Android学习笔记13:EditText的使用
EditText是在Android开发中经常被使用到的控件,主要用来获取用户的输入内容。
1.EditText常用属性
EditText继承自TextView,所以EditText也拥有一些TextView中的属性和方法。EditText的常用属性有以下一些:
android:capitalize="sentences"//设置英文字母大写类型,sentences仅第一个字母大写;words每一个单词首字母大小,用空格区分单词;characters每一个英文字母都大写
android:cursorVisible="true"//设定光标为显示或隐藏,默认为显示
android:digits="0123456789.abc#"//设置允许输入哪些字符
android:drawableTop//在Text的正上方输出一个drawable
android:drawableBottom//在Text的下方输出一个drawable
android::drawableLeft//在Text的左方输出一个drawable
android::drawableRight//在Text的右方输出一个drawable
android::editable="true" //设置是否可编辑
android::ellipsize="start"//设置当文字过长时,该控件的显示方式。start省略号显示在开头;end省略号显示在结尾;middle省略号显示在中间;marquee跑马灯方式显示
android:hint="请输入内容!"//设置显示在EditText中的默认提示信息
android:inputType="none"设置文本的类型,用于帮助输入法显示合适的键盘类型。可设置的参数如下:none、text、textCapCharacters字母大写、textCapWords单词首字母大写、textCapSentences仅第一个字母大小、textAutoCorrect、textAutoComplete自动完成、textMultiLine多行输入、textImeMultiLine输入法多行、textNoSuggestions不提示、textEmailAddress电子邮件地址、textEmailSubject邮件主题、textShortMessage短信息、textLongMessage长讯息、textPersonName人名、textPostalAddress地址、textPassword密码、textVisiblePassword可见密码、textWebEditText作为网页表单的文本、textFilte文本筛选过滤、textPhonetic拼音输入、numberSigned符号数字格式、numberDecimal可带小数点的浮点格式、phone电话号码、datetime时间日期、date日期、time时间
android:numeric="integer"//设置输入的数字类型,integer整数,decimal小数,signed带符号整数
android:textColor = "#ff8c00"//设置字体颜色
android:textStyle="bold"//设置字体类型,黑体为bold, 斜体为italic, bolditalic
android:textSize="20dip"//设置字体大小
android:textScaleX="1.5"//设置字间距
android:singleLine="true"//设置单行输入模式,文字不能自动换行
2.Enter键图标的设置
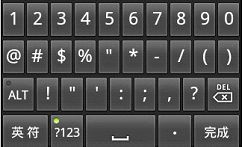
在Android中,软键盘的Enter键图标默认显示的是“完成”文本,如图1所示。
图1 默认软键盘
想象一下,当我们在EditText中完成了输入,想要以输入的内容作为关键字进行搜索时,却需要按下“完成”图标的Enter按键,显然这不符合良好的用户体验设计。
那么,怎么样来改变Enter按键的图标呢?Android为我们提供了android:imeOptions来实现这一功能。
android:imeOptions的常用参数有以下一些:normal(常规),actionUnspecified(未指定),actionNone(没有动作),actionGo(去往),actionSearch(搜索),actionSend(发送),actionNext(下一个),actionDone(完成),flagNoExtractUi,flagNoAccessoryAction,flagNoEnterAction等,其对应的Enter键图标如图2所示。
图2 Enter键图标式样
3.在EditText中输入QQ表情图片
在EditText中输入QQ表情图片,需要使用到SpannableString类和ImageSpan类。
SpannableString类继承自android.text.Spanned,作用是对不可变的文本内容进行附加和分离操作。SpannableString类的常用方法有以下一些:
mSpannableString.CharAt(int i);//返回指定索引i处的字节
mSpannableString.getChars(int start, int end, char[] dest, int off);//获取从start到end的字符串
mSpannableString.getSpans(int queryStart, int queryEnd, Class kind);
mSpannableString.length();//返回字节数
mSpannableString.setSpan(Object what, int start, int end, int flags);//
mSpannableString.toString();//返回字符串
ImageSpan类主要用于实现让图片替换指定的文字。
具体实现方法如下:
SpannableString
1 Bitmap mBitmap = BitmapFactory.decodeResource(getResources(), resourceId);
2 ImageSpan mImageSpan = new ImageSpan(MainActivity.this, mBitmap);
3 SpannableString mSpannableString = new SpannableString("qq");
4 mSpannableString.setSpan(mImageSpan, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
5 mEditText.append(mSpannableString);
SpannableString的详细用法请见:
[
4.EditText中输入内容校验
在平常的应用中,当用户在EditText中输入了明显的错误内容,而选择了“提交”时,为满足良好的用户体验,应当弹出类似“请输入正确的内容”的友好提示信息。
如何实现这一功能呢?Android为我们提供了mEditText.setError()方法来实现这一功能。首先需要使用mEditText.getText()方法获取EditText中的内容,然后对其内容进行判断,最后将判断结果用mEditText.setError()方法显示出来。
具体实现方法如下:
EditText.setError()
1 String mString = mEditText2.getText().toString();
2 if(mString == null || mString.trim().equals("")) {
3 mEditText2.setError("请输入内容!");
4 return;
5 }
5.EditText使用实例
在本实例中,实现了在EditText中输入QQ表情图片和EditText中输入内容校验的功能。在实例1中,每次按下“输入QQ表情”按钮,就可以在EditText中输入一个随机的QQ表情图片。在实例2中,如果EditText中没有输入任何内容,按下“提交”按钮,将会弹出“请输入内容!”的提示信息。实例的效果如图3所示。
