移动前端开发基础与优化
摘要:企业号的二次开发,基本都会需要微信中展示网页,用于完成一些独有的定制化需求。这篇文章会简单的聊聊移动前端开发的基础,主要包括一些开发和调试技巧,还会简单的提一下如何通过加载瀑布流找出性能的瓶颈从而提高网页的加载速度。
主要内容:
- 使用fiddler来抓包和调试
- 抓HTTPS的数据包
- 使用chrome devtools来模拟移动端
- 基础架构选型
- 找到瓶颈提高加载速度
使用fiddler来抓包和调试
这部分会介绍,如何把手机上的资源文件代理到PC上,以便开发和调试。
需要先做一些简单的准备工作:
- 一台带有无线网卡的PC或者笔记本电脑,然后将电脑和手机连接到同一个Wi-Fi网络中,并且保证二者是在同一个ip网段内的;
- 在电脑上安装 Fiddler;
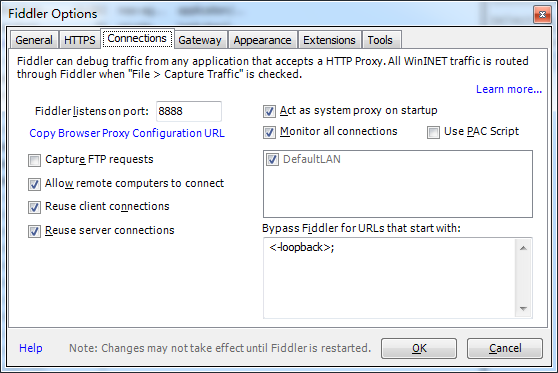
- 打开Fiddler在菜单栏中点击 Tools - Fiddler Options - Connections 中按照如下配置后重启下fiddle:
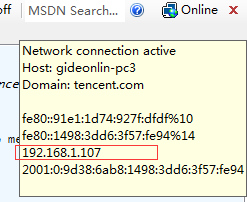
打开fiddle,鼠标mo到右上角的网络图标上,可以看到本机IP,如图是: 192.168.1.107
现在打开手机的网络设置,把网络设置中的代理设置为上一步获取到IP地址,端口号填写8888,下图是iphone的设置方式,Android手机根据机器不同设置方式有所不同,这里就不一一举例了。
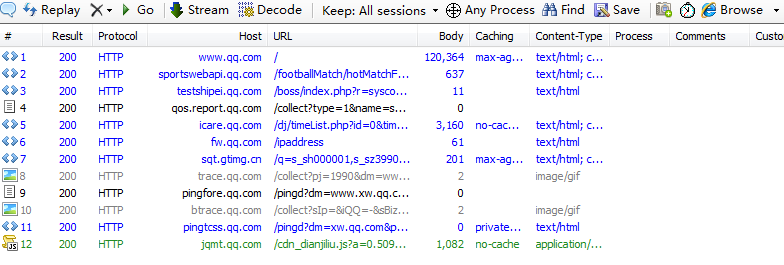
现在在手机上访问 腾讯网,如果一切顺利,会在Fiddle上看到请求的结果:
可以顺利抓包了以后,就可以考虑调试的问题,现在拿一个简单的页面来举例:调试页面
抓包效果:
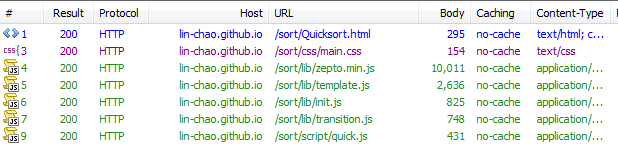
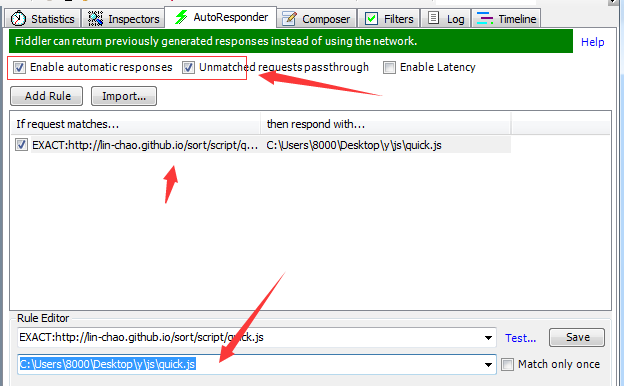
假设,我们需要调试 quick.js, 它出了一点问题,那么注意Fiddler右边的AutoResponder,把quick.js拖动到这个地方,配置它映射到本地的quick.js。如图,注意需要选中箭头所指向的两个选择框:
上图的意思是,如果发现访问的是lin-chao.github.io/sort/script/quick.js 就用本地的quick.js来替换它。
在本地文件开头加上:
|
1
|
alert(
'hello, from fiddle!');
