Extjs-表格 Ext.grid.GridPanel
项目中的grid
自动显示行号
rn = new Ext.grid.RowNumberer();
复选框
var sm = new Ext.grid.CheckboxSelectionModel({
//如果只允许用户通过复选框执行选中操作放开下面配置项
//handleMouseDown : Ext.emptyFn//可复用的空函数
//true表示只允许选择单行
//singleSelect : true
});
列模型
var cm = new Ext.grid.ColumnModel([rn,sm,
{
header:'编号',
dataIndex:'id',
align :'center',
sortable : true,
renderer : function(v){
return "<div align='center'>"+v?v:""+"</div>"
}
},{
header:'查看详细',
dataIndex:'id',
align :'center',
renderer : function(v){
return "<div align=\"center\"><input type=\"button\" value=\".....\" onclick=\"alert(1)\"></div>"
}
}
]);分页工具
需要导入ProgressBarPager.js
var bbar = new Ext.PagingToolbar({
pageSize : limit,
store : store,
displayInfo : true,
displayMsg : '显示第{0}条到{1}条记录,一共{2}条',
emptyMsg : '没有记录',
prevText:'上一页',
nextText:'下一页',
refreshText:'刷新',
lastText:'最后页',
firstText:'第一页',
beforePageText:'当前页',
afterPageText:'共{0}页',
plugins: [
new Ext.ux.ProgressBarPager()
]
});表格显示内容
var grid = new Ext.grid.GridPanel({
region: 'center',
store : store,
stripeRows : true,
sm : sm,
cm : cm,
bbar : bbar,
tbar : [{
text: '增加',
pressed:true,
handler: function(){
}
},'-',{
text: '删除',
pressed:true,
handler: function(){
}
},'-',{
text: '修改',
pressed:true,
handler: function(){
}
}],
viewConfig : new Ext.grid.GridView({
forceFit : true
}),
listeners : {
'beforerender' : function(){
store.load();
}
}
});
项目中使用new Ext.grid.RowExpander 需要导入ux/RowExpander.js
var expander = new Ext.grid.RowExpander({
tpl : new Ext.Template(
'<div style="border:1px #CCCCCC solid"><br>'+
'<table background = "#CCCCCC">' +
'<tr>' +
'<td width="23%"> 用户名称: {YH_MC}</td>' +
'<td width="23%"></td>' +
'<td width="23%"></td>' +
'<td rowspan="4" width="5%">照片:</td>' +
'<td rowspan="4" width="26%">'+
'<img src="<%=rootpath%>/image/lwc.jpg" style="height:177;width:150"/>'+
'</td>' +
'</tr>' +
'<tr>' +
'<td> 学历: {XL}</td>' +
'<td>学校: {XX}</td>' +
'</tr>' +
'<td> 电话: {DH}</td>' +
'<td>家庭住址: {JTZZ}</td>' +
'</tr>' +
'<tr>' +
'<td> 入职时间: {RZSJ}</td>' +
'<td>离职时间: {LZSJ}</td>' +
'</tr>' +
'</table>' +
'<br/></div>'
),
beforeExpand : function(record, body, rowIndex){
record.data.FILENAME=encodeURI(record.data.FILENAME);
if(this.fireEvent('beforeexpand', this, record, body, rowIndex) !== false){
if(this.tpl && this.lazyRender){
body.innerHTML = this.getBodyContent(record, rowIndex);
}
return true;
}else{
return false;
}
}
});放入列模型
var cm = new Ext.grid.ColumnModel([rn,sm,expander,放入grid
plugins: expander,1.表格的特性简介
表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,xtype为grid 表格的列信息由类Ext.grid.ColumnModel定义, 表格的数据存储器由Ext.data.Store定义,根据解析数据不同,数据存储器分为JsonStore,SimpleStore,GroupingStrore等
2.制作一个表格
var grid = new Ext.grid.GridPanel({
store : store,
autoHeight : true,//自动高度
//enableColumnMove : false,//不可拖动列
//enableColumnResize : false,不可改变列宽度
//stripeRows : true,//斑马线效果
//loadMask : true,//笼罩提示信息
columns : column,
//列默认为100px,如果要自定义宽度,只需要设置该列的width属性即可
//每列自动填满表格
viewConfig : new Ext.grid.GridView({
forceFit : true
}),
listeners : {
'beforerender' : function(){
store.load();
}
}
});
3.指定某一列自动延伸填充表格可以使用autoExpandColumn配置项,cm必须设置id
var column = [
{id:'ttt',header:'名称',dataIndex:'name'}
]
var grid = new Ext.grid.GridPanel({
autoExpandColumn : 'ttt'
});
4.格式化数据集日期显示在列模型中
<script type="text/javascript" defer>
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = '<%=rootpath%>/ext/resources/images/default/s.gif';
var data = [
['1','李文超','李文超的描述','1985-01-15T02:08:04'],
['2','范勇','范勇的描述','1986-01-15T02:08:04'],
['3','马新军','马新军的描述','1987-01-15T02:08:04'],
['4','常高军','常高军的描述','1988-01-15T02:08:04'],
