AngularJS 的嵌套路由 UI-Router
AngularJS 的嵌套路由 UI-Router
本篇文章翻译自:https://scotch.io/tutorials/angular-routing-using-ui-router
演示网站请查看:**http://embed.plnkr.co/IzimSVsstarlFviAm7S7/preview**
源码:**http://plnkr.co/edit/IzimSVsstarlFviAm7S7?p=preview**
下面是我自己做的demo。比上面的例子要简单一点。
github DEMO地址如下:**https://github.com/roverliang/UI-Router-DEMO**
受本人英语水平限制,所以只能简要翻译,英语水平比较好的可以直接查看原文。
AngularJs的指令集是一个非常好的方式用来构建单页的网页应用。当创建一个单页应用的时候,路由的重要性就凸显出来。我们希望我们的导航栏就如同普通的网站一样,点击后没有刷新,那么我们可以使用Angular的路由——ngRouter 方法。
但是,现在我们将注意力放在另外一个好用的方法上——UI-Router.
概览
Angular 的Router 是什么?
UI-Router 是Angular 团队创建的一个路由框架。他的指令和Angular的ngRoute方法很接近。它通过改变应用中视图的状态(State),而不是像ngRoute那样通过改变当前应用的url来实现。
状态(STATES)与 URL 路由 的异同。
使用这种方法,你的视图和路由不是绑定在一起的。你可以改变你的站点的某些部分,而你的url而不用也跟着变化。当使用ngRoute,你必须使用nginclude或者其他的方法,这可能会导致混淆。现在你所有的状态(state)、路由(route)以及视图(view)
你将全部接管,使用config()方法,这将创建一个自上而下(等会解释)的应用。
做一个示例
下面让我们做一个UI-Route的教程。这将创建一个Home和About页面。
开始
让我们开始书写我们的应用,我们需要一些文件。
- index.html // will hold the main template for our app
- app.js // our angular code
- partial-about.html // about page code
- partial-home.html // home page code
- partial-home-list.html // injected into the home page
- table-data.html // re-usable table that we can place anywhere我们的应用框架已经搭建完毕,那就让我们按照框架的结构填充代码吧。
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<!-- CSS (load bootstrap) -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style>
.navbar { border-radius:0; }
</style>
<!-- JS (load angular, ui-router, and our custom js file) -->
<script src="http://code.angularjs.org/1.2.13/angular.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.min.js"></script>
<script src="app.js"></script>
</head>
<!-- apply our angular app to our site -->
<body ng-app="routerApp">
<!-- NAVIGATION -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" ui-sref="#">AngularUI Router</a>
</div>
<ul class="nav navbar-nav">
<li><a ui-sref="home">Home</a></li>
<li><a ui-sref="about">About</a></li>
</ul>
</nav>
<!-- MAIN CONTENT -->
<div class="container">
<!-- THIS IS WHERE WE WILL INJECT OUR CONTENT ============================== -->
<div ui-view></div>
</div>
</body>
</html>上面事我们首页的html文件,我们将引用BootStrap来傍午我们构建样式。值得注意的是必须在引用AngularJS之后引用ui-router。UI Router是AngularJS的核心组成部分,就像ngRoute一样。
当我们使用UI-Router创建一个链接的时候,你将会使用ui-sref。 这些在你的app.js将状态会转化成一个链接。
同理我们将使用
来 代替 ngRoute 的让我们继续构建我们的app.js吧。
// app.js
var routerApp = angular.module('routerApp', ['ui.router']);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
// HOME STATES AND NESTED VIEWS ========================================
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// ABOUT PAGE AND MULTIPLE NAMED VIEWS =================================
.state('about', {
// we'll get to this in a bit
});
});我们已经创建了我们的RouteAPP。我们将body放置在index.html中,在这个页面中,我们有一个home选项和about选项。我们将使用partial-home.html作为模板文件。 让我们在partial-home.html中填充些代码吧。
<!-- partial-home.html -->
<div class="jumbotron text-center">
<h1>The Homey Page</h1>
<p>This page demonstrates <span class="text-danger">nested</span> views.</p>
</div>截止现在我们已经拥有了我们的站点,虽然我们还没有敲多少代码,但是我们的确拥有了它。
上面一些无聊的构建文件的阶段已经过去,下面让我们看下为什么UI-Router会产生那么酷炫的效果。
嵌套视图
接下来看看如何构建我们的应用。首先我们将在首页添加两个button。其次将根据用户点击不同的button切换不同的页面。
我们将两个button添加到partial-home.html ,然后思考如何才能进行页面切换。
<!-- partial-home.html -->
<div class="jumbotron text-center">
<h1>The Homey Page</h1>
<p>This page demonstrates <span class="text-danger">nested</span> views.</p>
<a ui-sref=".list" class="btn btn-primary">List</a>
<a ui-sref=".paragraph" class="btn btn-danger">Paragraph</a>
</div>
<div ui-view></div>当我们链接到一个嵌套视图。我们将使用点(dot):ui-sref=".list"和ui-sref=".paragraph"。我们将在这个文件中定义他们,定义后会被注入(inject)到我们的新的视图区
现在切换到我们app.js,让我们创建剩下的嵌套状态(states)
// app.js
...