|
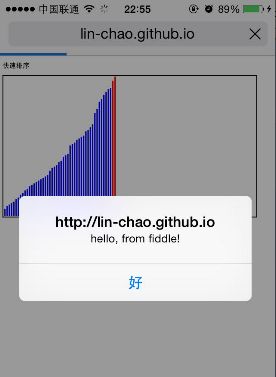
保存,然后在手机上刷新页面,马上就可以看到结果。
AutoResponder可以挂载html,css,js甚至是image,所以,开发者可以轻易的把所有的资源都代理到PC上,然后直接在手机上刷新来查看开发结果。
抓HTTPS的数据包
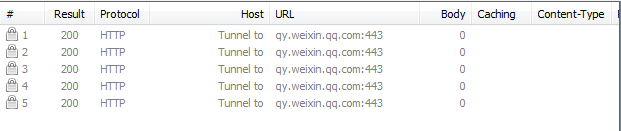
对于特别注意信息安全的企业,可能会用到 HTTPS 的方式来加载网页,这时候,上一步的配置就不足以了。比如我们现在手机上访问企业号官网 抓包效果如图:
只能看到请求,但是看不到具体的内容,这时候还需要多做两步配置:
- 安装 CertMaker for iOS and Android 用来抓HTTPS的数据包;
- 打开Fiddler,点击菜单栏上的 Tools - Fiddler Options - HTTPS,勾选上Decrypt HTTPS traffic ,然后重启Fiddler;
- 打开手机,访问本机IP+8888,例如:192.168.1.107:8888, 点击 You can download the FiddlerRoot certificate 按照提示,在手机上安装证书,重启手机浏览器。
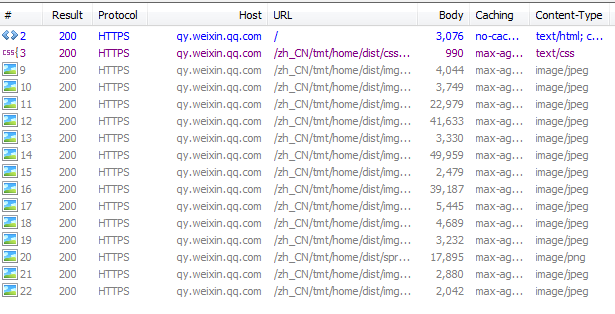
这时候再访问企业号官网:https://qy.weixin.qq.com
接下去,就是和非HTTPS的页面一样了,通过挂载的方式来开发和调试。
使用chrome devtools来模拟移动端
通过挂载的方式来调试手机页面,还是不太方便,所以在开发移动前端页面的时候,我们一般会在PC上先做好大部分的开发工作,然后再去测试相关的手机系统,以便做好适配。在PC上开发的时候,可以借助Chrome Developer Tools来模拟手机页面。
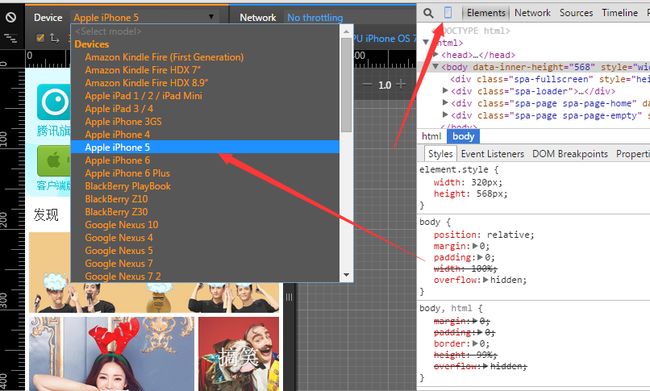
安装最新版本的Chrome(推荐39以上的版本),然后按F12,打开开发者工具,如图:
点击图右边箭头开启手机模拟,刷新页面,就可以模拟手机了;
图左边箭头可以选择需要模拟的机器;
甚至还可以选择网络状态,来模拟各种网络情况下的加载效果。
更多具体的 Chrome 开发者工具介绍可以参考我之前两篇文章:
优雅且高效的使用Chrome Developer Tools(上) 和 优雅且高效的使用Chrome-Developer-Tools(下)
基础架构选型
