SuperMap iClient 7C for Flash 开发之线编辑
小阳
一、概述
数据编辑服务是SuperMap iServer高级版才提供的服务类型,通过SuperMap iServer发布的数据服务,可以用SuperMap iClient提供的API实现对空间数据进行在线编辑的功能,即常规的增、删、改等功能。下面以SuperMap iClient 7C for Flash为例,对数据编辑的线编辑做简要介绍。
二、开发步骤
用iserver发布地图服务和数据服务之后,获取以下几个地址:
引用地图控件,叠加TiledDynamicRESTLayer 用于加载底图,FeaturesLayer 用于编辑要素,设置服务端缓存为禁用(重要),避免影响编辑效果。

1.增加要素
首先要激活绘制操作,绘制完成后回调函数
if(button.id == "add")
{
addEntityAction = new DrawLine(map);
map.action = addEntityAction;
addEntityAction.addEventListener(DrawEvent.DRAW_END, onGeometryAdded);
}回调函数将绘制的feature传送至服务端
//添加要素
private function onGeometryAdded(event:DrawEvent):void {
addEntityAction.removeEventListener(DrawEvent.DRAW_END, onGeometryAdded);
map.action = new Pan(map);
var addFeatureparam:EditFeaturesParameters = new EditFeaturesParameters();
addFeatureparam.editType = EditType.ADD;
addFeatureparam.features = [event.feature];
var feature:Feature = new Feature(event.feature.geometry, event.feature.style, event.feature.attributes);
fl.addFeature(feature);
//与服务器交互
var editFeaturesUrl:String = this.editFeatureUrl;
var editFeaturesService:EditFeaturesService = new EditFeaturesService(editFeaturesUrl);
editFeaturesService.processAsync(addFeatureparam, new AsyncResponder(this.editComplete, excuteErros, "addEntity"));
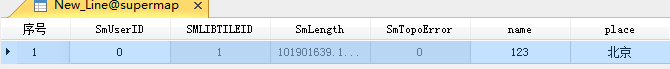
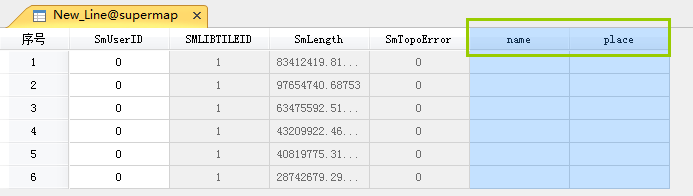
}如何将feature信息的属性信息也传到服务端呢?首先要在数据集里面新建属性字段,如我这里新建了name和place连个属性字段

向上一步的onGeometryAdded函数中添加给feature赋attributes属性的代码如下
var feature1:Feature=event.feature;
var obj:Object=new Object;
{
//给属性字段赋值
obj.name=123;
obj.place="北京"
}
feature1.attributes=obj;
addFeatureparam.features = [feature1];绘制完成后更新地图显示
//地物编辑成功时的回调函数
private function editComplete(editRusult:EditFeaturesResult, mark:Object):void {
this.iServerLayer.refresh();
this.isSelectedStatus = false;
if(mark == "addEntity")
{
ids.length = 0;
ids = editRusult.IDs;
}
fl.clear();
}
2.编辑要素
首先要选中被编辑的要素,这里使用几何查询的相交查询模式(SpatialQueryMode.INTERSECT)获取被编辑的要素。

