【HTML第二本】HTML.5与CSS.3权威指南 HTML5部分读书笔记
2015.12.24为了了解新的技术,来看看这本书,看完这本书之后,希望能够在以后都是用HTML5和CSS3进行编程。
下边是看书时候的一些理解和我认为需要记住的地方:
1.HTML5增加了许多新的标签,传统的用各种div来实现的布局,现在可以由一些专门的标签组合而成,这样构建的页面可读性更好。同时提供了很多API(应用程序编程接口,即事先定义好的一些函数)可供使用,很多需要JavaScript脚本来实现的内容,现在仅仅需要使用属性标签就可以了。
2.HTML5中的标记方法变了:
<!DOCTYPE html>
<meta charset="UTF-8">
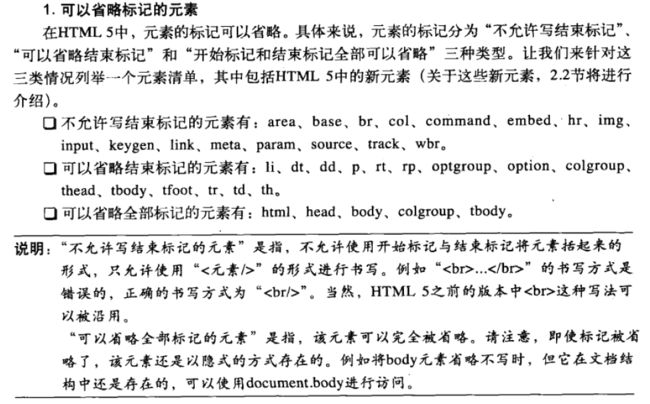
3.HTML5中可以省略的元素标记:
4.具有布尔值的属性的值的设置:
5.属性省略引号:
<!--请注意type值属性两边的引号-->
<input type="text">
<input type='text'>
<input type=text>
6.HTML5中新增的元素,可以看作是把div细分成了下边这些元素。
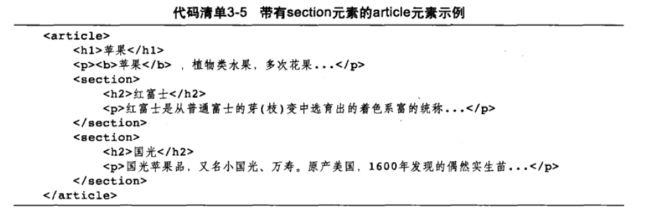
1)section元素表示页面中的一个区块,它需要带有标题,经常与article元素一起使用,其中article元素更强调独立性,而section元素强调分段或分块。
2)article元素表示页面中一块与上下文不相关的独立内容,如博客中的一篇文章
3)aside元素表示article元素内容之外的,与article元素的内容相关的辅助信息。
4)header元素表示页面中一个内容区块或整个页面的标题。
5)hgroup元素用于对整个页面或页面中一个内容区块的标题进行组合。
6)footer元素表示整个页面或页面中的一个内容区块的脚注,一般会包含创作者的姓名等信息。
7)nav元素表示页面中导航链接的部分。
8)figure元素表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption元素为figure元素组添加标题。
7.除了结构元素,HTML5中还增加了以下元素:
1)video元素定义视频。
2)audio元素定义音频。
3)embed元素用来插入各种多媒体,格式可以是Midi,Wav,AIFF,AU,MP3等。
4)mark元素主要用来在视觉上向用户呈现那些需要突出显示或高亮显示的文字。mark元素的一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。
5)progress元素表示运行中的进程,可以用它显示JavaScript中耗费时间的函数的进程。
6)time元素表示时间和日期,也可以两者同时表示
7)ruby元素表示ruby注释(中文注音或者字符)
8)rt元素表示字符(中文注音或字符)的解释或发音
9)rp元素在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容。