1.放弃jQuery,拥抱zepto。绝大部分开发者都会非常熟悉jQuery,在移动端也就自然而然用jQuery来做基础库,但是在移动端我推荐用 [zepto](http://zeptojs.com/) 来代替jQuery,理由:
- 相比于jQuery,zepto在GZIP后,只有区区的9.3kb,更适合移动端;
- zepto的API同jQuery几乎是一模一样的,熟悉jQuery的同学非常容易上手;
2.尽量使用CSS3动画。通常我们要在前端实现一个动画效果,主流就是两种方法:JS动画与CSS3动画。 通过JS动态改写样式实现动画,在现代的PC上问题基本不大,因为已经有足够强大计算能力和渲染能力去做了,而在移动端,受限于各种手机的机能,JS动画在一些机型上就会显得有些力不从心了,容易出现丢帧的现象,具体表现就是,感觉到卡顿,而浏览器原生实现的CSS3动画,就会流畅的很多,而且有非常自然的效果,体验会很好。不具体展开CSS3动画的具体实现方式,可以搜索引擎或者相关的书籍获取到使用方式,另外,推荐腾讯前端团队的文章:高性能 CSS3 动画
3.用touch事件来代替click。在移动端,click会有300ms左右的延迟,所以会感觉点了后,过一会才有反应,推荐使用touch事件来处理click。开发者可以通过监听:touchstart,touchmove,touchend,touchcancel 这四个事件来实现传统PC上的click,scroll事件,或者直接使用zepto已经封装好的tap,singleTap,doubleTap,swipe, swipeLeft, swipeRight, swipeUp, swipeDown等事件。
找到瓶颈提高加载速度
企业号上线到现在,我们收到过很多起用户的投诉,抱怨微信OAuth太慢了,页面会白上很久,甚至是一些不通过OAuth的直接访问,都很慢。我跟了几个案例,发现问题基本都是出在企业具体侧,具体的业务做的不是很好,导致页面白了很久,就有一种很慢的感觉。这部分只是聊一下,怎么定位到瓶颈出现在哪里,不会谈到所有的情况,更多的关于优化相关的方法,以后可以详聊。
开发者可以通过基本的加载瀑布图来找到性能瓶颈,然后加以优化,从而提高加载速度和体验。第一步还是在PC上,通过Chrome开发者工具来模拟调试。
打开chrome开发者工具,选择手机模拟,然后选择3G网络,切换到Network面板,刷新页面,可以看服务器时间,每一个资源的加载的时间。
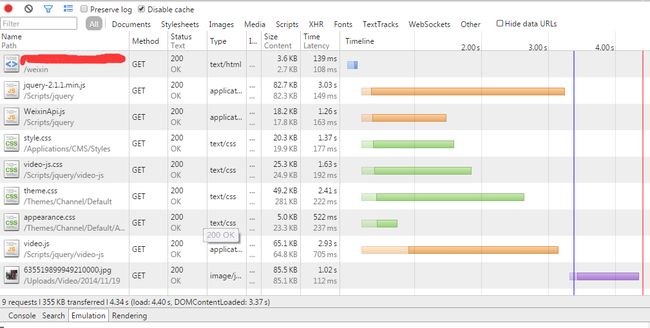