$stateProvider
// HOME STATES AND NESTED VIEWS ========================================
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// nested list with custom controller
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
// nested list with just some random string data
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
...现在 ui-sref 被定义在home.html中,标注一个状态。随着home.list和home.paragraph页面创建。这些链接所对应的模板将会被注册到ui-view中。
我们最后一件事要做的是partial-home-list.html文件定义。此外还创建了一个控制器,我们将在模板中使用这些数据(dogs对象)。
<!-- partial-home-list.html -->
<ul>
<li ng-repeat="dog in dogs">{{ dog }}</li>
</ul>现在我们列表,它会将数据(dogs对象)注入到模板。如果我们点击Paragraph,它会将字符串注入页面中。
现在你应该发现了在我们的状态上切换不同的部分是多么的简单。我们并没有使用ngInclude、ngShow,ngHide。或者ngIf。这保持我们的app.js是足够的简单。
在About下添加更多页面
一个有多个视图的应用程序会更加强大。也许你的网站上还有侧边栏,上面有热门职位、最近的帖子、用户什么之类的。这些都可以被分离出来,并且注入我们的模板。并且可以为每一个模板使用是一个控制器,这将充分保持我们应用程序的干净。
对于我们的About页,让我们做一个双栏,并有各自的数据。我们将先处理视图,然后再看看我们如何使用用户界面的路由器。
<!-- partial-about.html -->
<div class="jumbotron text-center">
<h1>The About Page</h1>
<p>This page demonstrates <span class="text-danger">multiple</span> and <span class="text-danger">named</span> views.</p>
</div>
<div class="row">
<!-- COLUMN ONE NAMED VIEW -->
<div class="col-sm-6">
<div ui-view="columnOne"></div>
</div>
<!-- COLUMN TWO NAMED VIEW -->
<div class="col-sm-6">
<div ui-view="columnTwo"></div>
</div>
</div> 这里会有更多的页面,一个是columnOne,一个是columnTwo.
为什么有人会使用这种方法?这是一个很好的问题。是我们创建一个应用程序太模块化,这可能会让人困惑?从官方的UI路由器文档,这里是一个坚实的例子,为什么你会有多个命名视图。在他们的例子中,他们展示了一个应用程序的不同部分。每一部分都有自己的数据,所以每一部分都有自己的控制器和模板文件,使得构建类似这样的东西很容易。
现在我们所有的视图已经创建完毕,让我们回到app.js
// app.js
...
.state('about', {
url: '/about',
views: {
// the main template will be placed here (relatively named)
'': { templateUrl: 'partial-about.html' },
// the child views will be defined here (absolutely named)
'columnOne@about': { template: 'Look I am a column!' },
// for column two, we'll define a separate controller
'columnTwo@about': {
templateUrl: 'table-data.html',
controller: 'scotchController'
}
}
});
}); // closes $routerApp.config()
// let's define the scotch controller that we call up in the about state
routerApp.controller('scotchController', function($scope) {
$scope.message = 'test';
$scope.scotches = [
{
name: 'Macallan 12',
price: 50
},
{
name: 'Chivas Regal Royal Salute',
price: 10000
},
{
name: 'Glenfiddich 1937',
price: 20000
}
];
});
...整个流程就是这样。完整的文章请查看**https://scotch.io/tutorials/angular-routing-using-ui-router#sample-application**
演示网站请查看:**http://embed.plnkr.co/IzimSVsstarlFviAm7S7/preview**
源码:**http://plnkr.co/edit/IzimSVsstarlFviAm7S7?p=preview**
。
下面是我自己做的demo。比上面的例子要简单一点。
github DEMO地址如下:**https://github.com/roverliang/UI-Router-DEMO**
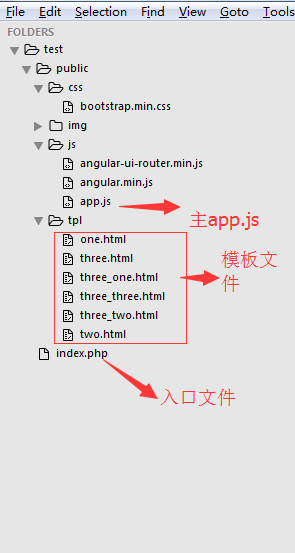
应用目录如下。