二维码的简单实现与运用
下面介绍一下如何在苹果iOS设备上使用二维码:
扫描二维码的开源库有很多如 ZBar、ZXing等。在此以ZBar作为例子构建二维码扫码应用。
首先在github上下载ZBar SDK
地址https://github.com/bmorton/ZBarSDK
打开压缩包,其中有ZBarSDK 文件夹
将ZBarSDK 文件夹包含到项目中来
 (XCode)
(XCode)
其中包含一个libzbar.a的静态库
接着往项目中添加Framework框架及链接库(动态库、静态库)。在项目属性TARGETS?Summary 中找到Linked Frameworks and Libraries
添加
AVFoundation.framwork, CoreMedia.framework, CoreVideo.framework, libiconv.dylib 和libzbar.a (如图)
然后在使用的地方引入头文件
#import "ZBarSDK.h"
调用ZBar的类必须实现ZBarReaderDelegate协议
如:UIViewController <ZBarReaderDelegate>
调用拍照功能扫描二维码
//扫描二维码操作
-(void)scanBtnPressed:(id)sender{
// ADD: present a barcode reader that scans from the camera feed
ZBarReaderViewController *reader = [[ZBarReaderViewController alloc]init];
reader.readerDelegate = self;
reader.supportedOrientationsMask = ZBarOrientationMaskAll;
ZBarImageScanner *scanner = reader.scanner;
// TODO: (optional) additional reader configuration here
// EXAMPLE: disable rarely used I2/5 to improve performance
[scanner setSymbology: ZBAR_I25
config: ZBAR_CFG_ENABLE
to: 0];
// present and release the controller
[self presentModalViewController: reader
animated: YES];
[reader release];
}
回调在 - (void) imagePickerController: (UIImagePickerController*) reader
didFinishPickingMediaWithInfo: (NSDictionary*) info
最后在协议方法中通过info获取结果值
- id<NSFastEnumeration> results = [info objectForKey: ZBarReaderControllerResults];
- ZBarSymbol *symbol = nil;
- for(symbol in results)
- // EXAMPLE: just grab the first barcode
- break;
- // EXAMPLE: do something useful with the barcode data
- resultText.text = symbol.data;
文档地址http://zbar.sourceforge.net/iphone/sdkdoc/
二维码开源库ZXing的加载过程与此类似,但是ZXing默认并不支持一维码的扫描,而ZBar是支持的。
2. 生成二维码(编码)
在生成二维码的库中QREncoder 比较好用。ZXing库的android版本是带java版的编码库的但不知为何没有C++版的解码库,故在ios上也没法解码,如果应用中既要生成二维码又要扫描二维码就有可能要带两套不同的库。
首先同样是在github 上下载到SDK库
地址https://github.com/jverkoey/ObjQREncoder
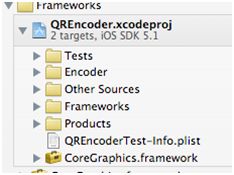
解压后将源码库直接包含到项目中来(如图)
![]()
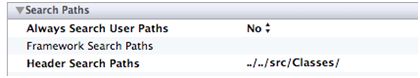
设置头文件路径,在TARGET中building settings ? Search Path
当然也可以直接将库编译成静态库libQREcoder.a然后在包含进来接着在Frameworks 中添加静态库的引用
然后在使用该库的地方包含头文件
#import <QREncoder/QREncoder.h>
注意:二维码显示的时候有可能会因为图像的大小而做调整,所以需要包含系统库QuartzCore.framework
最后就可以调用编码库了:
- UIImage* image = [QREncoder encode:@"http://www.baidu.com/"];
在 iOS7 以前,在iOS中实现二维码和条形码扫描,我们所知的有,两大开源组件ZBar与ZXing. 这两大组件我们都有用过,这里总结下各自的缺点:
-
ZBar
ZBar在扫描的灵敏度上,和内存的使用上相对于ZXing上都是较优的,但是对于 “圆角二维码” 的扫描确很困难。如:
-
ZXing
ZXing 是 Google Code上的一个开源的条形码扫描库,是用java设计的,连Google Glass 都在使用的。但有人为了追求更高效率以及可移植性,出现了c++ port. Github上的Objectivc-C port,其实就是用OC代码封装了一下而已,而且已经停止维护。这样效率非常低,在instrument下面可以看到CPU和内存疯涨,在内存小的机器上很容易崩溃。
-
AVFoundation
AVFoundation无论在扫描灵敏度和性能上来说都是最优的,所以毫无疑问我们应该切换到AVFoundation,需要兼容iOS 6或之前的版本可以用zbar或zxing代替。
下面介绍本文的重点,无论你是用以上哪一种或其他的解决方案,都需要知道下面两点。
1. 图片很小的二维码
以前测试提了一个bug,说有二维码扫不了,拿到二维码一看,是个很小的二维码,边长不到1cm,于是就修改了 sessionPreset 为 1080p 的,当时用的是ZXing, 当把图片质量改清楚时,也造成了性能的下降,基本打开扫描界面就会报memoryWarning,但是也确实解决了小二维码扫描的问题。
AVCaptureSession 可以设置 sessionPreset 属性,这个决定了视频输入每一帧图像质量的大小。
-
AVCaptureSessionPreset320x240
-
AVCaptureSessionPreset352x288
-
AVCaptureSessionPreset640x480
-
AVCaptureSessionPreset960x540
-
AVCaptureSessionPreset1280x720
-
AVCaptureSessionPreset1920x1080
以上列举了部分的属性值,分别代表输入图片质量大小,一般来说AVCaptureSessionPreset640x480就够使用,但是如果要保证较小的二维码图片能快速扫描,最好设置高些,如AVCaptureSessionPreset1920x1080(就是我们常说的1080p).
