实现tableView上headerView图片下拉变大效果
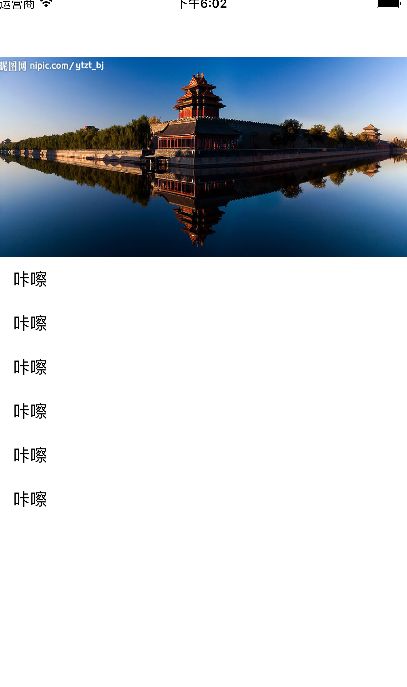
首先我们在storyBoard里拖一个tableView并设置Navigation,接下来我们在tableView中设置图片
我是自己写了个方法然后在viewDidLoad中调用,也可以直接在viewDidLoad中设置
-(void)setlayoutHeaderView{
//设置一个view,为了使将图片添加到这个view上
UIView *aView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 200)];
//添加图片
self.imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 200)];
self.imageView.image = [UIImage imageNamed:@"12"];
[aView addSubview:self.imageView];
self.tableView.tableHeaderView = aView;
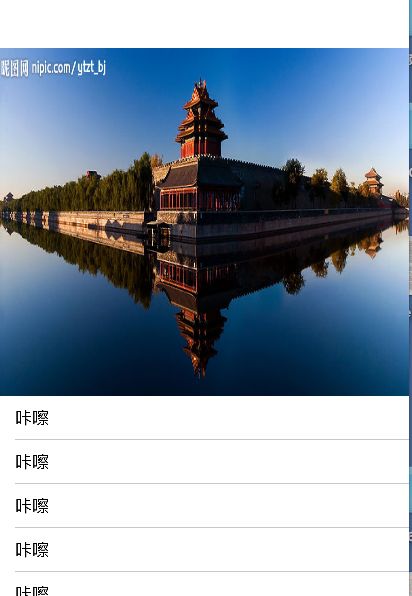
}设置好图片后,我们需要设置下拉变化,如果实现这一效果呢?我们知道 UITableViewController是继承于scrollView,那么我们可以在tableViewController调用scrollView的方法
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
//获取偏移量
CGPoint offset = scrollView.contentOffset;
//判断是否改变
if (offset.y < 0) {
CGRect rect = self.imageView.frame;
//我们只需要改变图片的y值和高度即可
rect.origin.y = offset.y;
rect.size.height = 200 - offset.y;
_imageView.frame = rect;
}
}这样我们就实现了这一效果()
文/呼噜ZR(简书作者)
原文链接:http://www.jianshu.com/p/78fa3650d36d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/78fa3650d36d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。