10)wbr元素表示软换行。wbr与br的区别在于:br表示此处必须换行,wbr意思是父元素或者窗口宽度不够的时候换行,够就不换行。
11)canvas元素表示图形,其本身没有行为,仅提供一块画布,但它能把一个描绘图形的API展现给客户端JavaScript,以使脚本能够将想绘制的东西画到这块画布上。
12)command元素表示命令按钮,比如单选按钮,复选框或按钮。
13)details元素表示用户要求得到并且可以得到的细节信息。它可以与summary元素配合使用。summary元素提供标题或图例。标题是可见的,用户点击标题时,会显示细节信息。summary元素应该是details元素的第一个子元素。
14)datalist元素表示可选数据的列表,与input元素配合使用,可以制作输出值的下拉列表。
15)datagrid元素表示可选数据的列表,它以树形列表的形式来显示。
16)keygen元素表示生成密匙。
17)output元素表示不同类型的输出,比如脚本的输出。
18)source元素为媒介元素(如video和audio)定义媒介资源。
19)menu元素表示菜单列表,当希望列出表单控件时使用该标签。
20)hgroup元素,当文章有主标题和子标题的时候就要使用hgroup元素
21)address元素用来呈现文档中的联系信息:
8.新增了一些input元素的类型
1)email类型表示必须输入E-mail地址的文本输入框。
2)url类型表示必须输入URL地址的文本输入框。
3)number类型表示必须输入数值的文本输入框。
4)range类型表示必须输入一定范围内数字值的文本输入框。
5)Date Pickers:
9.一些被废除了的元素:
10.在HTML5中,增加废除了很多元素的同时,也增加废除了很多属性:
11.全局属性:在HTML5中,增加了一个“全局属性”的概念,所谓全局属性,是指可以对任何元素使用的属性:
1)contentEditable属性:
2)designMode属性:
3)hidden属性:
4)spellcheck属性:
5)tabindex属性:
12.接下来说说在HTML5页面中进行整体布局的时候怎样综合的运用上述元素:1.尽量使用显式编排,即使用section等元素创建文档结构,在每个内容区块内使用标题(h1-h6,hgroup等)2.因为很多浏览器尚未对HTML5中的新增元素提供支持,所以在css中追加如下声明,来通知浏览器页面中使用的HTML5新增元素都是以块状方式显式的:
3.另外,IE8之前的浏览器不支持用css方法来使用这些尚未获得支持的结构元素,此时采用JavaScript脚本来提供支持:
13.article元素的样式:
14.接下来讲讲HTML5中的表单元素被大幅强化了功能,下面是一些新的属性:
