Unity5.x 使用GUI Texture 载入图片后显示太大的,使用PixelInsert也无法修正的原因
Unity5.x 使用GUI Texture 载入图片后显示太大的,使用PixelInsert也无法修正的原因
目的:使用GUITexture载入一个图片到游戏界面上.
首先,在Unity5.x上,已经无法直接在GameObject菜单栏中找到GameObject->CreateOther->GUITexture这么一个现成的UI对象。
需要先CreateEmpty,然后点击Component->Rendering->GUI Texture,这样的方式来创建。
然后,我创建后发现了这么一个问题:
我的图像本来大小是128*128
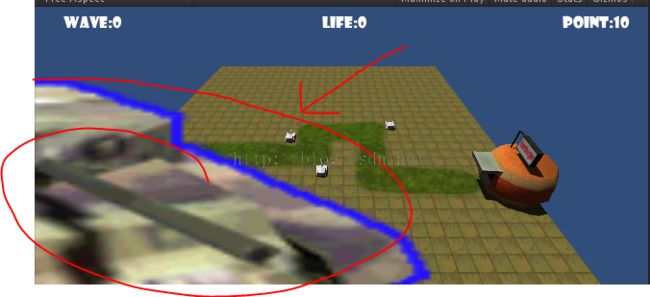
载入后,如下图:
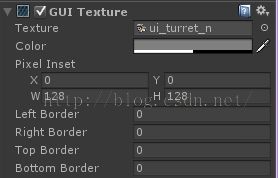
就变成了这么大,然后我就开始检查GUITexture的组件属性:
,我一看Pixel Insert里边也没有错啊。没错位置是0,0;大小是:128,128。
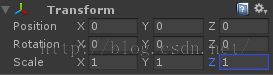
然后我注意到了下面这个Transform基本属性:
经过研究,问题就出在Scale上。
首先,至少Transform在对象作为一个GUI时的含义,是与普通的物件有区别的。于是我就将Scale全改为了0,效果如下:
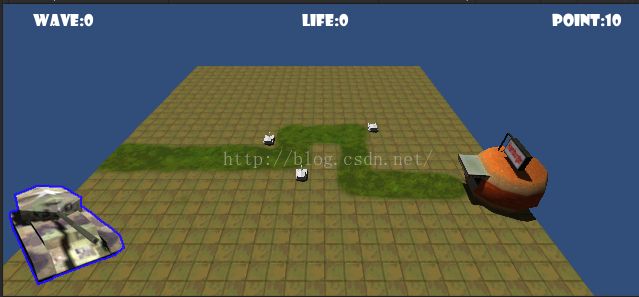
现在就是正儿八经的128*128像素了,pixelInsert的w和h就正确地起作用了。为什么Scale必须是0?
我分析是因为Scale一旦不为0,那么当前这个对象就会进行缩放,缩放之后自然w和h就显得不准了。
然后,Transform的Position的含义也有所改变,不再是用的三维世界的度量单位米,而是变成了比例。比如x=0.5,y=0.5,就意味着,把GUITexture放在屏幕中间喽。
当然,你如果把postion设置为0,0,0,单纯用pixelInsert的x/y去调整GUITexture的位置也可以,比如左上角的GUITexture我可以设置x/y为(10, 200),如下图
缺点的就是,如果整个游戏界面的大小变化了,那么你的GUITexture还会在从左上角向上160像素的位置,也就不一定是最上方那个位置了,这样界面就乱套了。
也就是我,我认为,在对象为GUITexture时Transform.position相当于C#/java中的锚点。
如果我想把图片放在左上角,我会这样设置:
这样,不管界面大小怎么变,我的图片永远都在最上方向下130个像素的地方。
所以,通过position皆可以灵活的设置图片大致方位,然后通过pixelinsert的x/y设置微调位置,通过pixelinsert的w/h设置图片像素大小。就都刚刚好。
补充说明一点,上述关于Scale设置为0的方法是有理论依据的,请看链接http://www.ceeger.com/Components/class-GuiTexture.html
To use it effectively, you need to set the scale of the GUI Texture's Transform to (0, 0, 0). Now, the Pixel Inset is in full control of the texture's size and you can set the Pixel Inset values to be the exact pixel size of your Texture.
为了有效地使用它(PixelInsert),你需要设定GUI纹理变换属性(Transform)里的大小(scale)设置为(0,0,0)。现在,像素嵌入是完全控制纹理的大小,你可以设置你的像素嵌入值为你的纹理确切的像素大小。