01、cocos2d简介
cocos2d是什么?它有什么用?
cocos2d是一个跨平台的游戏引擎, 使用它我们能够更快更简单的开发游戏。
到目前位置,cocos2d已繁衍了 cocos2d-x、cocos2d-android、cocos2d-iphone、cocos2d-js、cocos2d-lua等众多个版本。 而cocos2d-js是我们接下来需要研究的版本。
关于cocos2d-js以及使用方法
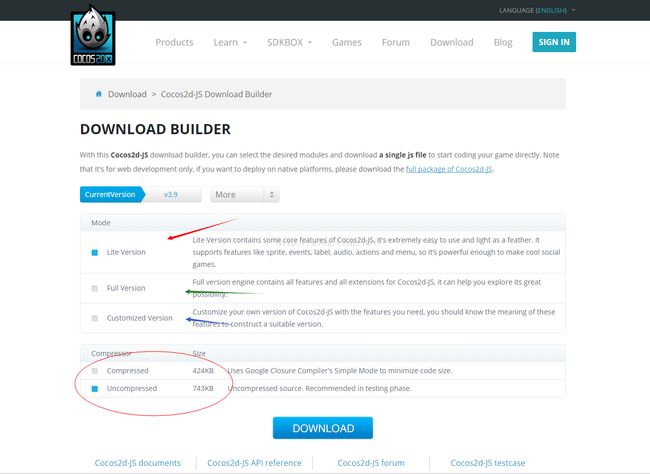
cocos2d-js 这个版本又分2个版本 : 完整版 以及 轻量版
完整版 :开发游戏后,可通过编译后在android/iphoe/window等多个平台直接运行。即完整版本的cocos2d-js能够做到跨平台。
轻量版 :不能跨平台,多数用于开发在网页上直接运行的游戏 。
这里我们只介绍轻量版的cocos2d-js,我们可以到下面这个地址下载cocos2d-js :
http://www.cocos2d-x.org/filecenter/jsbuilder
Full Version :完整版引擎包含Cocos2d-JS引擎的所有功能特性以及所有扩展,使用这个版本可以帮助你发掘Cocos2d-JS令人惊艳的创造力和可能性。你可以从官方文档首页中查看Cocos2d-JS所支持的特性列表。
Cocos2d-JS Lite Version :精简版本只包含Cocos2d-JS的核心特性,它的优势是稳定,轻量,简单易用。它所包含的特性列表如下:
Canvas渲染器 (不支持WebGL)
场景和图层
事件管理器
计时器
精灵和贴图
TTF文本
声音
动作
菜单和菜单项
Customized Version :如果你选择了定制版本的引擎,引擎脚本文件将包含你所选择的所有特性。
Compressed : 代表源码已被压缩
Uncompressed : 代表源码未被压缩
Hello World
下载下来后,直接运行HelloWorld.html即可看到如下效果 :
代码解释
<!DOCTYPE html>
<html>
<head>
<title>Hello Cocos2d-JS</title>
<script type="text/javascript" src="cocos2d-js-v3.6-lite.js" charset="UTF-8"></script>
</head>
<body>
<!--1、创建一个canvas并设置宽和高-->
<canvas id="gameCanvas" width="800" height="450"></canvas>
<script type="text/javascript">
//2、使用window.onload
window.onload = function(){
//3、程序的入口函数, 调用下面的cc.game.run("gameCanvas");即会被执行
cc.game.onStart = function(){
//4、cc.LoaderScene.preload代表加载资源的函数,第一个参数代表被加载的资源列表,第二个参数是回调函数,即加载完资源后会被执行, 第三个参数则为一个对象,这里的this == cc.game
cc.LoaderScene.preload(["HelloWorld.png"], function () {
//5、创建一个MyScene的对象,并继承cc.Scene
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
//6、获取屏幕对象
var size = cc.director.getWinSize();
//7、创建一个精灵,并缩放为0.8倍、设置位置、最后添加到MyScene
var sprite = cc.Sprite.create("HelloWorld.png");
sprite.setPosition(size.width / 2, size.height / 2);
sprite.setScale(0.8);
this.addChild(sprite, 0);
//8、创建一个文字添加到MyScene
var label = cc.LabelTTF.create("Hello World", "Arial", 40);
label.setPosition(size.width / 2, size.height / 2);
this.addChild(label, 1);
}
});
//8、运行场景
cc.director.runScene(new MyScene());
}, this);
};
//9、开始运行游戏
cc.game.run("gameCanvas");
};
</script>
</body>
</html>
若不太理解上面的代码也没关系,后面将会逐渐解释cocos2d-js的一些基础语法![]()
cocos2d-js api :http://www.cocos2d-x.org/reference/html5-js/V3.0rc0/index.html
cocos2d各个版本api :
http://api.cocos.com/cn/dd/d6a/classcocos2d_1_1_draw_node.html#aa850261ec3e6f02dff36882ec7662241 大部分是c++版本的api,但是也有部分js版的
在线案例 :http://cocos2d-x.org/js-tests/