拿一个最近遇到反馈的加载图举例:

左下角显示的加载时间4.34秒,也就是说如果3G用户在微信里面需要看等待4秒左右才看的到完整的页面,如果是2G的网络,那可想而知是会慢上更多的。
HTML返回了以后,浏览器开始加载资源,一次发起5个资源请求,第6个资源video.js开始的时候是处于阻塞状态,直到apperance.css加载完成以后,才开始真正的加载。资源过大和阻塞是导致这个页面很慢的原因,也就是瓶颈所在。
1.资源过大的问题:注意看size一栏,每一行的上一个数字是网络传输的数据大小,下一个数字是资源真实大小。可以注意到图中很多资源是传输大小是高于于实际大小的,可以判断出服务器没有对所有的资源开启 gzip 压缩。从雅虎的数据来看,压缩通常能将响应的数据量减少近70%,这对于捉襟见肘的移动带宽而言是一个很不错的优化,数据传输的越快,页面显示的也会越早。以图中的jQuery为例,一个简单的表格做了一个对比:
| 资源 | 大小 | GZIP后大小 | 优化效果 |
|---|---|---|---|
| jQuery2.1.1 | 82.3kb | 29.6kb | 32.9% |
| zepto | 24.4kb | 9.1kb | 37.3% |
想一下,这里如果用zepto来代替jQuery,只有9.1kb,只有当前加载的11%。
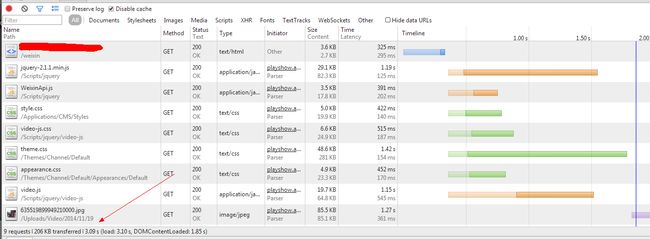
如果把所有的资源都做了gzip压缩以后,加载图如下:

整体时间下降到了3.09秒,优化了1.25秒,优化了28.8%。
2.资源阻塞的问题:图中一共加载了3个JS、4个CSS,都没有做资源的合并。在PC端,现在高级的浏览器和带宽,使得资源的加载问题暴露的不是那么那么的明显,多上几个问题也至于太大,感官上并不会觉得慢了多多少。但是移动端,这种延时就比较明显了,如果把几个CSS和JS合并,那还是可以节约一些时间的;
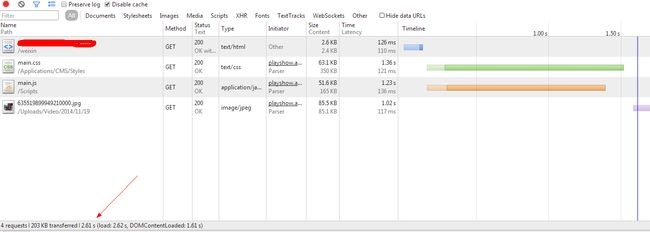
把所有的CSS资源合并为main.css,所有的JS资源合并位mian.js,加载截图如下:

时间下降到了2.61秒,相比第一步优化了0.48秒,优化了15.5%
关于加载性能优化,可以做的很多,之前在PC上的优化方案,在手机端也是适用的。
开发者可以使用谷歌提供的 PageSpeed Insights 服务来查看前端页面的质量,然后根据他提出建议来优化网页。
另外,我们马上就会提供一些前端的基础库的CDN给企业号的开发者使用,帮助大家提高加载速度。