hibernate与struts连接数据库的三级联动(完整解析)
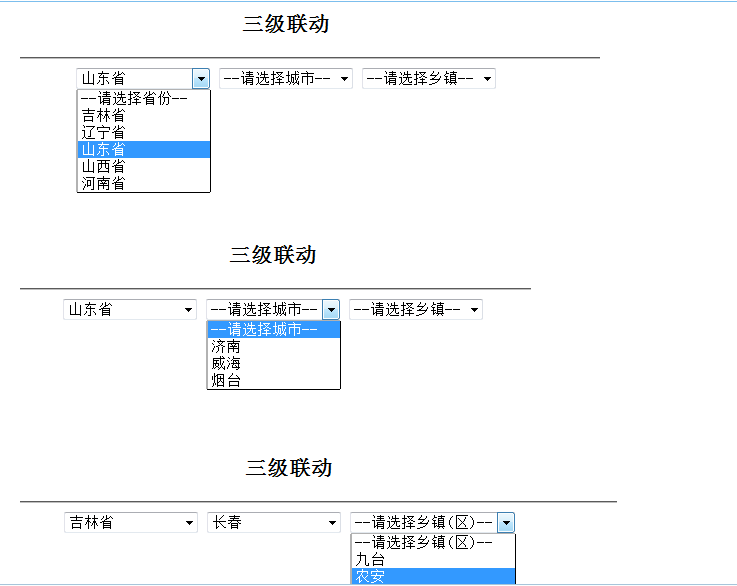
1.主要实现情况如下图:
2.项目案例分析
由于地方有限,这里只列出核心代码,js的编写源码和struts的源码;更多源码,以及数据库见本人资源,0分上传,免费供大家参考学习:tianyazaiheruan
尊重别人的劳动成果与知识产权,转载请指明出处:杨凯专属频道
该项目为一个整合hibernate与struts,利用json对象存放临时数据库数据,连接数据的三级联动;改项目使用ajax传递请求连接和参数;数据库结果为三表级联,三表之间依次都是多对一的关系;其中代码核心代码都附有详细的注释,供大家研讨学习;
其中包括:Select.js:主要实现功能的js;Util.js:工具js,封装一些ajax的请求方法以及创建ajax的方法还有模拟jQuery的根据id获取dom对象;Struts.xml:主要亮点在配置一个多变级联时防止加载多个表的操作,从而达到解决多表级联操作的时候经常出现的session已关闭的bug
3.核心代码
- Select.js:主要实现功能的js
- window.onload = function() {
- // 创建省份的节点对象
- var provinceDom = $("province");
- // 创建市的节点对象
- var cityDom = $("city");
- // 创建城镇的节点对象
- var countryDom = $("country");
- // 实现省的操作
- // 发送ajax请求
- var url = "./csdn/ProvinceAction_select.action?time="
- + new Date().getTime();
- sendGet(content, url, getProvinceSuccess, getProvinceFail);
- function getProvinceSuccess(xhr) {
- // 获取省份的json对象
- var provinceObj = eval("(" + xhr.responseText + ")");
- // 获取存放在json对象中的省份数组
- var jsonprovinces = provinceObj.provinces;
- // 遍历省份数组
- for ( var i = 0; i < jsonprovinces.length; i++) {
- // 得到具体的省
- var jsonProvince = jsonprovinces[i];
- // 创建显示省的option
- var provinceOption = document.createElement("option");
- // 设置option标签中具体省的value值
- provinceOption.setAttribute("value", jsonProvince.pid);
- // 设置option标签中具体省的文本,并追加option中
- provinceOption.appendChild(document
- .createTextNode(jsonProvince.pname));
- // 将省的option追加到省的select
- provinceDom.appendChild(provinceOption);
- }
- }
- function getProvinceFail() {
- alert("获取省份失败!");
- }
- // 实现市的操作
- provinceDom.onchange = function() {
- // 获取发生改变事件的省的id
- var pid = this.value;
- // 判断是否需要查询的操作
- if (pid != -1) {
- // 发送ajax请求
- var url = "./csdn/CityAction_select.action?time="
- + new Date().getTime();
- var content = "pid=" + pid;
- sendPost(content, url, getCitySuccess, getCityFail);
- }
- };
- function getCitySuccess(xhr) {
- // 清空数据;清空市
- cityDom.length = 1;
- // 得到城市的json对象
- var cityObj = eval("(" + xhr.responseText + ")");
- // 由城市的json对象获取城市的数组
- var jsonCities = cityObj.cities;
- for ( var i = 0; i < jsonCities.length; i++) {
- // 得到一个具体的市对象
- var jsonCity = jsonCities[i];
- var cityOption = document.createElement("option");
- // 设置省的value值
- cityOption.setAttribute("value", jsonCity.cid);
- // 设置省的文本,并追加option中
- cityOption.appendChild(document.createTextNode(jsonCity.cname));
- cityDom.appendChild(cityOption);
- }
- }
- function getCityFail(xhr) {
- }
- // 实现城镇的操作
- cityDom.onchange = function() {
- var cid = this.value;
- // 判断是否需要查询的操作
- if (cid != -1) {
- // 发送ajax请求
- var url = "./csdn/CountryAction_select.action?time="
- + new Date().getTime();
- var content = "cid=" + cid;
- sendPost(content, url, getcountrySuccess, getcountryFail);
- }
- };
- function getcountrySuccess(xhr) {
- // 清空数据:城镇
- countryDom.length = 1;
- var countryObj = eval("(" + xhr.responseText + ")");
- var jsonCountries = countryObj.countries;
- for ( var i = 0; i < jsonCountries.length; i++) {
- var jsonCountry = jsonCountries[i];
