js二维数组案例,以及矩阵转置
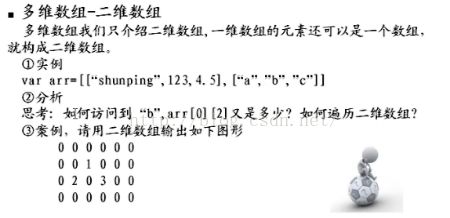
一位数组的元素变成数组,就成了二维数组
举例1:
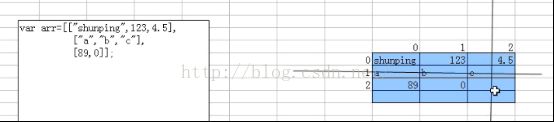
var arr=[['shunping',123,4.5],['a','b','c'],[89,0]]
//遍历
for (i=0;i<arr.length ; i++)//i访问是几个二维数组
{
for (j=0;j<arr[i].length ;j++ )
{
document.writeln(arr[i][j]);
}
document.writeln("<br/>");
}

举例2:用二维数组输出图形
var arr=[[0,0,0,0,0,0],
[0,0,1,0,0,0],
[0,2,0,3,0,0],
[0,0,0,0,0,0]
]
for (i=0;i<arr.length ;i++ )
{ //遍历每一个具体的值
for (j=0;j<arr[i].length ;j++ )
{
document.write(arr[i][j]+' ');
}
document.write('<br/>');
}
举例3:矩阵转置(行列互换)
代码如下:
//对下面数组进行转置(即行列互换)
var arr=[[2,4,6,8],[8,9,0,-1],[9,6,2,1]];
//定义一个新的数组
var arr_new=[];
//初始化,定下有多少行
for (i=0;i<arr[0].length;i++ ){
arr_new[i]=[];
}
//可以动态的添加数据
//遍历旧数组
for (i=0;i<arr.length ;i++ )//控制有几个元素
{
for (j=0;j<arr[i].length ;j++ )//遍历每一个具体的值
{
arr_new[j][i]=arr[i][j];
}
}
//把新数组遍历输出
for (i=0;i<arr_new.length ;i++ )
{
for (j=0;j<arr_new[i].length ;j++ ){
document.write(arr_new[i][j]+' ')
}
document.write('<br/>');
}