1.form属性,可以给表单添加一个form属性,来说明它从属于哪个表单,然后就可以把它放在页面的任何位置了。2.formaction属性给不同的提交按钮,可以实现点击不同的按钮,提交到不同的页面。3.formmethod属性用来指定不同的提交页面和提交方法。4.HTML5中,可以给单行文本框一个list属性,提供用户选择,但当用户想设定的值不在选择当中的时候,允许自由输入。该元素本身不显示,而是当文本框获得焦点时以提示输入的方式显式。为避免在没有支持该元素的浏览器上显示错误,可以用css将其设置为不显示:
5.autocomplete属性
上述几种属性,支持的浏览器不多。
15.placeholder属性:当文本框处于未输入状态时文本框显示的输入提示。
16.autofocus属性:给文本,选择框或者按钮加上该属性,当页面打开的时候该控件自动获得光标焦点。注意一个页面只能有一个该属性,不要滥用。
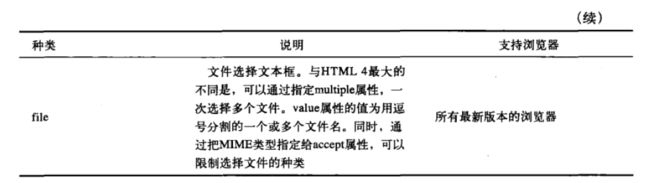
17.HTML5改良的input元素:
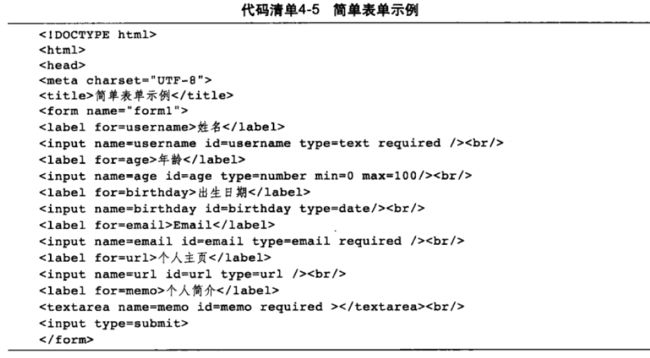
18.简单的用户注册表单的示例:
19.下面是一些HTML5中新加入的对于元素输入内容进行限制的属性的指定:
1)required属性可以用在大多数输入元素上,在提交时,若为空,则不允许提交,也就是常见的必填项目。浏览器也会提示该项必须输入。
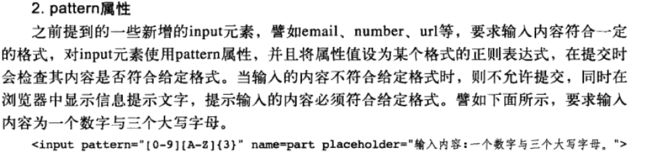
2)pattern属性:
3)min与max属性,用来限制输入的数值和日期的范围
4)step属性,用来控制input元素中值的增减的步幅,比如设定要输入0-100之间的值,但必须是5的倍数,即可指定step为5
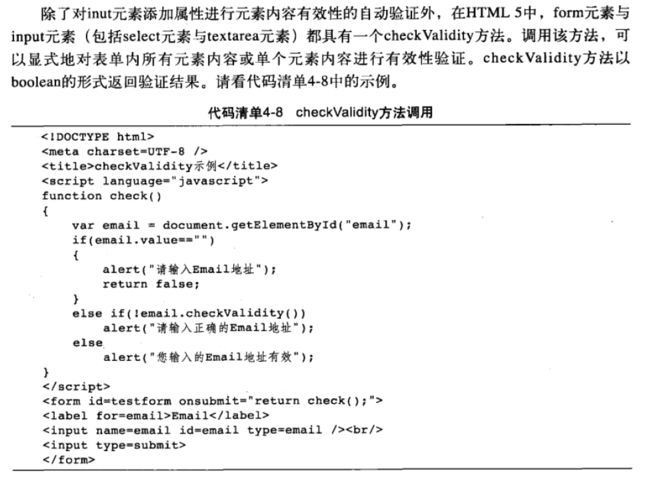
20.显示验证:
21.HTML5中还可以自定义表单的错误信息:
但是目前只有Opera浏览器支持
22.新增的figure元素与figcaption元素:
23.details元素提供了一种替代JavaScript的,将画面上局部区域进行展开或者收缩的方法。但是要注意浏览器是否支持它。用它来实现那种看一部分文字,需要点开才能看剩下的,的效果。
24.对有序列表ol的改良:1.star属性,让有序列表从数字n开始,而不是默认的从1开始;2.reversed属性队列表进行反响排序,但是要注意浏览器是否支持。
25.cite元素表示作品(例如一本书,一部电影,一首歌曲)的标题。
26.关于上传文件和读取文件的两个API,书P88
27.关于拖放的API。使用这个应该可以做那个拖住小方块躲开其他方块的游戏。P93
28.很重要的HTML5新增元素:canvas元素,画布。该元素伴随一套编程接口Canvas API,使用它可以在页面上绘制任何你想要图形与图像。创造漂亮的页面。但是canvas元素不是直接用鼠标进行绘画,而是由JavaScript编写在其中进行绘制的脚本。
1)在页面上防止canvas元素:需要指定ID,width,height属性。然后在页面中导入js文件,当onload事件触发时,调用js文件中的绘制函数进行绘制。
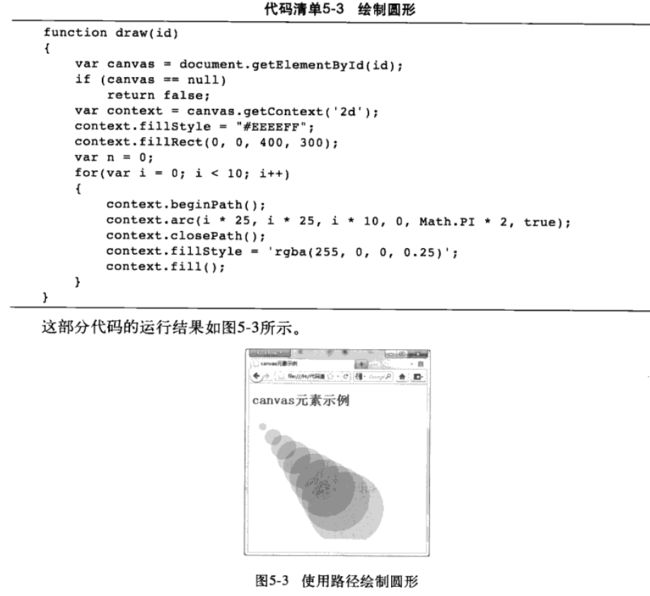
