MSchar控件的使用
首先当然需要下载MSChart 下载地址 而且微软官方有个很不错的实例代码可以帮助学习使用MSChart 下载地址,当然不用我说.大家也知道的.需要NET Framework 3.5以及配合VS2008 sp1来使用了,至于vs2010好像还没有发现MSChart ,希望有知道的朋友给点帮助.
安装完MSChart后 在vs2008报表一栏里会出现MSChart控件..二话不说 拖到页面.自动生成如下代码:
<
asp:Chart
ID
="Chart1"
runat
="server"
>
<
Series
>
<
asp:Series
Name
="Series1"
>
</
asp:Series
>
</
Series
>
<
ChartAreas
>
<
asp:ChartArea
Name
="ChartArea1"
>
</
asp:ChartArea
>
</
ChartAreas
>
</
asp:Chart
>
相信在你们看过微软的实例后对这些属性会有一些了解滴..
然后进入正题,本文也主要介绍 MSChart的 折线图,圆饼图,和柱状图, 因为这三种本人感觉是最常用的.
对于这三种用MSChart来实现的话本人感觉比较困难的就是数据绑定带来的麻烦,因为在我们平时使用的时候基本都是动态的数据,
而微软实例基本都是写死在页面上的数据, 而且网上这方面资料也比较少,只能自己动手实践啦.
先介绍几种MSChart的数据绑定方式,
第一种,也是最通俗的一种
Chart1.DataSource = GetData.GetChartData(); Chart1.Series[ " ChartArea1 " ].XValueMember = " home " ; Chart1.Series[ " ChartArea1 " ].YValueMembers = " num1 " ;
第二种往后都是通过List的集合形式绑定数据,这里就用变量list来代替了.一些变量都是对应实体类的名称当然也对应数据库字段
Chart1.DataBindTable(list, " home " );
"home"是 x轴坐标
第三种,home 分组,Time X轴坐标,num1 y轴坐标
Chart1.DataBindCrossTable(list, " home " , " Time " , " num1 " , " Label=num1,ToolTip=num1 " );
第三种,折线图绑定方式
Chart1.Series[ 0 ].Points.DataBind(list, " home " , " num1 " , " Label=num1,ToolTip=num1 " );
第四种,折线图绑定方式
Chart1.DataBindCrossTable(list,
"
home
"
,
"
Time
"
,
"
num1
"
,
"
Label=num1,ToolTip=num1
"
);
//
绘制线条
MarkerStyle marker
=
MarkerStyle.Square;
foreach
(Series ser
in
Chart1.Series) { ser.ShadowOffset
=
1
; ser.BorderWidth
=
2
; ser.ChartType
=
SeriesChartType.Line; ser.MarkerSize
=
12
; ser.MarkerStyle
=
marker; ser.MarkerBorderColor
=
Color.FromArgb(
64
,
64
,
64
); ser.Font
=
new
Font(
"
Trebuchet MS
"
,
8
, FontStyle.Regular); marker
++
; }
第五种:
Chart1.Series[ " Series1 " ].Points.DataBindXY(list, " home " , list, " num1 " );
我所了解的就这么几种了,有朋友知道有更好的绑定方式不妨贴上代码来.
下面介绍下MSChart下的柱形图
常用的属性这篇博客都有介绍,在这里我就不罗嗦了..http://www.cnblogs.com/wenjl520/archive/2009/05/16/1458461.html
//
是否启用3D显示
Chart1.ChartAreas[
0
].Area3DStyle.Enable3D
=
true
;
//
显示类型,可以是柱形 折线等等
Chart1.Series[
0
].ChartType
=
SeriesChartType.Line;
///
/ Draw as 3D Cylinder
Chart1.Series[
0
][
"
DrawingStyle
"
]
=
"
Cylinder
"
;
//
像素点见宽度
Chart1.Series[
0
][
"
PointWidth
"
]
=
"
0.8
"
;
//
是否显示数值
Chart1.Series[
0
].IsValueShownAsLabel
=
true
;
//
X轴数据显示间隔
Chart1.ChartAreas[
0
].AxisX.Interval
=
1
;
//
直角坐标显示,
Chart1.ChartAreas[
0
].Area3DStyle.IsRightAngleAxes
=
false
;
//
是否群集在一起
Chart1.ChartAreas[
0
].Area3DStyle.IsClustered
=
false
;
//
转动X轴角度
Chart1.ChartAreas[
0
].Area3DStyle.Inclination
=
40
;
//
转动Y轴角度
Chart1.ChartAreas[
0
].Area3DStyle.Rotation
=
20
;
foreach
(Series ser
in
Chart1.Series) {
//
柱形宽度
ser[
"
PixelPointWidth
"
]
=
"
40
"
;
//
像素点深度
ser[
"
PixelPointDepth
"
]
=
"
80
"
;
//
像素点间隙深度
ser[
"
PixelPointGapDepth
"
]
=
"
10
"
; }
这些属性都是设置MSChart的外观样式的属性,大家可以尝试修改试试,
当然主要的是绑定数据了.所以在调用这些属性时先用上文介绍的几种绑定方式绑定数据.
有些属性可能在3D模式下失效或者在2D模式下失效,这是正常现象,
效果图:
折线图:
属性同上..有些属性会在折线图下失效,
效果图:
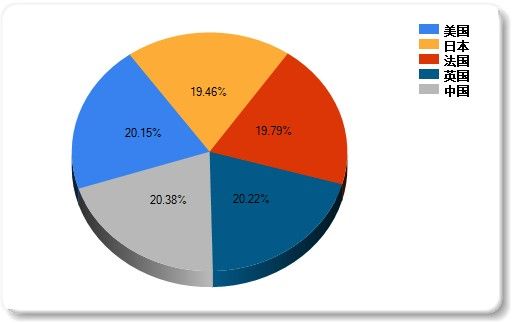
圆饼图:
IList
<
ChartModel
>
list
=
GetData.GetChartDataListByPie();
//
数值显示百分比形式
Chart1.Series[
"
Series1
"
].Label
=
"
#PERCENT{P}
"
; Chart1.Series[
"
Series1
"
].Points.DataBind(list,
"
home
"
,
"
num1
"
,
"
LegendText=home,YValues=num1,ToolTip=num1
"
); Chart1.Series[
"
Series1
"
].ChartType
=
System.Web.UI.DataVisualization.Charting.SeriesChartType.Pie; Chart1.Series[
"
Series1
"
].ToolTip
=
"
#LEGENDTEXT: #VAL{C} million
"
; Chart1.ChartAreas[
"
ChartArea1
"
].Area3DStyle.Enable3D
=
true
;