['5','何卫国','何卫国的描述','1989-01-15T02:08:04']
];
var store = new Ext.data.Store({
proxy : new Ext.data.MemoryProxy(data),
reader : new Ext.data.ArrayReader({},[
{name : 'id',mapping:0},
{name : 'name',mapping:1},
{name : 'descn',mapping:2},
/*
type告诉reader在解析原始数据时把对应的列做为日期类型处理
dateFormat属性把得到的字符串转化为相应的日期格式
*/
{name : 'date',mapping:3,type:'date',dateFormat:'Y-m-dTH:i:s'},
])
});
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'},
{
header:'日期',
dataIndex:'date',
width:200,
//该函数的作用是渲染日期格式
renderer: Ext.util.Format.dateRenderer('Y年m月d日')
}
]);
var grid = new Ext.grid.GridPanel({
store : store,
cm : cm,
listeners : {
'beforerender' : function(){
store.load();
}
}
});
new Ext.Viewport({
layout:'fit',
items: [grid]
});
});
</script>
5.表格渲染
公共部分
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'},
{header:'性别',dataIndex:'sex',renderer: renderSex}
]);
简单渲染:
function renderSex(value){
if('male'==value){
return "<span style='color:red'>男</span><img src='<%=rootpath%>/image/boy.jpg'/>"
}else{
return "<span style='color:green'>女</span><img src='<%=rootpath%>/image/girl.jpg'/>"
}
}
复杂渲染:
/*
value : 将要显示的单元格的值
cellmeta : 单元格的相关属性,主要有id和CSS
record : 这行数据对象,如果需要获取其他列的值,可以通过record.data['id']的方式获得
rowIndex : 行号,这里的行号指的是当前页面中所有记录的顺序
columnIndex : 列号
store : 构造表格时传递的ds
*/
function renderSex(value, cellmeta, record, rowIndex, colIndex, store){
var str = "<input type ='button' value='详细信息' onclick='alert(\""+
"这个单元格的值是: "+value+"\\n"+
"这个单元格的配置是: {cellId: "+cellmeta.cellId+",id: "+cellmeta.id+",css: "+cellmeta.css+"}\\n"+
"这个单元格对应的行是: "+record+",一行的数据都在里边\\n"+
"这是第"+rowIndex+"行\\n"+
"这是第"+colIndex+"列\\n"+
"这个表格对应的Ext.data.Store在这里: "+store+",随便用吧"+
"\")'/>";
return str;
}
7.在grid中删除record和增加record
var grid = new Ext.grid.GridPanel({
store : store,
clicksToEdit: 1,//要转换单元格为编辑状态所需的鼠标点击数
cm : cm,
sm : sm,
tbar : new Ext.Toolbar({
items : ['-',{
text: '添加一行',
handler : function(){
var p = new myRecord({
id : '',
name : '',
descn: '',
sex : ''
});
grid.stopEditing();//停止任何激活的行为
store.insert(0,p);//触发添加事件时插入records到指定的store位置
grid.startEditing(0,0);//指定的行/列,进行单元格内容的编辑
}
},'-',{
text: '删除一行',
handler : function(){
Ext.Msg.confirm('信息','确认删除?',function(btn){
if(btn == 'yes'){
var record = store.getAt(0);
store.remove(record);
grid.view.refresh();//刷新表格的视图
}
});
}
}]
})
});
8.表格视图Ext.grid.GridView
Ext的表格控件都遵守MVC模型 Ext.data.Store可以看作Model Ext.grid.GridPanel可以看作controller Ext.grid.GridView可以看作view 通常情况,ext.grid.GridView的实例不需要自行创建,controller会自动生成 当希望操作Ext.grid.GridView的属性时,可以通过grid.getView()函数来获取当前表格的视图实例
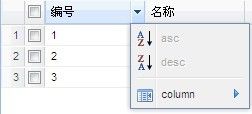
默认情况下GridView显示为
修改grid
viewConfig : {
columnsText : 'column',
scrollOffset : 30,//表格右侧为滚动条预留的宽度
sortAscText : 'asc',
sortDescText : 'desc'
}修改后的

9.可编辑表格 Ext.grid.EditorGridPanel
var grid = new Ext.grid.EditorGridPanel({
store : store,
//要转换单元格为编辑状态所需的鼠标点击数
clicksToEdit: 1,
cm : new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),sm,{
header:'编号',
dataIndex:'id',
editor : new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank : false
})
)
},{
header:'名称',
dataIndex:'name',
editor : new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank : false
})
)
}
]),
sm : sm
});
10.属性表格控件 Ext.grid.PropertyGrid
根据name获取value
var value = grid.store.getById('name').get('value');
效果图

代码
<script type="text/javascript" defer>
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = '<%=rootpath%>/ext/resources/images/default/s.gif';
var grid = new Ext.grid.PropertyGrid({
title: '属性表格',
autoHeight: true,
width: 300,
renderTo: 'grid',
viewConfig: {
forceFit: true
},
source: {
"名字": "不告诉你",