2)关于js文件:该文件中有绘制函数,1.用getElementById取得canvas对象;2.使用canvas对象的getContext方法来获得图形上下文对象(context),在绘制函数中将其参数设置为2d,不能设置其他参数;3.使用填充(fill)和绘制边框(stroke)来绘制图形,填充会填满图形内部,边框不会;4.设定绘制样式style,fillStyle属性设置填充样式,strokeStyle属性设置边框样式;5.通过上下文对象指定线宽;6.指定颜色;7.绘制图形。书中通过这个步骤绘制矩形。
29.使用路径绘制圆形:要绘制矩形以外的图形需要用到路径:绘制开始的时候还是要取得context上下文对象,然后执行以下步骤:1.开始创建路径:使用context对象的beginPath方法:context.beginPath();该方法不使用参数,调用它来创建路径,循环创建路径时,每次都要调用;2.创建圆形路径,需要使用context对象的arc方法,:context.arc(x,y,radius,staryAngle,endAngle,anticlockwise),其中xy确定圆心,radius半径,剩下的是起始角度,终止角度,是否顺时针绘制(true时按顺时针,反之逆时针)。该方法不仅可以绘制圆形,还可以绘制弧形。3.关闭路径:创建路径完成后使用context.closePath();方法关闭路径。4.设置绘制样式,进行图形绘制。此时之前的路径已经设置好了图片的大小,所以调用绘制函数的时候无需再设置大小。
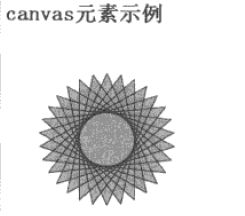
注意:这里如果不关闭路径,路径会一直保留着,每画一个大圆,之前的小圆都会再画一次。也可以利用这个特性来绘制图形。
30.除了arc方法外,其他使用路径绘制时会使用的方法:1.绘制直线时,使用moveTo(x,y)方法,将光标移动到参数指定的坐标点,以该点为起点绘制;使用lineTo(x,y)方法,由参数指定终点,再将moveTo指定的起点和它指定的终点之间绘制直线。光标会随着它们指定的点移动,当接下来继续使用lineTo绘制的时候,光标在上一个lineTo的终点,由它作为起点,继续绘制到新的lineTo指定的终点,循环结束后关闭路径,最后一个最标点与第一个坐标点自动闭合,然后再进行绘制。通过这样,就可以连续绘制了。
31.使用bezierCurveTo方法绘制贝济埃曲线,它可以说是lineTo的曲线板。它将把贝济埃曲线追加到指定的起点和终点之间:context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);其中cp1x,cp1y是第一个控制点点的做标,cp2x,cp2y是第二个控制点的坐标,x,y为曲线终点的坐标。
32.除了贝济埃曲线之外,还可以使用quadraticCurveTo(in float cpx,in float cpy,in float x,in float y)方法来绘制二次样条曲线,参数分别是控制点的坐标,二次样条曲线终点的坐标。