图3 实例效果图
实例源码如下:
MainActivity.java
1 package com.example.android_edittext;
2
3 import java.lang.reflect.Field;
4 import java.util.Random;
5 import android.os.Bundle;
6 import android.app.Activity;
7 import android.graphics.Bitmap;
8 import android.graphics.BitmapFactory;
9 import android.text.Spannable;
10 import android.text.SpannableString;
11 import android.text.style.ImageSpan;
12 import android.view.View;
13 import android.widget.Button;
14 import android.widget.EditText;
15
16 public class MainActivity extends Activity {
17
18 private EditText mEditText_qq = null; //QQ表情输入显示框
19 private Button mButton_qq = null; //QQ表情输入按钮
20 private EditText mEditText_check = null; //内容校验框
21 private Button mButton_check = null; //提交按钮
22
23 @Override
24 public void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.activity_main);
27
28 mEditText_qq = (EditText)this.findViewById(R.id.editText_qq);
29 mButton_qq = (Button)this.findViewById(R.id.button_qq);
30 mEditText_check = (EditText)this.findViewById(R.id.editText_check);
31 mButton_check = (Button)this.findViewById(R.id.button_check);
32
33 //QQ表情输入按钮监听
34 mButton_qq.setOnClickListener(new View.OnClickListener() {
35 public void onClick(View v) {
36 int randomId = 1 + new Random().nextInt(6); //随机数1-6
37 try {
38 Field field = R.drawable.class.getDeclaredField("qq"+randomId);
39 int resourceId = Integer.parseInt(field.get(null).toString()); //获取图片资源Id
40 Bitmap mBitmap = BitmapFactory.decodeResource(getResources(), resourceId);
41 ImageSpan mImageSpan = new ImageSpan(MainActivity.this, mBitmap);
42 SpannableString mSpannableString = new SpannableString("qq");
43 mSpannableString.setSpan(mImageSpan, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
44 mEditText_qq.append(mSpannableString);
45 } catch (Exception e) {
46
47 }
48 }
49 });
50
51 //提交按钮监听
52 mButton_check.setOnClickListener(new View.OnClickListener() {
53 public void onClick(View v) {
54 String mString = mEditText_check.getText().toString();
55 if(mString == null || mString.trim().equals("")) { //判断EditText中内容为空
56 mEditText_check.setError("请输入内容!");
57 return;
58 }
59 }
60 });
61 }
62
63 }
相应xml文件如下:
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent" >
6
7 <!-- EditText中输入QQ表情图片 -->
8 <TextView
9 android:layout_marginTop="5dp"
10 android:layout_width="match_parent"
11 android:layout_height="wrap_content"
12 android:text="@string/string_textview1" >
13 </TextView>
14
15 <EditText
16 android:id="@+id/editText_qq"
17 android:hint="@string/string_editText"
18 android:layout_width="match_parent"
19 android:layout_height="wrap_content"
20 android:layout_marginTop="5dp" >
21 </EditText>
22
23 <Button
24 android:id="@+id/button_qq"
25 android:layout_width="match_parent"
26 android:layout_height="wrap_content"
27 android:text="@string/string_button1" >
28 </Button>
29
30 <!-- EditText中输入内容校验 -->
31 <TextView
32 android:layout_marginTop="20dp"
33 android:layout_width="match_parent"
34 android:layout_height="wrap_content"
35 android:text="@string/string_textview2" >
36 </TextView>
37
38 <EditText
39 android:id="@+id/editText_check"
40 android:layout_width="match_parent"
41 android:layout_height="wrap_content"
42 android:digits="0123456789"
43 android:inputType="number|textCapCharacters" >
44 </EditText>
45
46 <Button
47 android:id="@+id/button_check"
48 android:layout_width="match_parent"
49 android:layout_height="wrap_content"
50 android:text="@string/string_button2" >
51 </Button>
52
53 </LinearLayout>