二维码的扫描和生成--第三方开源--ZXing
转自:http://www.cnblogs.com/zzw1994/p/5197758.html
ZXing的二维码功能的提取lib下载地址:https://github.com/xuyisheng/ZXingLib
一、扫描二维码:
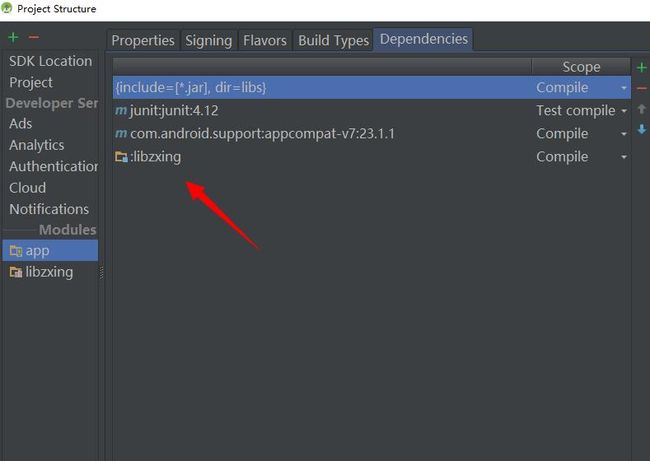
我们扫描就是要用到这个CaptureActivity类,直接把上面下载地址里面下载了里面的libzxing作为Module,如下图:
首先加上权限:
<!-- 相机 -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- 振动 -->
<uses-permission android:name="android.permission.VIBRATE" />
我们既然把它作为Module了,那么我们也是可以拿来直接用,这里我们可以直接把依赖里面的关于CaptureActivity类的AndroidManifest.xml的注册信息拷贝过来放在我们这个项目中:
<activity
android:name="com.xys.libzxing.zxing.activity.CaptureActivity"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:windowSoftInputMode="stateAlwaysHidden">
</activity>
我们在activity_main.xml中声明一个Button:
<Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" />
findViewById(R.id.btnSan).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
}
});
查看返回的结果就在activity_main.xml中添加一个TextView查看:
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
初始化后在JAVA代码中添加返回的代码:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
tv_content.setText(result);
}
}
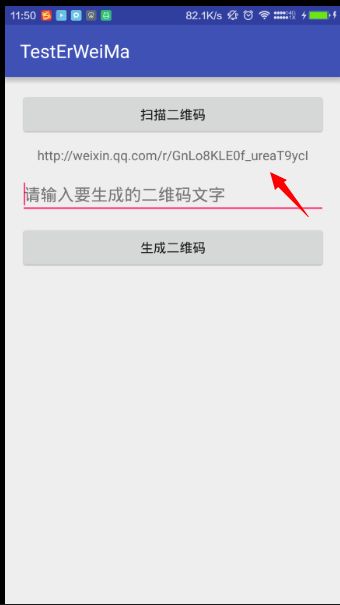
这样我们就可以看到返回的东西了,下面以微信为例子得到的结果:
二、生成二维码:
二维码生成起来,我们需要三个元素,要生成的内容,生成的按钮,生成内容的存放,所以我们layou_main.xml里面要添加这样的
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_content"
android:layout_marginTop="10dp"
android:hint="请输入要生成的二维码文字" />
<Button
android:id="@+id/btn_generate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_input"
android:layout_marginTop="10dp"
android:text="生成二维码" />
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_generate"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" />
findViewById(R.id.btn_generate).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(MainActivity.this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2 3.二维码的宽高 4.二维码中间的那个logo
*/
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
// 设置图片
img.setImageBitmap(bitmap);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});
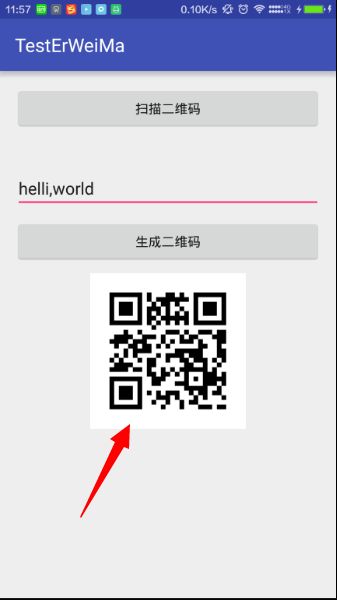
我们来运行一下,二维码就简单的生成了:
当然这个是没有logo的,如果需要添加logo的话,只需要把
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
后面的null改为自己需要的logo就可以了
下面是完整的代码:
布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.zzw.testerweima.MainActivity">
<Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnSan"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" />
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_content"
android:layout_marginTop="10dp"
android:hint="请输入要生成的二维码文字" />
<Button
android:id="@+id/btn_generate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_input"
android:layout_marginTop="10dp"
android:text="生成二维码" />
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_generate"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp" />
</RelativeLayout>
MainActivity:
package com.zzw.testerweima;
import android.content.Intent;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.xys.libzxing.zxing.activity.CaptureActivity;
import com.xys.libzxing.zxing.encoding.EncodingUtils;
public class MainActivity extends AppCompatActivity {
private TextView tv_content;
private EditText et_input;
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_content = (TextView) findViewById(R.id.tv_content);
et_input = (EditText) findViewById(R.id.et_input);
img = (ImageView) findViewById(R.id.img);
findViewById(R.id.btnSan).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
}
});
findViewById(R.id.btn_generate).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(MainActivity.this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2 3.二维码的宽高 4.二维码中间的那个logo
*/
Bitmap bitmap = EncodingUtils.createQRCode(str, 500, 500, null);
// 设置图片
img.setImageBitmap(bitmap);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
Log.d("Main", result);
tv_content.setText(result);
}
}
}