- 洞察客户喜好,精准培育客户
程序员机器学习
在当今竞争激烈的市场环境中,客户关系管理(CRM)系统已成为企业获取竞争优势的关键工具之一。通过深入洞察客户喜好,企业能够更精准地培育客户关系,从而提高客户满意度和忠诚度。以下是CRM系统在洞察客户喜好和精准培育客户关系方面的几个关键作用:收集和整合客户数据CRM系统能够从多个渠道收集客户的详细信息,包括客户的基本资料、购买历史、互动记录、反馈意见等。这些数据为企业提供了全面的客户画像,使企业能够
- chatgpt pro是什么?和chatgpt plus有什么区别?如何升级chatgpt pro?
chatgpt
chatgptpro是什么?chatGPTPro是openAI推出的目前最高级别的付费订阅服务,一个月200美元.这对于一般用户来说是一个比较昂贵的费用。chatgptpro和chatgptplus有什么区别?chatGPTPlus官网原文:EverythinginFreeExtendedlimitsonmessaging,fileuploads,advanceddataanalysis,andi
- 应用内自动续订商品,畅享无缝服务体验
harmonyos-next
用户购买某种产品时习惯一次性付款,但是对开发者而言,单次购买模式或需要用户频繁续订的服务可能会导致收入不稳定,无法获得持续稳定的收入。对于有视频、音乐等会员需求的用户,一旦体验到服务中断或需要频繁操作,可能会转向其他竞争产品,导致用户流失。HarmonyOSSDK应用内支付服务(IAPKit)为开发者提供应用内自动续期订阅商品能力,用户购买后在一段时间内允许访问增值功能或内容,周期结束后可以选择自
- 经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- LLM的分布式部署:AI的云端革命
AI天才研究院
AI大模型企业级应用开发实战Python实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《LLM的分布式部署:AI的云端革命》关键词分布式部署语言模型云端计算资源管理性能优化安全性摘要本文将深入探讨大型语言模型(LLM)的分布式部署,分析其技术背景、架构设计、资源管理、性能优化以及安全性等方面。通过对LLM分布式部署的关键技术进行详细介绍,我们旨在为读者提供一个全面、系统的理解,以及展望未来LLM分布式部署的发展趋势。目录大纲第一部分:分布式部署概述第1章:分布式系统基础第2章:LL
- macOS Monterey(MacOS 12) 系统升级cocoapods
cocoapods
老款MacBook系统Monterey(MacOS12)由于brew停止了从上游下载cocoapods提示不支持os12系统,无法安装最新版cocoapods,本文讲述了另一种方法来更新cocoapods原文链接:http://www.kovli.com/2024/12/18/old-macos-install-cocoapods/作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,
- chatgpt4.0账号购买指南:畅享体验更加丝滑的GPT 4.0/4o
chatgpt
解锁4.0的宇宙,开启无限可能!快来体验4.0的超能力,感受未来科技的魅力!✨以下是五大理由,让你立刻爱上它:1️⃣语言理解力MAX!ChatGPT4.0不仅仅是升级,更是进化!相比之前的版本,它拥有更强大的语言理解和生成能力,能够像一位真正的专家一样理解你的复杂问题,并提供更相关、更深入、更令人信服的答案。告别答非所问的尴尬,迎接精准高效的沟通!2️⃣多模态支持,玩转图文交互!️ChatGPT4
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- 行业专家推荐2024年CRM系统Top 5
商业环境瞬息万变,客户关系管理(CRM)系统帮助企业更好地连接客户、理解客户、服务客户,已成为企业不可或缺的战略资产。企业在选择CRM系统时,应做好充分的市场调查。为了帮助企业更好地把握市场机遇,提升客户体验,本文根据搜索结果和行业专家的评价,推荐2024年各方面排名靠前的5个CRM系统,并介绍它们的主要功能、擅长领域、适用企业、总体评价、评分以及官网链接。纷享销客重点功能:纷享销客定位于连接型C
- DeepSeek与ChatGPT:AI语言模型的全面对决
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3chatgpt人工智能语言模型
DeepSeek(深度求索)与ChatGPT作为当前备受关注的两大AI语言模型,在技术架构、应用场景和性能表现上各有特色。以下从六大维度展开全面对比,为不同需求场景提供选择参考:一、核心技术对比维度DeepSeekChatGPT架构设计混合专家系统(MoE)+自研深度优化架构Transformer架构(GPT-3.5/4系列)训练策略万亿token中文语料预训练+领域强化学习多语言混合训练+RLH
- DeepSeek和ChatGPT的全面对比
陈皮话梅糖@
AI编程
一、模型基础架构对比(2023技术版本)维度DeepSeekChatGPT模型家族LLAMA架构改进GPT-4优化版本参数量级开放7B/35B/120B闭源175B+位置编码RoPE+NTK扩展ALiBiAttention机制FlashAttention-3FlashAttention-2激活函数SwiGLUProGeGLU训练框架DeepSpeed+Megatron定制内部框架上下文窗口32k(
- 百度交重构一年成绩单 10%的百度搜索流量由文心一言的模型生成
百度
“大模型我们走在最前面,我们需要去勇闯无人区,需要去冒前人没有冒过的风险。”近日,在百度一场内部颁奖活动中,百度创始人、董事长兼首席执行官李彦宏指出,百度一直坚信技术可以改变世界,会一直沿着这条路走下去。当天,李彦宏在颁奖时,向现场的获奖团队和个人表示祝贺并强调,“你们才代表百度,你们才代表最真实的百度,你们是百度最真实的代表。”他在讲话中指出,创新并不容易,“十个创新,可能九个最后都是以失败告终
- 2024 百度万象大会举办:大模型全面重构百度移动生态,让智能体人人可用
百度
