基于MySQLi和jQuery的评论系统
说明:
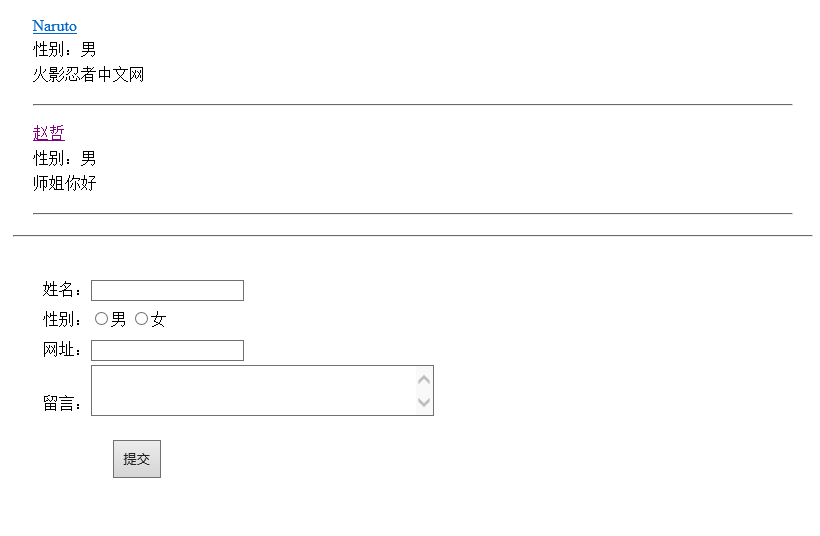
通过 .getJSON方法从show.php页面获取数据库中已存在的评论。通过 .ajax方法将表单内容发送到function.php页面,插入到数据库中,然后显示在页面中。
index.html
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>留言板</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<style type="text/css"> .content{ width:800px; height:auto; margin:0 auto; } #msg{ margin:20px; line-height:25px; } .form{ line-height:30px; padding:30px; } #submit{ margin:20 70; } </style>
</head>
<body>
<div class="content">
<div id="msg">
</div>
<hr/>
<div class="form">
姓名:<input type="text" id="name"/><br/>
性别:<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br/>
网址:<input type="text" id="url" /><br/>
留言:<textarea rows="3" cols="40" id="text">
</textarea><br/>
<button id="submit">提交</button>
</div>
</div>
</body>
<script type="text/javascript"> $(function(){ $.getJSON("./show.php",function(data){ $.each(data,function(msg){ var content=content = "<p><a href=\""+msg["url"]+"\">"+msg["name"]+"</a><br/>性别:"+msg["sex"]+"<br/>"+msg["text"]+"</p>"; $("#msg").prepend(content+"<hr/>"); }) }); $("#submit").click(function(){ var name = $("#name").val(); var url = $("#url").val(); var text = $("#text").val(); var sex = ''; $(":radio").each(function(){ if($(this).is(":checked")){ sex = $(this).val(); } }); $.ajax({ type:"POST", url:"./function.php", data:{ name:name, url:url, sex:sex, text:text }, dataType:"json", success:function(data){ var content = ""; if(data.success == true){ content = "<p><a href=\""+data.msg.url+"\">"+data.msg.name+"</a><br/>性别:"+data.msg.sex+"<br/>"+data.msg.text+"</p>"; }else{ content = "添加留言失败"; } $("#msg").prepend(content); }, error:function(res){ alert("发生错误"+res.status); } }); }); }); </script>
</html>connect.php
<?php
/* **author:koastal **date:2016年2月13日 */
$mysqli = new mysqli("localhost", "root", "", "test");
if($mysqli->errno){
echo "Connect Error:".$mysqli->error;
}
$mysqli->set_charset("UTF8");
header("Content-type:text/html;charset=utf-8");function.php
<?php /* **author:koastal **date:2016年2月13日 */ $name = $_POST["name"]; $url = $_POST["url"]; $sex = $_POST["sex"]; $text = $_POST["text"]; $mysqli = new mysqli("localhost", "root", "", "test"); $mysqli->set_charset("utf8"); $query = "INSERT INTO message(name,url,sex,text) VALUES('$name','$url','$sex','$text')"; $res = $mysqli->query($query); if($res){ $json = array( "success"=>true, "msg"=>array( "name"=>"$name", "url"=>"$url", "sex"=>"$sex", "text"=>"$text" ) ); $json = json_encode($json); echo $json; }else{ echo '{"success":false}'; } $mysqli->close();show.php
<?php /* **author:koastal **date:2016年2月13日 */ require_once 'connect.php'; $query = "SELECT * FROM message"; $result = $mysqli->query($query); $rows = $result->fetch_all(MYSQLI_ASSOC); $mysqli->close(); $json = json_encode($rows); echo $json;