"创建时间": new Date(Date.parse('12/15/2007')),
"是否有效": false,
"版本号": .01,
"描述": "嗯,估计没啥可说的"
}
});
});
</script>10.1禁用Ext.grid.PropertyGrid编辑功能通过监听器来实现
grid.on("beforeedit", function(e){
e.cancel = true;
return false;
});10.2Ext.grid.PropertyGrid自身有两列name和value,默认根据nane排序,我们可以修改配置项initComponent,强制对name列进行排序
Ext.MyPropertyGrid = Ext.extend(Ext.grid.PropertyGrid, {
//自定义配置项
autoSort:true,
initComponent : function(){
this.customRenderers = this.customRenderers || {};
this.customEditors = this.customEditors || {};
this.lastEditRow = null;
var store = new Ext.grid.PropertyStore(this);
this.propStore = store;
var cm = new Ext.grid.PropertyColumnModel(this, store);
//接受参数是否需要默认排序
if(this.autoSort){
store.store.sort('name', 'ASC');
}
this.addEvents(
'beforepropertychange',
'propertychange'
);
this.cm = cm;
this.ds = store.store;
Ext.grid.PropertyGrid.superclass.initComponent.call(this);
this.mon(this.selModel, 'beforecellselect', function(sm, rowIndex, colIndex){
if(colIndex === 0){
this.startEditing.defer(200, this, [rowIndex, 1]);
return false;
}
}, this);
}
});
var grid = new Ext.MyPropertyGrid({
title : '表格标题',
autoHeight : true,
width : 400,
//这里传参数
autoSort : false,
renderTo : 'lwc',
//JSON指定了一组key和value
source : {
'名' : 'tom',
'姓' : 'cat',
'性别' : 'boy',
'年龄' : '18'
}
});
10.3自定义编辑器
<script type="text/javascript" defer>
Ext.onReady(function(){
var grid = new Ext.grid.PropertyGrid({
title: '属性表格',
autoHeight: true,
width: 300,
renderTo: 'grid',
customEditors: {
'Start Time': new Ext.grid.GridEditor(
new Ext.form.TimeField({
selectOnFocus:true
})
)
},
source: {
'Start Time': '10:00 AM'
}
});
});
</script>
11.表格右键菜单
contextmenu (Ext.EventObject e) 全局性右键事件 cellcontextmenu (Grid this,Number rowIndex,Number cellIndex,Ext.EventObject e) 单元格上的右键事件 rowcontextmenu(Grid this,Number rowIndex,Ext.EventObject e) 行上右键事件 headercontextmenu(Grid this,Number columnIndex,Ext.EventObject e) 表头右键事件
var contextmenu = new Ext.menu.Menu({
items : [{
text : '查看详细',
handler : function(){
}
}]
});
var grid = new Ext.grid.GridPanel({
renderTo : 'grid',
autoHeight : true,
store : store,
cm : cm,
listeners : {
rowcontextmenu : function(grid,rowIndex,e){
e.preventDefault();
//返回grid的SelectionModel
var rowSelectionModel = grid.getSelectionModel();
//选取这一行
rowSelectionModel.selectRow(rowIndex);
//获取事件的页面坐标
var array = e.getXY()
//在指定的位置显示该菜单
contextmenu.showAt(array);
}
}
});
12.分组表格视图
我们可以通过grid.getView()获取Ext.grid.GroupingView的实例,进行对视图的操作代码
var data = [
['1','李文超','李文超的描述','male'],
['2','范勇','范勇的描述','female'],
['3','马新军','马新军的描述','male'],
['4','常高军','常高军的描述','female'],
['5','何卫国','何卫国的描述','male']
];
var store = new Ext.data.GroupingStore({
proxy : new Ext.data.MemoryProxy(data),
reader : new Ext.data.ArrayReader({},[
{name : 'id',mapping:0},
{name : 'name',mapping:1},
{name : 'descn',mapping:2},
{name : 'sex',mapping:3},
]),
groupField : 'sex',
sortInfo : {
field : 'id',//排序的属性
deirection : 'asc' //排序的方式
}
});
store.load();
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'},
{header:'性别',dataIndex:'sex'}
]);
var grid = new Ext.grid.GridPanel({
store : store,
view : new Ext.grid.GroupingView(),
cm : cm,
tbar : [{
text : 'expand',
handler : function(btn) {
var groupingView = grid.getView();
groupingView.expandAllGroups()//展开所有分组
}
},{
text : 'collapse',
handler : function(btn) {
var groupingView = grid.getView();
groupingView.collapseAllGroups();//折叠所有分组
}
},{
text : 'toggle',
handler : function(btn) {
var groupingView = grid.getView();
//会自动判断分组的状态,展开的时候折叠,折叠的时候展开
groupingView.toggleAllGroups();
}
},{
text : 'toggle one',
handler : function(btn) {
var groupingView = grid.getView();