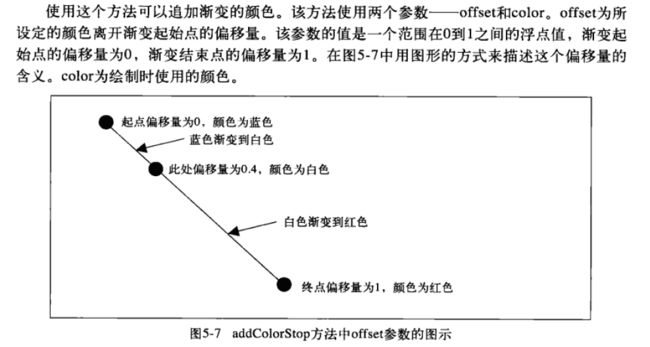
33.渐变:使用context.createLinearGradient(xStart,yStart,xEnd,yEnd);方法创建LinearGradient对象,之后再使用context.addColorStop(offset,color);方法来追加渐变颜色:
34.径向渐变:沿着圆形的半径方向向外进行扩散的渐变方式,例如绘制太阳的时候可以用。
35.坐标变换:1.平移:context.translate(x,y);2.:扩大context.scale(x,y);3.旋转:context.rotate(angle);
36.坐标变换与路径同时使用:只用上边的坐标变换,只能改变矩形,若是通过路径绘制出来的图形,就要结合使用:即创建一个绘制路径的函数,然后每次重新绘制+变换。
37.矩阵变换,跟canvas有关,比较复杂。
38.图形组合:canvas中默认将新绘制的图形重叠在原有图形之上。有些时候可以用过图形组合得到其他想要的图形:
type的值有好几种选择,见P119
39.给图形绘制阴影:
40.绘制图像:canvas元素不仅可以绘制图形,也可以读取磁盘或者网络中的图像文件并将其绘制在画布中。此外还有图像平铺,图像剪裁,像素处理(例如得到反片),绘制文字。
41.图像的保存与恢复状态
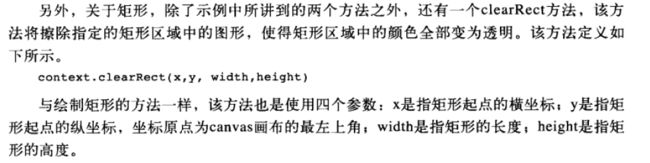
42.使用canvas是做动画效果,实际上就是不断绘制+擦除的过程。预先写好绘制函数,函数中先用clearRect方法将画布整体擦除,然后再设置之间间隔调用函数即可。
43.HTML5中增加了video和audio元素,用来播放网络上的视频和音频,浏览器对这两个元素的支持也很好。
这些元素有许多属性可以控制他们的播放。
44.Web Storage存储机制是对HTML4中cookies存储机制的改善,由于cookies存储机制有很多缺点,HTML5中不再使用,改为使用Web Storage存储机智。它分为两种:1.sessionStorage。将数据保存在session对象中,它可以保存用户在浏览网站过程中所需要保存的任何信息。2.localStorage。将数据保存在客户端本地的硬盘中,即使浏览器关闭了,下次打开访问网页时仍然可以继续使用。
两者的区别在于,1为临时保存,2为永久保存。
45.本地数据库是HTML5新增的功能,使用它可以在客户端本地建立一个数据库,将原本需要保存在服务器端的数据保存在客户端本地,减轻服务器端的负担,加快访问速度。
46.离线应用程序。第八章
47.跨文档消息传输,通信API。第九章
48.使用Web Workers处理线程。第十章
49.使用Geolocation API来获得地理位置。可以通过该方法在页面上引入谷歌地图,如果设备能定位,还能确认现在的位置。第十一章
50.本书的HTML部分到P205结束,最后边几章看不太懂,先留着,里边的很多HTML5的知识我在做自己的项目的时候应该都能用到,到时候尽量都加进去试试。