【我的JS第三本】JavaScript_DOM编程艺术第二版读书笔记
经过前一段时间HTML&CSS的学习,感觉视频加读书是一个比较不错的学习方法,两者相辅相成,互相补充,所以也准备看看关于JavaScript的书。
2015年12月14日,之前使用韩顺平老师的教学视频学习了JavaScript,复习了之前的学习笔记后,我发现看视频理解虽然没问题,但是很多细节,关键词,都没能记住,而且对于对象,DOM变成的理解都不够深入,只是简单的知道它们能够实现什么而已。所以决定看看书,边读边记梳理一下学过的JavaScript知识。
阅读了3天之后,发现这本书似乎看的太早了,其中讲了许多DOM变成的思想,能感觉到作者的编程方式十分严谨,提出了内容、样式、行为完全分离;渐进增强;平稳退化等思想,还有一些比较重要的常用函数。
但是这本书作为入门书籍,看到后边发现越来越难以理解,第一本JavaScript书看这个感觉不太合适,到第八章的时候已经很多地方看不懂了,所以先看到第八章为止。改看【head first Javascript】这本,把这本看完之后,应该能比较全面的了解JavaScript,到时候再回过头来看这本书好了。
1.在HTML中引入JavaScript时,最好的做法是把<script>标签方式HTML文档的最后,</body>标签之前:
注意:这个例子中的<script>标签中没有包含传统的 type="texy/java script"属性。因为脚本默认是JavaScript,所以没必要再指定这个属性。
2.JavaScript与HTML注释方式不用,建议最好使用//单行和/**/多行注释。
3.好的编程习惯:命名变量时用_下划线来分隔单词,命名函数时用驼峰法(大写字母)来分隔单词。
4.JavaScript中有三种方法可以获取元素节点:
1).getElementById() 返回对象
2).getElementsByTagName() 它将返回一个对象数组数组
这里的TagName是元素名,可以通过.length获得元素个数;还可以使用.getElementsByTagName()[i]来取得其中的第i+1个元素;若用通配符“*”号,则会返回HTML文档中所有的元素。
3). getElementsByClassName() 返回对象数组
HTML5中新增的功能,可以通过class属性中的类名来访问元素,比较新的方法,某些DOM实现中可能还没有。
注意:此方法还可以用来查找使用了多个类的元素,查找时,不同的类名之间用空格分隔即可,顺序无所谓。
5.getAttribute() 对象名.getAttribute(属性名)
它将返回该对象该属性的值
setAttribute() 对象名.setAttribute(属性名,目标值)
它将把该对象该属性的值修改为目标值;若原先没有这个属性,则先创建该属性再设置为目标值。
通过上边五个方法,使用DOM可以获得并且修改文档中任何元素的任何属性。
6.检查某个数据是否为null:
7.第四章讲了如何制作简单的图片库,通过点击链接显示不用的图片与文本描述,以后会用得到。几个新的DOM属性:
8.平稳退化:在制作网页的时候,要考虑若用户使用的浏览器不支持,或者禁用了JavaScript的时候,如何让网页的功能不受影响。为此,要学习css,将JavaScript与HTML文档分离。
9.为了让脚本有良好的向后兼容性,即保证较老的浏览器也能够正常浏览网页,要在JavaScript中加入对象检测:再使用特定的属性和方法之前,先确定它是否存在。
1)测试方法是否存在:
if(!document.getElementsByTagName){
return false;
}
if(!document.getElementById){
return false;
}
2)同时,在JavaScript脚本中,最好加入元素存在性测试,加入这个测试的好处在于,如果以后该元素不在了,JavaScript也不会出错。测试元素是否存在:
if(!document.getElementById("元素ID")){
return false;
}
10.Web的性能优化:
1)尽量减少访问DOM:
例如:
if(document.getElementsByTagName("a").length>0){
var links=document.getElementsByTagName("a");
for(var i=0;i<links.length;i++){
//对每个链接进行处理
}
}
上边这段代码,获取了所有的a元素,看是否大于0,然后再获取了所有的a元素,再遍历处理,这里重复了两次获取所有a元素的操作,浪费了一次搜索,虽然能执行但不是最优性能。最好简化如下:
var links=document.getElementsByTagName("a");
if(links.length>0){
for(var i=0;i<links.length;i++){
//对每个链接进行处理
}
}
2)尽量减少标记,不要白白增加DOM树的规模,这样会增加遍历查找特定元素的时间。
3)尽量将脚本合并在同一个js文件中,引用太多js文件会增加加载页面时发送的请求数量。
