cocos2dx3.3 使用cocos studio2.0 导出的.csb文件
直接上步骤:(以COCOS2DX-JS 框架自带的飞机为例子)
1. 打开cocos studio2.0 新建节点文件
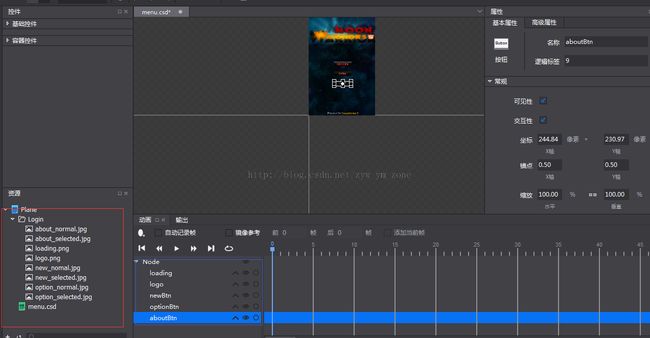
2. 导入资源,并按照需要设计新建的节点文件
红色框内为导入的资源,蓝色框内为csd文件的布局(注意,背景图坐标设置为(0,0),锚点设置为(0,0),其他元素锚点设置为(0.5,0.5),按钮设置成Button类型,并设置normal和selected时的图片资源
3. 发布项目至vs2013(cocos studio默认发布项目文件为res,而不是Resource[不知道怎么设置发布路径],故把资源和生成的csb文件拷到Resource文件下)
4. 打开vs2013,加入如下代码
- _rootNode = CSLoader::createNode("menu.csb");this->addChild(_rootNode, 1);auto newBtn = dynamic_cast<Button*>(_rootNode->getChildByName("newBtn"));newBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::newBtnCallback, this));auto optionBtn = dynamic_cast<Button*>(_rootNode->getChildByName("optionBtn"));optionBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::optionBtnCallback, this));auto aboutBtn = dynamic_cast<Button*>(_rootNode->getChildByName("aboutBtn"));aboutBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::aboutBtnCallback, this));
相应的时间监听函数设置成成员函数即可
- //开始游戏void MainScene::newBtnCallback(cocos2d::Ref* pSender){}//选项框void MainScene::optionBtnCallback(cocos2d::Ref* pSender){}//关于框void MainScene::aboutBtnCallback(cocos2d::Ref* pSender){}
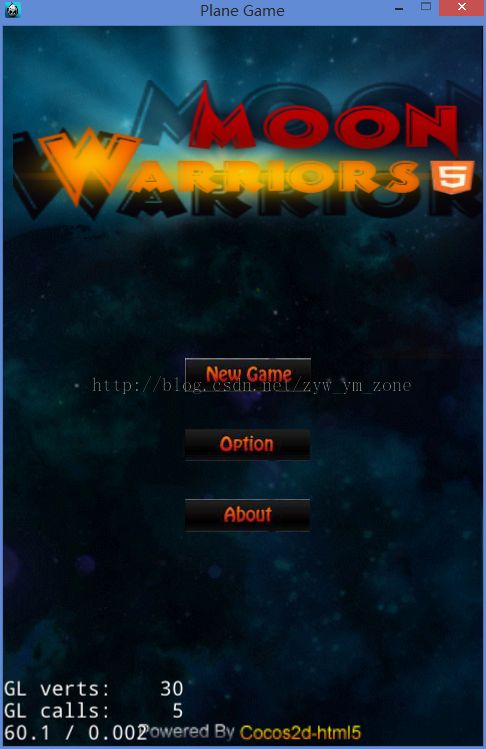
5.编译运行
直接上步骤:(以COCOS2DX-JS 框架自带的飞机为例子)
1. 打开cocos studio2.0 新建节点文件
2. 导入资源,并按照需要设计新建的节点文件
红色框内为导入的资源,蓝色框内为csd文件的布局(注意,背景图坐标设置为(0,0),锚点设置为(0,0),其他元素锚点设置为(0.5,0.5),按钮设置成Button类型,并设置normal和selected时的图片资源
3. 发布项目至vs2013(cocos studio默认发布项目文件为res,而不是Resource[不知道怎么设置发布路径],故把资源和生成的csb文件拷到Resource文件下)
4. 打开vs2013,加入如下代码
- _rootNode = CSLoader::createNode("menu.csb");this->addChild(_rootNode, 1);auto newBtn = dynamic_cast<Button*>(_rootNode->getChildByName("newBtn"));newBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::newBtnCallback, this));auto optionBtn = dynamic_cast<Button*>(_rootNode->getChildByName("optionBtn"));optionBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::optionBtnCallback, this));auto aboutBtn = dynamic_cast<Button*>(_rootNode->getChildByName("aboutBtn"));aboutBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::aboutBtnCallback, this));
相应的时间监听函数设置成成员函数即可
- //开始游戏void MainScene::newBtnCallback(cocos2d::Ref* pSender){}//选项框void MainScene::optionBtnCallback(cocos2d::Ref* pSender){}//关于框void MainScene::aboutBtnCallback(cocos2d::Ref* pSender){}
5.编译运行
直接上步骤:(以COCOS2DX-JS 框架自带的飞机为例子)
1. 打开cocos studio2.0 新建节点文件
2. 导入资源,并按照需要设计新建的节点文件
红色框内为导入的资源,蓝色框内为csd文件的布局(注意,背景图坐标设置为(0,0),锚点设置为(0,0),其他元素锚点设置为(0.5,0.5),按钮设置成Button类型,并设置normal和selected时的图片资源
3. 发布项目至vs2013(cocos studio默认发布项目文件为res,而不是Resource[不知道怎么设置发布路径],故把资源和生成的csb文件拷到Resource文件下)
4. 打开vs2013,加入如下代码
- _rootNode = CSLoader::createNode("menu.csb");this->addChild(_rootNode, 1);auto newBtn = dynamic_cast<Button*>(_rootNode->getChildByName("newBtn"));newBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::newBtnCallback, this));auto optionBtn = dynamic_cast<Button*>(_rootNode->getChildByName("optionBtn"));optionBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::optionBtnCallback, this));auto aboutBtn = dynamic_cast<Button*>(_rootNode->getChildByName("aboutBtn"));aboutBtn->addTouchEventListener(CC_CALLBACK_1(MainScene::aboutBtnCallback, this));
相应的时间监听函数设置成成员函数即可
- //开始游戏void MainScene::newBtnCallback(cocos2d::Ref* pSender){}//选项框void MainScene::optionBtnCallback(cocos2d::Ref* pSender){}//关于框void MainScene::aboutBtnCallback(cocos2d::Ref* pSender){}
5.编译运行