- var countryOption = document.createElement("option");
- countryOption.setAttribute("value", jsonCountry.tid);
- countryOption.appendChild(document
- .createTextNode(jsonCountry.tname));
- countryDom.appendChild(countryOption);
- }
- }
- function getcountryFail(xhr) {
- alert("获取城镇失败!");
- }
- };
- Util.js:工具js,封装一些ajax的请求方法以及创建ajax的方法还有模拟jQuery的根据id获取dom对象
- //通过id获取dom对象
- function $(id) {
- return document.getElementById(id);
- }
- // ajax技术必须创建XMLHTTPRequest对象 ,获取XMLHTTPRequest对象的操作
- function createXHR() {
- var xhr;
- var aVersion = [ "MSXML2.XMLHttp.5.0", "MSXML2.XMLHttp.4.0",
- "MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp", "Microsoft.XMLHttp" ];
- try {
- // 高版本ie、firefox、opera等浏览器直接new出ajax对象
- xhr = new XMLHttpRequest();
- } catch (e) {
- // 低版本的IE,ie6以下版本需要通过以下操作创建ajax对象
- for ( var i = 0; i < aVersion.length; i++) {
- try {
- xhr = new ActiveXObject(aVersion[i]);
- return xhr;
- } catch (e) {
- continue;
- }
- }
- }
- return xhr;
- }
- //post方式发送请求的方法
- function sendPost(content, url, success, fail) {
- var xhr = createXHR();
- // 触发器
- xhr.onreadystatechange = function() {
- if (xhr.readyState == 4) {
- if (xhr.status == 200 || xhr.status == 304) {
- success(xhr);
- } else {
- fail(xhr);
- }
- }
- };
- // 打开请求
- xhr.open("POST", url, true);
- // 设置类型
- xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
- // 发送请求
- xhr.send(content);
- }
- //get方式发送请求的方法
- function sendGet(content, url, success, fail) {
- var xhr = createXHR();
- // 触发器
- xhr.onreadystatechange = function() {
- if (xhr.readyState == 4) {
- if (xhr.status == 200 || xhr.status == 304) {
- success(xhr);
- } else {
- fail(xhr);
- }
- }
- };
- // 打开请求
- xhr.open("GET", url+"?"+content, true);
- // 发送请求
- xhr.send(null);
- }
- Struts.xml:主要亮点在配置一个多变级联时防止加载多个表的操作,从而达到解决多表级联操作的时候经常出现的session已关闭的bug
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE struts PUBLIC
- "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
- "http://struts.apache.org/dtds/struts-2.3.dtd">
- <struts>
- <include file="www/csdn/project/resource/struts-constant.xml" />
- <package name="csdn" namespace="/csdn" extends="json-default">
- <action name="ProvinceAction_*" class="www.csdn.project.action.ProvinceAction"
- method="{1}">
- <result type="json">
- <!-- 改配置参数为关键,如果不设置改参数json对象会默认加载城市类导致出现session已关闭的错误 -->
- <param name="includeProperties">provinces\[\d+\]\.pid,provinces\[\d+\]\.pname</param>
- </result>
- <result name="input">/index.jsp</result>
- </action>
- <action name="CityAction_*" class="www.csdn.project.action.CityAction"
- method="{1}">
- <result type="json">
- <param name="includeProperties">cities\[\d+\]\.cid,cities\[\d+\]\.cname</param>
- </result>
- <result name="input">/index.jsp</result>
- </action>
- <action name="CountryAction_*" class="www.csdn.project.action.CountryAction"
- method="{1}">
- <result type="json">
- <param name="includeProperties">countries\[\d+\]\.tid,countries\[\d+\]\.tname</param>
- </result>
- <result name="input">/index.jsp</result>
- </action>
- </package>
- </struts>