HTML5之音频与视频
HTML5之音频与视频
l 标签
• audio 、video
• source
l 视频容器
• 容器文件,类似于压缩了一组文件
– 音频轨道
– 视频轨道
– 元数据:封面,标题,字幕等
– 格式:.avi、.flv、.mp4、.mkv、.ogv等
l 编解码器
• 原始的视频容器非常大,添加需编码,播放需解码
• 音频编解码器
– AAC、MPEG-3、Ogg Vorbis
• 视频编解码器
– H.264、VP8、Ogg Theora
编解码器:每个浏览器可能用的编解码器不同,有开源,也有收费的。
编解码器在加载到页面时进行压缩,当点击播放时,再解码,放大。
<body>
<audio controlssrc="johann_sebastian_bach_air.mp3"></audio>
<!--<video controlssrc="Intermission-Walk-in.ogv"></video>-->//这种方式IE不支持改用下面的方式
<video controls>
<sourcesrc="Intermission-Walk-in.ogv"></source>
<sourcesrc="Intermission-Walk-in_512kb.mp4"></source>//IE执行这一条
</video>
</body>
注意:
必须加控件才能显示
IE下没有对ogv格式的视频进行编解码器
Source 如果不支持,走下一条
l 媒体元素
• controls : 显示或隐藏用户控制界面
• autoplay : 媒体是否自动播放
• loop : 媒体是否循环播放
• currentTime : 开始到播放现在所用的时间
• duration : 媒体总时间(只读)
• volume : 0.0-1.0的音量相对值
• muted : 是否静音
• autobuffer : 开始的时候是否缓冲加载,autoplay的时候,忽略此属性
• currentTime : 开始到播放现在所用的时间
可以读取,也可以设置
可以设置刚开始进入时开始的播放时间
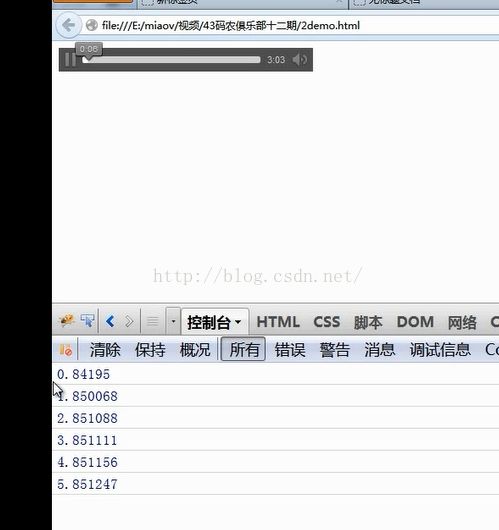
window.onload =function(){
var oA = document.getElementById('a1');
setInterval(function(){
console.log(oA.currentTime);
},1000);
//oA.currentTime = 60;//播放从60开始
};
</script>
</head>
<body>
<audioid="a1" controlssrc="johann_sebastian_bach_air.mp3"></audio>
</body>
• duration : 媒体总时间(只读)
• volume : 0.0-1.0的音量相对值
音量从0到1的值 0为静音
• muted : 是否静音
Flase 表示不是静音
window.onload =function(){
var oA = document.getElementById('a1');
console.log( oA.duration );
console.log( oA.volume );
console.log( oA.muted );
};
</script>
</head>
<body>
<audioid="a1" controls src="johann_sebastian_bach_air.mp3"></audio>
</body>
播放总时间
• autobuffer : 开始的时候是否缓冲加载,autoplay的时候,忽略此属性
页面一加载,则已经加载,不需要在播放器点开始时才加载
l 媒体元素_2
• paused : 媒体是否暂停(只读)
• ended : 媒体是否播放完毕(只读)
• error : 媒体发生错误的时候,返回错误代码 (只读)
• currentSrc : 以字符串的形式返回媒体地址(只读)
• play() : 媒体播放
• pause() : 媒体暂停
• load() : 重新加载媒体
• paused : 媒体是否暂停(只读)
• ended : 媒体是否播放完毕(只读)
• error : 媒体发生错误的时候,返回错误代码 (只读)
• currentSrc : 以字符串的形式返回媒体地址(只读)
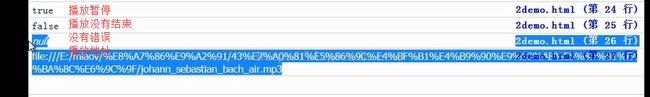
window.onload =function(){
var oA = document.getElementById('a1');
console.log( oA.paused );
console.log( oA.ended );
console.log( oA.error );
console.log( oA.currentSrc );
};
</script>
</head>
<body>
<audioid="a1" controlssrc="johann_sebastian_bach_air.mp3"></audio>
</body>
• play() : 媒体播放
• pause() : 媒体暂停
• load() : 重新加载媒体
鼠标移入,播放,移出,暂停播放
改完地址后必须用load重新加载
window.onload = function(){
varoV = document.getElementById('v1');
varoInput = document.getElementById('input1');
varaS = document.getElementsByTagName('source');
oV.onmouseover= function(){
this.play();
};
oV.onmouseout= function(){
this.pause();
};
oInput.onclick= function(){
aS[0].src= 'xxxx.mp4';
aS[1].src= 'yyyy.mp4';
oV.load();
};
};
</script>
</head>
<body>
<input type="button"value="重新加载" id="input1" />
<video id="v1">
<sourcesrc="Intermission-Walk-in.ogv"></source>
<sourcesrc="Intermission-Walk-in_512kb.mp4"></source>
</video>
</body>
l 媒体元素_3 --媒体元素事件
• loadstart progress suspendemptied stalled play pause loadedmetadata loadeddata waiting playing canplaycanplaythrough seeking seeked timeupdate ended ratechange durationchangevolumechange
Ended播放完成后执行,弹出123
window.onload = function(){
varoV = document.getElementById('v1');
oV.addEventListener('ended',function(){
alert(123);
},false);
};
</script>
</head>
<body>
<video controls id="v1">
<sourcesrc="Intermission-Walk-in.ogv"></source>
<sourcesrc="Intermission-Walk-in_512kb.mp4"></source>
</video>
</body>
l Video额外特性
• poster : 视频播放前的预览图片
• width、height : 设置视频的尺寸
• videoWidth、 videoHeight : 视频的实际尺寸(只读)
实际尺寸,即使修改,也能查找原来的元素大小
window.onload = function(){
varoV = document.getElementById('v1');
oV.poster= '2.png';
oV.width= 500;
oV.height= 500;
alert(oV.videoWidth );
oV.addEventListener('ended',function(){
alert(123);
},false);
};
</script>
</head>
<body>
<video controls id="v1">
<sourcesrc="Intermission-Walk-in.ogv"></source>
<sourcesrc="Intermission-Walk-in_512kb.mp4"></source>
</video>
</body>