unityios开发--Scorll View控件
由于项目需要在ipad上做开发使用unity使用才用了NGUI插件,现在感觉NGUI插件真的是非常的出色,它的组件可以快速的完成许多你想到的功能,下面推荐几篇文章是写NGUI的,仅供学习和自我的学习。http://game.ceeger.com/forum/read.php?tid=4172&fpage=2 这个一个官方demo的翻译感觉很好,就是一个流程但是一些东西还是需要自己去思考,去探索。
我们知道NGUI自己有一套树形的层级关系图,很多时候我们只能在这些树形的层级结构下创建一些NGUI实例。其实在这个层级关系图中最重要的就是NGUI给我们提供的那些脚本和方法,只要了解了这些脚本和方法,你可以任意的改变这些层级结构。
今天我在这儿来改变NGUI的树形结构来对NGUI中Scorll View的实现来讲一个简洁版的。在改变层级结构之前,我们要清楚的知道,那些组件和方法是制作Scorll View过程中必须的。当然UIDraggablePanel,UIPanel,UIGrid,UIDragPanelContents这四个组件是制作Scorll View的关键组件。
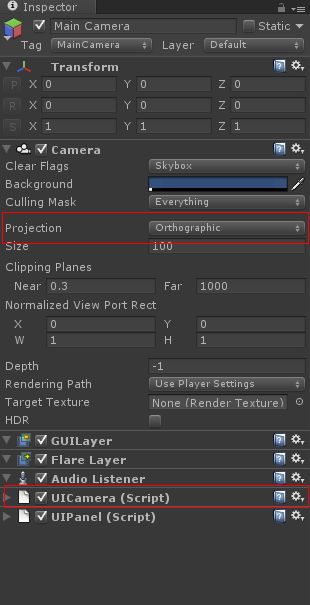
首先我们新建一个场景,里面包含了我们的一个主摄像机,当然这个摄像机我们不删除,所以就不再新建一个NGUI的树形层级结构了,我们把场景中的摄像机的投射方式改为orthographic(摄像机以90度直直的投射到屏幕,其实这就是一个2D摄像机),然后我们为这个摄像机加上一个NGUI中核心组件UICamera(必须加上)
然后我们新建一个空对象,放在摄像机下面把他作为摄像机的子物体
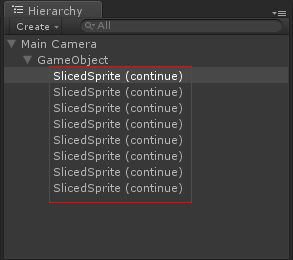
然后我们通过NGUI的create a widget在这个空对象下面创建一个sliced sprite类型的图标(其他类型图标也行),然后多复制几个。
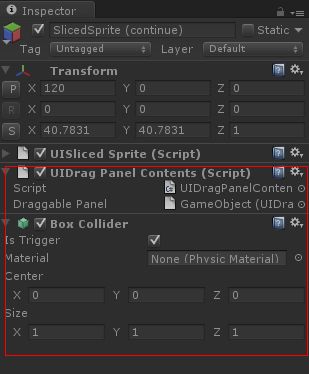
下面我们最重要的事就是加组件,我们把这个3个UIDraggablePanel,UIPanel,UIGrid组件加到GameObject上,当然在我们创建sliced sprite的时候,自动的为我们加上了UIPanel这个组件
然后我们再为每个sliced sprite都加上组件UIDragPanelContents和Box Collider。
到这儿的时候我们整个步骤就完成了一大半了,然后我们对一些组件的参数进行调整。
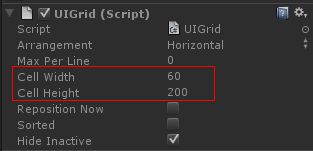
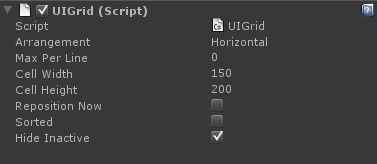
首先我们对UIGrid组件的cell width参数进行调整,这个组件主要是对我们的sliced sprite进行排列。
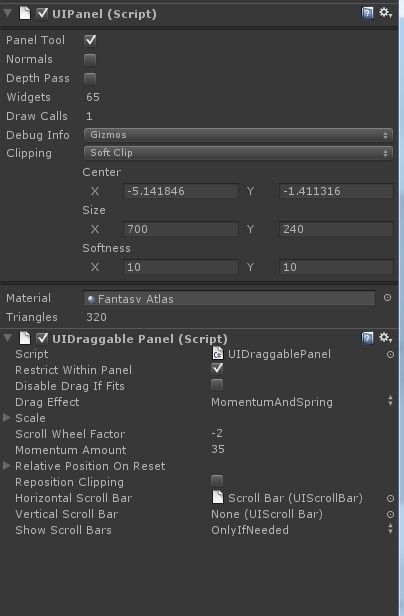
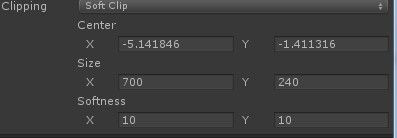
接下来我们对UIPanel组件中的Clipping属性选择到Soft Clip ,然后调整下面的几个参数,这个主要是决定了,你的sliced sprite出现的范围。
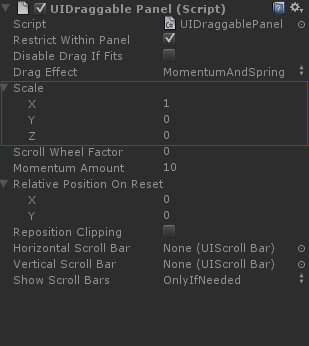
然后我们对UIDraggable Panel组件中的Scale中的参数进行调整,这个决定了sliced sprite向哪个方向滑动。
然后把每一个sliced sprite中的Box Collider组件中的参数Is Trigger打上勾勾。这个Collider主要是用来对滑动响应的区域。在加上组件UIDrag Panel Contents后,整个响应滑动的区域就是在每一sliced sprite上面,当然你自己也可以做一个更大的响应区域。其他的参数自己可试试。
上面的文章是转载http://game.ceeger.com/forum/read.php?tid=5261
我主要想说说,UIPanel,UIGrid,UIDragPanelContents这四个组件UIGrid arramgement是一个排列方式默认是横向;max per line 0表示是横向1表示横向式2可以尝试一下 cell width是两两 两个排列物体之间的距离。个人认为比较重要的就是cell width。
arramgement是一个排列方式默认是横向;max per line 0表示是横向1表示横向式2可以尝试一下 cell width是两两 两个排列物体之间的距离。个人认为比较重要的就是cell width。 UIPanel
UIPanel 这个clipping选择softclip 控制一个范围有一个惯性,让物体在一点范围在运动。UIDaggablePanel需要注意这个
这个clipping选择softclip 控制一个范围有一个惯性,让物体在一点范围在运动。UIDaggablePanel需要注意这个 方向问题在scale下边让它在x方向运动其他为0
方向问题在scale下边让它在x方向运动其他为0