4)将<script>标签放在文档最后,</body>标签之前,这样页面会先加载显示,最后再加载脚本,给用户的感觉是页面出现的速度更快了。
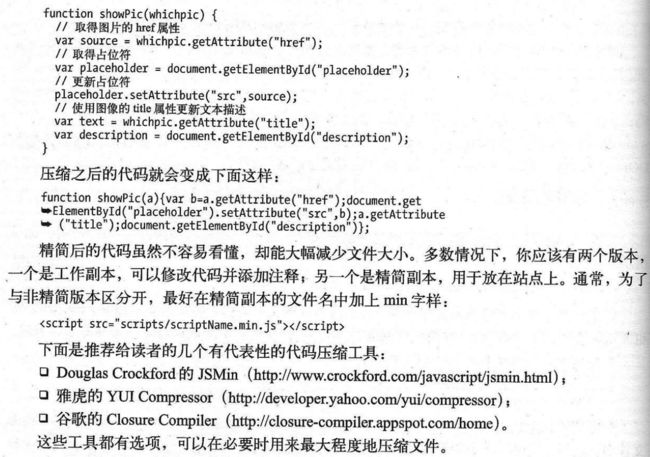
5)压缩脚本:在最后上线之前,把脚本中不必要的字节,如空格,注释等全部删除,从而减小整体文件的大小。压缩案例:
11.将JavaScript脚本完全从HTML文件分离之后,需要在网页加载完成时调用函数,此时可以使用window.onload事件,在网页加载完毕后调用所需的函数,但是如果需要调用的函数比较多,就需要共享onload事件,使用下边的函数来调用网页加载完成时需要调用的函数即可。详见第六章,100页。据说这个函数很实用,贴在这里以便以后查看:
function addLoadEvent(func){
var oldonload=window.onload;
if(typeof window.onload!="function"){
window.onload=func;
}else{
window.onload=function(){
oldonload();
func();
}
}
}
12.理想情况下JavaScript脚本不应该对HTML的内容和结构做太多的假设,所以很多地方需要最好做检查。但是在实际工作中,可以根据HTML文档是否在你的掌控范围之内,来自行决定是否做这些检查。
13.通过DOM方法动态的创建元素,将页面看做一个DOM节点树,想要增加HTML标记,就是给DOM树增加节点,并放在合适的地方:
1)创建一个新元素
使用document.createElement("元素名");
2)创建了新元素之后,要把它引入DOM
将新元素赋值给一个变量是个好习惯:var para=doucment.createElement("元素名")
要插入DOM树,简单的方法是让这个节点成为DOM树现有节点的某个子节点。这里使用:parent.appendChild("child"); 其中child已经赋值给了para,parent还没有,使用DOM方法得到想插入的那个位置的父节点就好了。
14.书中用上边的例子创建了一个P元素,我们还要在P元素里边加入文本,才有意义。这里使用:document.createTextNode("text");创建了一个文本 之后同样使用parent.appendChild("child")来确定位置,这时的父元素就是刚才的P元素了。
15.13和14两点完成了:1.创建P 2.P放入HTML 3.创建text 4.text加入HTML。因为parent.appendChild("child")能够用来连接尚未成为文档树的一部分的节点,这里的顺序还可以优化为:1.创建P和text 2.使用parent.appendChild("child")把text绑给P 3.把P放入HTML。例如:
16.在已有元素前插入一个新元素:insertBefore()
17.DOM没有insertAfter函数,但是我们可以自己编写一个,虽然我觉得这个函数并没有什么用(因为通过insertBefore和直接插入到最后一个,已经可以确定所有位置了),但是书里说很重要,还是先记下来吧,以后可能用得到:
function insertAfter(newElement,targetElement){
var parent=targetElement.parentNode;
if(parent.lastChild==targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
其实这个函数也就是判断:如果要插入在最后,直接插入;如果要插在某个元素之后,就插在这个元素的下一个元素之前。
18.Ajax技术:异步加载页面内容的技术。
使用Ajax可以做到只更新页面中的一小部分,其他部分不会重新加载。其优势在于对页面的请求以异步方式发送到服务器,而服务器不会用整个页面来响应请求,与此同时用户还能继续浏览页面并与页面交互。脚本可以按需加载和创建页面内容,而不会打断用户的浏览体验。
这里没太看懂,之后再来弄懂。详见第七章132页。
19.使用DOM的两大原则:
1)渐进增强。渐进增强原则基于这样一种思想:你应该总是从最核心的部分——内容开始,应该根据内容使用标记良好的结构,然后再逐步加强这些内容。这些增强工作既可以是通过CSS改变外观,也可以是通过DOM增加各种行为。不要使用DOM增加核心内容,以免不支持DOM的用户看不到它们。
2)平稳退化。渐进增强的实现必然支持平稳退化。若按照渐进增强的原则去充实内容,你为内容添加的样式和行为就自然支持平稳退化,那些缺乏必要的CSS和DOM支持的访问者仍然可以访问到核心内容。若用JavaScript去添加这些核心内容,就没法支持平稳退化,不支持JavaScript,就看不到内容。
20.<abbr>标签的含义是 缩略语,在文档中使用<abbr>将缩略语包住,再加入title属性,解释缩略语的全称。
例如:<abbr title="very important person">VIP</abbr>
从第八章【140页】开始越来越难看懂了= =,先留着以后再看。从第八章开始。