ActionBar去除Naviagting Up返回按键所占空间
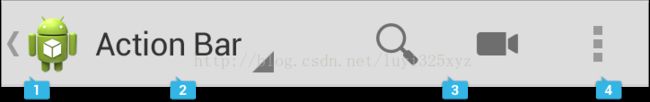
Android在3.0推出的ActionBar成为现在APP上越来越重要的导航工具。一般的ActionBar可入下图所示:
ActionBar如上图可分为4个部分,分别是:
1.App icon 应用的图标,左侧的Naviagting Up键相当于Back返回键。
2.ViewControl 放置应用的导航或者标题。
3.Action button 放置一些重要的按键。
4.Action overflow 菜单键,放置一些不重要的按键。
在一些使用场景下,我们可能不希望上图最左侧的Up返回按键显示,则可在代码中进行如下设置:
getActionBar().setDisplayHomeAsUpEnabled(false);同时在ActionBar经过自定义后,在App上可做如下显示:
可以看到虽然Up返回按键没有显示,但Icon图标的位置明显右移,ActionBar依然为Up返回按键保留了位置,在App图标前面红色的部分就是原Up返回按键的位置。ActionBar中App Icon部分的布局源码如下:
<view xmlns:android="http://schemas.android.com/apk/res/android"
class="com.android.internal.widget.ActionBarView$HomeView"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<ImageView android:id="@android:id/up"
android:src="?android:attr/homeAsUpIndicator"
android:layout_gravity="center_vertical|start"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="-8dip" />
<ImageView android:id="@android:id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dip"
android:layout_marginTop="@android:dimen/action_bar_icon_vertical_padding"
android:layout_marginBottom="@android:dimen/action_bar_icon_vertical_padding"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:scaleType="fitCenter" />
</view如果要去除up返回按键的位置,我们可在
res/values-v14/styles.xml中进行如下设置:
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 14 theme customizations can go here. -->
<item name="android:homeAsUpIndicator">@null</item>
</style>最后得到的效果如下,左侧Up返回按键的位置不存在了。