Sublime Text 3插件安装和主题配置
安装Sublime text 3插件
1. 先安装Package Control:
官方安装教程:https://packagecontrol.io/installation
1)首先打开控制台:
- 快捷键:Ctrl+`
//又学习了,markdown里面反引号嵌套反引号是在最外用两个反引号,然后我这个反引号和最外的两个反引号要用空格隔开
- 或View>Show Console菜单
2)输入以下命令:
Sublime text 3:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Sublime text 2:
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation’)这段代码就是创建Packages文件夹(如果需要的话),并将Package Control.sublime-package下载到该文件夹下。由于Python标准库的限制,该下载传输过程是使用HTTP协议而不是HTTPS。
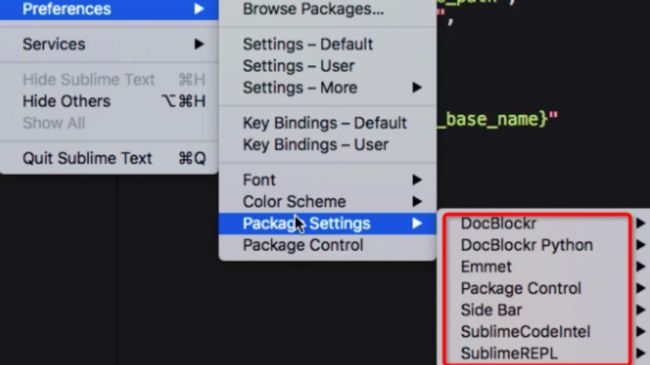
重启Sublime,在Preferences>package settings中有package control,则安装成功。
2. 使用Package Control安装插件:
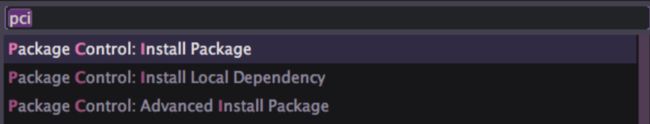
Ctrl+Shift+P调出package control(Mac上将Ctrl替换为command)
输入pcic,选择install Package,在列表中选择需要安装的插件

已安装的插件,主要是代码补全和边栏功能增强的:

配置Sublime text 3主题
//作为一个颜狗,编辑器的颜值也同样重要╰( ̄▽ ̄)╮
一个比较喜欢的主题:
https://github.com/nilium/st-theme-freesia
主题也可以用Package control安装,搜索freesia,点击安装。或者直接按照上面链接页面中的说明安装。
//注:这个是适用于Sublime text 3,在2中可能会有问题。
安装好,选择了某个配色之后会发现左边栏的底色依然没有改变,需要设置,找到文件
/Users/hustyyb/Library/Application Support/Sublime Text 3/Packages/User/Preferences.sublime-settings之后,按以下设置:
{
"color_scheme": "Packages/Theme-Freesia/Triplet.tmTheme",
"highlight_modified_tabs": true,
"ignored_packages":
[ "Vintage" ],
"theme": "Freesia.sublime-theme" }通常在菜单中选择了配色之后,第一行就修改好了,添加最后一行"theme": "Freesia.sublime-theme"之后,左侧边栏底色就变暗了,"highlight_modified_tabs": true这个是用来将已修改的代码的标签高亮。如下:

具体可设置的几个地方在上面链接里的页面有说明,个人觉得比较有用的就是这个已修改的标签高亮功能。
注意找到正确的文件修改,不然会报错。