下面介绍获取查询要素三步走
1>绘制矩形查询框
if(this.isSelectedStatus == true)
{
fl.clear();
}
else
this.isSelectedStatus = true;
selEntityAction = new DrawRectangle(map);
var fillstyle:PredefinedFillStyle=new PredefinedFillStyle();
fillstyle.alpha=0;
var boderstyle:PredefinedLineStyle=new PredefinedLineStyle("dot",0xe36c09,1,2,null,null,3);
fillstyle.border=boderstyle;
selEntityAction.style=fillstyle;
selEntityAction.addEventListener(DrawEvent.DRAW_END,execute_geoSel);
map.action = selEntityAction;2->绘制完成回调查询
//选择地物
private function execute_geoSel(event:DrawEvent):void {
map.action = new Pan(map);
selEntityAction.removeEventListener(DrawEvent.DRAW_END,execute_geoSel);
var queryParams:Array = ["supermap:New_Line"];
var queryByGeometryParameters:GetFeaturesByGeometryParameters = new GetFeaturesByGeometryParameters();
queryByGeometryParameters.datasetNames = queryParams;
queryByGeometryParameters.geometry = event.feature.geometry;
queryByGeometryParameters.spatialQueryMode = SpatialQueryMode.INTERSECT;
var geoSelService:GetFeaturesByGeometryService = new GetFeaturesByGeometryService(this.featureResultUrl);
geoSelService.processAsync(queryByGeometryParameters, new AsyncResponder(this.dispalyQueryRecords, excuteErros, "selectEntity") );
}3->解析查询结果,可设置风格在地图上高亮展示
//高亮显示查询结果
private function dispalyQueryRecords(result:GetFeaturesResult, mark:Object = null):void {
var features:Array = result.features;
if(features.length == 0)
{
Alert.show("选取的地物为空对象", "提示", 4, this);
return;
}
else
{
ids.length = 0;
for(var i:int = 0; i < result.features.length; i++)
{
var feature:Feature = result.features[i];
ids.push(feature.attributes.SMID);
this.fl.addFeature(feature);
}
}
}else if(button.id == "edit")
{
if(this.isSelectedStatus == false)
{
Alert.show("请选择要编辑的地物!","提示",4,this);
return;
}
editAction = new Edit(map,fl);
editAction.addEventListener(DrawEvent.DRAW_END,executeEdit);
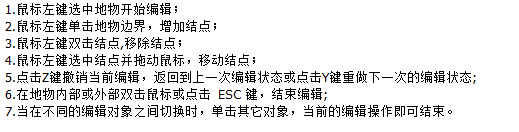
editAction.setKeyboardEnabled(27,true);
editAction.setKeyboardEnabled(89,true);
editAction.setKeyboardEnabled(90,true);
map.action = editAction;
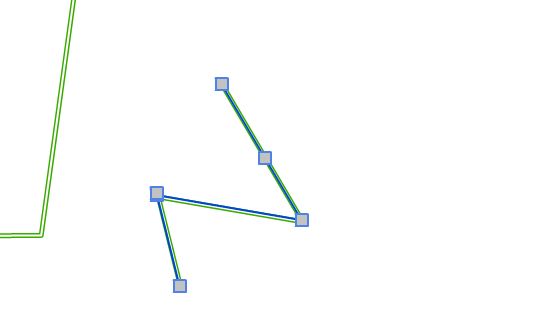
}编辑完成后,回调传送至服务端
//修改地物
private function executeEdit(event:DrawEvent):void {
var editParams:EditFeaturesParameters = new EditFeaturesParameters();
editParams.features = [event.feature];
editParams.editType = EditType.UPDATE;
var editIDs:Array = new Array;
for each(var i:int in this.ids)
{
var id:int = event.feature.attributes.SMID;
if(id == i)
editIDs.push(i);
}
editParams.IDs = editIDs;
var editService:EditFeaturesService = new EditFeaturesService(this.editFeatureUrl);
editService.processAsync(editParams, new AsyncResponder(editComplete, excuteErros, null));
}在编辑状态下,可增加撤销和重做功能
private function undo():void {
if(editAction.isFirstViewFeature)
{
Alert.show("已到第一次编辑状态!");
return;
}
editAction.viewPreFeature();
}
private function redo():void {
if(editAction.isLastViewFeature)
{
Alert.show("已到最后一次编辑状态!");
return;
}
editAction.viewNextFeature();
}