//只展开female
var groupId = groupingView.getGroupId('female');
groupingView.toggleGroup(groupId);
}
}]
});
new Ext.Viewport({
layout:'fit',
items: [grid]
});
13.拖放表格
13.1拖放改变表格的大小Ext.Resizable()
效果图

代码
<%@ page language="java" pageEncoding="UTF-8"%>
<% String rootpath = request.getContextPath();%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="<%=rootpath%>/ext/resources/css/ext-all.css"/>
<script type="text/javascript" src="<%=rootpath%>/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-all.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-all-debug.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript" defer>
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = '<%=rootpath%>/ext/resources/images/default/s.gif';
var data = [
['1','李文超','李文超的描述','male'],
['2','范勇','范勇的描述','female'],
['3','马新军','马新军的描述','male'],
['4','常高军','常高军的描述','female'],
['5','何卫国','何卫国的描述','male']
];
var store = new Ext.data.Store({
proxy : new Ext.data.MemoryProxy(data),
reader : new Ext.data.ArrayReader({},[
{name : 'id',mapping:0},
{name : 'name',mapping:1},
{name : 'descn',mapping:2},
{name : 'sex',mapping:3},
])
});
store.load();
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'},
{header:'性别',dataIndex:'sex'}
]);
var grid = new Ext.grid.GridPanel({
renderTo : 'grid',
store : store,
cm : cm
});
var rz = new Ext.Resizable(grid.getEl(),{
wrap : true,//构造Resizable时自动在指定id的外边包裹一层div,这样就不要定义其他附属的div了
minHeight : 100,//限制改变大小的高度
pinned : true,//控制拖动区域的显示状态,true表示会一直在表格下方,false,只有鼠标悬停在可拖拽区域上方时出现
handles : 's' //东 南 西 北
})
//注册事件,在拖放完成之后表格会调用syncSize方法修改自己的大小,第三个参数是函数执行的scope
//syncSize 强制重新计算组件的大小尺寸,这个尺寸是基于所属元素当前的高度和宽度
rz.on('resize',grid.syncSize,grid);
});
</script>
</head>
<body>
<div id = 'grid'></div>
</body>
</html>13.2在同一个表格里拖放
效果图
代码
<%@ page language="java" pageEncoding="UTF-8"%>
<% String rootpath = request.getContextPath();%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="<%=rootpath%>/ext/resources/css/ext-all.css"/>
<script type="text/javascript" src="<%=rootpath%>/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-all.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-all-debug.js"></script>
<script type="text/javascript" src="<%=rootpath%>/ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript" defer>
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = '<%=rootpath%>/ext/resources/images/default/s.gif';
var data = [
['1','李文超','李文超的描述','male'],
['2','范勇','范勇的描述','female'],
['3','马新军','马新军的描述','male'],
['4','常高军','常高军的描述','female'],
['5','何卫国','何卫国的描述','male']
];
var store = new Ext.data.Store({
proxy : new Ext.data.MemoryProxy(data),
reader : new Ext.data.ArrayReader({},[
{name : 'id',mapping:0},
{name : 'name',mapping:1},
{name : 'descn',mapping:2},
{name : 'sex',mapping:3},
])
});
store.load();
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'},
{header:'性别',dataIndex:'sex'}
]);
var grid = new Ext.grid.GridPanel({
renderTo : 'grid',
autoHeight : true,
store : store,
cm : cm,
enableDragDrop : true //对表格内置拖放支持
});
//一个简单的基础类,该实现使得任何元素变成为可落下的目标,以便让拖动的元素放到其身上
var ddrow = new Ext.dd.DropTarget(grid.container,{
ddGroup : 'GridDD',
copy : false,//拖放以后是执行裁剪操作还是复制,false拖过去以前数据不见了,true拖过去原来数据不会变化
//拖动事件
notifyDrop : function(dd,e,data){
//选中了多少行
var rows = data.selections;
//拖动到第几行
var index = dd.getDragData(e).rowIndex;
if(typeof(index) == 'undefined'){
return;
}
//修改store
for(i = 0 ;i <rows.length;i++){
var rowData = rows[i];
if(!this.copy){
store.remove(rowData);
store.insert(index,rowData);
}
}
}
});
});
</script>
</head>
<body>
<div id = 'grid'></div>
</body>
</html>