2. scanCrop
另一个提升扫描速度和性能的就是设置解析的范围,在zbar和zxing中就是scanCrop, AVFoundation中设置 AVCaptureMetadataOutput 的 rectOfInterest 属性来配置解析范围。
最开始我按照文档说的按照比例值来设置这个属性,如下:
|
1
2
3
4
5
6
|
CGSize size = self.view.bounds.size;
CGRect cropRect = CGRectMake(40, 100, 240, 240);
captureOutput.rectOfInterest = CGRectMake(cropRect.origin.x/size.width,
cropRect.origin.y/size.height,
cropRect.size.width/size.width,
cropRect.size.height/size.height);
|
但是发现, Ops, 好像不对啊,扫不到了,明显不正确呢,于是猜想: AVCapture输出的图片大小都是横着的,而iPhone的屏幕是竖着的,那么我把它旋转90°呢:
|
1
2
3
4
5
6
|
CGSize size = self.view.bounds.size;
CGRect cropRect = CGRectMake(40, 100, 240, 240);
captureOutput.rectOfInterest = CGRectMake(cropRect.origin.y/size.height,
cropRect.origin.x/size.width,
cropRect.size.height/size.height,
cropRect.size.width/size.width);
|
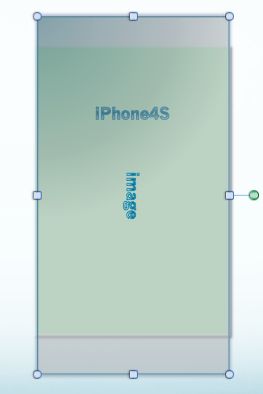
OK,貌似对了,在iPhone5上一切工作良好,但是在4s上,或者换了sessionPreset的大小之后,这个框貌似就不那么准确了, 可能发现超出框上下一些也是可以扫描出来的。 再次猜想: 图片的长宽比和手机屏幕不是一样的,这个rectOfInterest是相对于图片大小的比例。比如iPhone4s屏幕大小是 640x960, 而图片输出大小是 1920x1080. 实际的情况可能就是下图中的效果:
上图中下面的代表iPhone4s屏幕,大小640x960, 上面代表AVCaptureVideoPreviewLayer中预览到的图片位置,在图片输入为1920x1080大小时,实际大小上下会被截取一点的,因为我们AVCaptureVideoPreviewLayer设置的videoGravity是AVLayerVideoGravityResizeAspectFill, 类似于UIView的UIViewContentModeScaleAspectFill效果。
于是我对大小做了一下修正:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
CGSize size = self.view.bounds.size;
CGRect cropRect = CGRectMake(40, 100, 240, 240);
CGFloat p1 = size.height/size.width;
CGFloat p2 = 1920./1080.;
//使用了1080p的图像输出
if
(p1 < p2) {
CGFloat fixHeight = bounds.size.width * 1920. / 1080.;
CGFloat fixPadding = (fixHeight - size.height)/2;
captureOutput.rectOfInterest = CGRectMake((cropRect.origin.y + fixPadding)/fixHeight,
cropRect.origin.x/size.width,
cropRect.size.height/fixHeight,
cropRect.size.width/size.width);
}
else
{
CGFloat fixWidth = bounds.size.height * 1080. / 1920.;
CGFloat fixPadding = (fixWidth - size.width)/2;
captureOutput.rectOfInterest = CGRectMake(cropRect.origin.y/size.height,
(cropRect.origin.x + fixPadding)/fixWidth,
cropRect.size.height/size.height,
cropRect.size.width/fixWidth);
}
|
经过上面的验证,证实了猜想rectOfInterest是基于图像的大小裁剪的。
3. 小结
scanCrop对于扫描来说是比较重要的,试想图片截小点来解析是不是理论上就会更快了呢。网络上貌似很难搜到关于scanCrop的详解,希望对看到的人有帮助。