iOS-UI -- Quartz2D绘制基本图形
1:简单说明
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用:保存绘图信息、绘图状态
决定绘制的输出目标(绘制到什么地方去?)(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)
相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上。
Quartz2D提供了以下几种类型的Graphics Context:
Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context
只要上下文不同,绘制的地方就不同。
2:自定义UIView,在这个View上,我们来画不同的图形。
#import <UIKit/UIKit.h> @interface AZMyView : UIView @end
#import "AZMyView.h"
@implementation AZMyView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
//画图
- (void)drawRect:(CGRect)rect
{
// Drawing code
#pragma mark -- 画图
#if 0
UIImage *bgImage=[UIImage imageNamed:@"2_1.jpg"];
// [bgImage drawAsPatternInRect:self.bounds];//不够的图,就会自动补齐
// [bgImage drawAtPoint:CGPointMake(0, 0)];//图有多大,就只画多大
[bgImage drawInRect:self.bounds];//在一个区域绘制,图会自动缩放或放大
UIImage *image=[UIImage imageNamed:@"3.jpg"];
[image drawAtPoint:CGPointMake(0, 0) blendMode:kCGBlendModeNormal alpha:0.5];
#endif
#pragma mark -- 画文字
#if 0
NSString *str=@"你好,哈大受打击啊是的哈时间那就哈实打实的机会是聚划算的发货后房价的觉得花费多少";
[str drawInRect:self.bounds withAttributes:@{NSFontAttributeName:[UIFont boldSystemFontOfSize:20.0], NSForegroundColorAttributeName: [UIColor blueColor]}];
#endif
#pragma mark -- 画线
#if 0
//得到绘图上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
//线宽
CGContextSetLineWidth(ref, 10);
//相交方式
CGContextSetLineJoin(ref, kCGLineJoinRound);
//虚线 画20 空10
CGFloat lengths[] = {20, 10};
//0在这是起点位置
CGContextSetLineDash(ref, 0, lengths, 2);
CGContextSetLineCap(ref, kCGLineCapRound);
//线颜色
CGContextSetStrokeColorWithColor(ref, [UIColor blueColor].CGColor);
//移动到起始点
CGContextMoveToPoint(ref, 50, 50);
//添加一条直线
CGContextAddLineToPoint(ref, 250, 50);
CGContextAddLineToPoint(ref, 150, 200);
//CGContextAddLineToPoint(ref, 50, 50);
CGContextClosePath(ref);
//画线
CGContextStrokePath(ref);
#endif
#pragma mark -- 画矩形
#if 0
//得到绘图上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
//画矩形
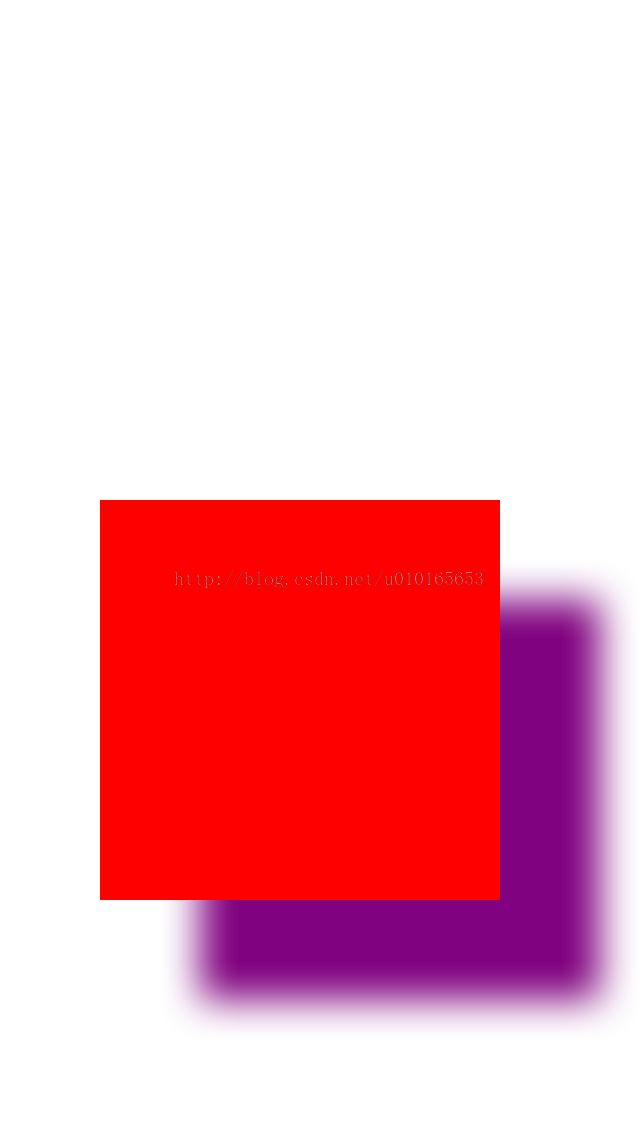
CGContextAddRect(ref, CGRectMake(50, 250, 200, 200));
//填充颜色
CGContextSetFillColorWithColor(ref, [UIColor redColor].CGColor);
//透明度
CGContextSetAlpha(ref, 1);
//设置阴影 羽化程度
//CGContextSetShadow(ref, CGSizeMake(50, 50), 30);
CGContextSetShadowWithColor(ref, CGSizeMake(50, 50), 20, [UIColor purpleColor].CGColor);
//填充
CGContextFillPath(ref);
CGContextSetFillColorWithColor(ref, [UIColor orangeColor].CGColor);
#endif
#pragma mark -- 画圆
#if 0
//得到绘图上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
//画圆
CGContextSetShadowWithColor(ref, CGSizeMake(0, 0), 0, [UIColor clearColor].CGColor);
CGContextAddEllipseInRect(ref, CGRectMake(50, 250, 200, 200));
//填充+描边
CGContextDrawPath(ref, kCGPathFillStroke);
#endif
#pragma mark -- 画圆2
#if 0
//得到绘图上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ref, 150, 150);
//圆心,半径,起始结束弧度,顺时针,逆时针
CGContextAddArc(ref, 150, 150, 100, 0, 120 * M_PI / 180, 1);
CGContextFillPath(ref);
CGContextSetFillColorWithColor(ref, [UIColor redColor].CGColor);
CGContextMoveToPoint(ref, 170, 170);
CGContextAddArc(ref, 170, 170, 100, 0, 120 * M_PI / 180, 0);
CGContextFillPath(ref);
//
//
// CGContextRef ref = UIGraphicsGetCurrentContext();
// CGContextMoveToPoint(ref, 50, 50);
#endif
#pragma mark -- 画弧线
#if 1
//得到绘图上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ref, 50, 50);
//弧线
//CGContextAddQuadCurveToPoint(ref, 150, 700, 250, 50);
CGContextAddCurveToPoint(ref, 100, 300, 150, 50, 200, 300);
CGContextStrokePath(ref);
#endif
}
@end
图:
画图 画文字
画矩形 画圆1
画圆2 画弧线