先显示默认头像的imageView在list滑动后会重复显示其他头像的图片。
ListView滑动后出现checkbox选取错位
我遇到过的checkbox选取错位是列表上有checkbox,选取某个checkbox为选中状态,然后滑动列表发现其他未选择过的checkbox也变成了选中状态。重现该问题只需要在item的xml file中加入checkbox,然后java代码里不对checkbox做任何处理,测试时直接选中某个checkbox,滑动列表就会看到某些行会重复出现checkbox被选中,这种情况听起来和上一节所说的listview缓存优化问题引起重复错乱如出一辙(当然这只是我重现问题最简单的方式)。但是之所以把checkbox单独拿出来说是因为他与上述的问题并不完全相同,它涉及到列表项上的某个view状态的改变会影响到与该列表项对应的数据对象的改变。滑动list后checkbox选中状态出现问题,是由于rowview和对象一一对应,对象里的状态值没有相应改变。
在列表上像checkbox、toglebutton这种控件,它的选取状态会影响到数据的变化。例如在列表项上的checkbox,如果是选中后,该列表项对应的对象里的数据就会发生改变。这就涉及到数据模型与列表项之间的"通讯",当列表项上的checkbox状态改变,要相应地修改改行对应对象的数据。
“The row can also containviews which interact with the underlying data model via the adapter. For example, you can have a
Checkboxin your row layout and if theCheckboxis selected, the underlying data is changed.
Frequently you need to select items in your
ListView. As the row of theListVieware getting recycled you cannot store the selection on theViewlevel.To persist the selection you have to update your data model with the selected state.
To update the data model in your
ListViewyou define your ownAdapterclass. In this adapter class you attach a listener to theViewwhich is responsible for selecting the model element. If selected you update the state in the model which you can add as a tag to the View to have access to it.”我们在处理listview带有像checkbox,toglebutton这类控件的时候,需要监听控件的状态,一旦状态发生改变,就去改变列表项对应的对象数据。通过setTag()方法把checkbox与对象绑定在一起,一旦状态改变就在监听方法里通过getTag()方法将对象取出,更改对象中选中字段的状态值。
代码实现:
domain中的实体类BrandItemInfo类:
增加了isSelected变量用来保存checkbox的选取状态
package com.aliao.myandroiddemo.domain; /** * Created by liaolishuang on 14-3-31. */ public class BrandItemInfo { private String brandEnName; private String brandChName; // private String brandImage; private int brandImage; private boolean selected; public boolean isSelected() { return selected; } public void setSelected(boolean selected) { this.selected = selected; } public void setBrandImage(int brandImage) { this.brandImage = brandImage; } public void setBrandChName(String brandChName) { this.brandChName = brandChName; } public void setBrandEnName(String brandEnName) { this.brandEnName = brandEnName; } public String getBrandChName() { return brandChName; } public String getBrandEnName() { return brandEnName; } public int getBrandImage() { return brandImage; } }
Adapter类:
将每行的checkbox与该行相对应的brandItemInfo对象通过setTag()方法关联起来。并增加了checkbox的监听,一旦监听到选取状态的改变,就通过getTag()方法取出对象来更新brandItemInfo对象的isSelected字段的值。
package com.aliao.myandroiddemo.adapter; import android.content.Context; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.ImageView; import android.widget.TextView; import com.aliao.myandroiddemo.R; import com.aliao.myandroiddemo.domain.BrandItemInfo; import java.util.List; /** * Created by liaolishuang on 14-3-31. */ public class TestDisorderListAdapter extends BaseAdapter{ private Context context; private List<BrandItemInfo> brandInfoList; private final String TAG = "disorderlist"; public TestDisorderListAdapter(Context context, List<BrandItemInfo> list){ this.context = context; brandInfoList = list; } @Override public int getCount() { return brandInfoList.size(); } @Override public Object getItem(int i) { return null != brandInfoList?brandInfoList.get(i):null; } @Override public long getItemId(int i) { return i; } private class ViewHolder{ private TextView brandEnNameTv; private TextView brandChNameTv; private CheckBox followCheckBox; private ImageView brandLogo; } @Override public View getView(int i, View view, ViewGroup viewGroup) { ViewHolder viewHolder = null; BrandItemInfo brandItemInfo = (BrandItemInfo) getItem(i); if(null == view){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); view = inflater.inflate(R.layout.item_testdisorderitem,null); viewHolder = new ViewHolder(); viewHolder.brandChNameTv = (TextView) view.findViewById(R.id.item_chName_txt); viewHolder.brandEnNameTv = (TextView) view.findViewById(R.id.item_enName_txt); viewHolder.brandLogo = (ImageView) view.findViewById(R.id.item_brandLogo_imagev); viewHolder.followCheckBox = (CheckBox) view.findViewById(R.id.item_follow_checkbox); final ViewHolder finalViewHolder = viewHolder; viewHolder.followCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { BrandItemInfo info = (BrandItemInfo) finalViewHolder.followCheckBox.getTag(); info.setSelected(compoundButton.isChecked()); } }); view.setTag(viewHolder); viewHolder.followCheckBox.setTag(brandItemInfo); }else { viewHolder = (ViewHolder) view.getTag(); viewHolder.followCheckBox.setTag(brandItemInfo); } viewHolder.brandChNameTv.setText(brandItemInfo.getBrandChName()); viewHolder.brandEnNameTv.setText(brandItemInfo.getBrandEnName()); viewHolder.brandLogo.setImageResource(brandItemInfo.getBrandImage()); viewHolder.followCheckBox.setChecked(brandItemInfo.isSelected()); return view; } }
好文分享:
Lars Vogel的:
Using lists in Android(ListView) 对ListView的使用做了非常系统完整的讲解,由浅到深很适合阅读。阅读了这篇文章后,对ListView的缓存优化机制有了更进一步的理解,从而有了本篇blog的Adapter and Holder Pattern作为阅读后的总结。
农民伯伯的:
ListView性能优化之视图缓存 介绍了Google I/O提供的优化Adapter方案,并对这些方案进行了测试。