「智能体就是生产力,这是每一个人放大杠杆、撬动红利,成为超级个体的时代机遇。」5月30日,在苏州举办的2024百度移动生态万象大会上,百度集团资深副总裁、百度移动生态事业群组总经理何俊杰发表《让智能体人人可用》的主题演讲。他认为,百度有责任也有能力做好新技术的普惠者,让所有人因此受益。在本次大会上,百度搜索、文心一言APP、百度文库、百度电商、文心智能体平台、百度APP等百度移动生态业务都发布了基
- Python:数据从Excel表格链接到Word文档 更新Excel即可自动更新Word
一个花生米生花
pythonexcelword
要使用Python来创建或更新一个Word文档,并将数据从Excel表格链接到Word文档中,你可以使用python-docx库来操作Word文档和openpyxl或pandas库来读取Excel文件。不过,需要注意的是,python-docx库并不支持将外部文件链接到Word文档的功能。你可以在Word文档中插入Excel数据的快照,但它们不会自动更新。如果你想要在Word文档中插入Excel数
- 炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势
阳光下的微笑7
数据库运维bigdata数据库架构数据仓库
炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势金仓读写分离集群实现了真正的高可用。为了保障数据的安全性,金仓数据库集群由多个数据库节点通过集群软件组织起来,客户通过访问集群的VIP来访问数据。并且只要有一个数据库节点正常,就不会中断业务。同时金仓读写分离集群可以保证用户能够7×24小时不间断的对数据进行访问,使得客户业务能够顺利进行。金仓读写分离集群同样具有高可用、灾备、负载均衡等特性,更保
- auto-gptq安装以及不适配软硬件环境可能出现的问题及解决方式
IT修炼家
大模型部署大模型auto-gptqcuda
目录1、auto-gptq是什么?2、auto-gptq安装3、auto-gptq不正确安装可能会出现的问题(1)爆出:`CUDAextensionnotinstalled.`(2)没有报错但是推理速度超级慢1、auto-gptq是什么?Auto-GPTQ是一种专注于量化深度学习模型的工具库。它的主要目标是通过量化技术(Quantization)将大型语言模型(LLM)等深度学习模型的大小和计算复
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- 设计模式 - 单例模式
one客
设计模式设计模式单例模式c++
设计模式-单列模式单例模式(SingletonPattern)定义:单例模式(SingletonPattern)是一种创建型设计模式,确保一个类只有一个实例,并提供一个全局访问点来获取这个实例。该模式通过控制实例的创建过程来避免多次创建同一个对象。单例模式的关键点:只有一个实例:确保某个类在整个系统中只有一个实例。全局访问点:提供一个静态方法来访问该实例,确保全局可以访问到这个唯一实例。单例模式的
- 【deepseek与chatGPT辩论】辩论题: “人工智能是否应当具备自主决策能力?”
海宁不掉头发
软件工程人工智能人工智能chatgptdeepseek
探讨辩论题这个提案涉及创建一个精确的辩论题目,旨在测试deepseek的应答能力。创建辩论题目提议设计一个辩论题目以测试deepseek的应答能力。希望这个题目具有挑战性并能够测量其回应质量。好的,来一道适合深度学习的辩论题:辩论题:“人工智能是否应当具备自主决策能力?”这个话题涉及到人工智能的发展、伦理以及未来应用,可以从以下几个方面展开辩论:支持方:认为人工智能的自主决策能力能够加速科技进步,
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- FreeRTOS-rust 编译分析
路西法Lux
FreeRTOS-rustrustFreeRTOSFreeRTOS-rustcargo
目录介绍FreeRTOS-rust├──.cargo#对cargo本身的配置│└──config.toml├──Cargo.toml#对当前工作空间的配置├──freertos-cargo-build#负责对freertos源码进行编译│├──Cargo.toml#对当前package进行配置│└──src│└──lib.rs├──freertos-rust#负责编译freertos的rust接口
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 《数组》学习——移除元素
小翔很开心
学习
移除元素题目:给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用O(1)额外空间并原地修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。测试用例:示例1:给定nums=[3,2,2,3],val=3,函数应该返回新的长度2,并且nums中的前两个元素均为2。你不需要考虑数组中超出新长度后
- 【系统架构设计师】系统性能之性能指标
王佑辉
系统架构设计师系统架构
目录1.说明2.计算机的性能指标3.路由器的性能指标4.交换机的性能指标5.网络的性能指标6.操作系统的性能指标7.数据库管理系统的性能指标8.Web服务器的性能指标9.例题9.1例题11.说明1.性能指标是软、硬件的性能指标的集成。2.在硬件中,包括计算机、各种通信交换设备、各类网络设备等;在软件中,包括操作系统、数据库、网络协议以及应用程序等。2.计算机的性能指标1.评价计算机的主要性能指标有
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- 【后端java】构建工具maven
骑鱼过海的猫123
javamavenpython
文章目录1导入本地jar包到maven仓库1导入本地jar包到maven仓库mvninstall:install-file-Dfile=-DgroupId=-DartifactId=-Dversion=-Dpackaging=是你的jar文件的路径。是你的项目的组ID。是你的项目的ArtifactID。是你的jar包的版本号通常是jar,除非你的文件是其他类型的包,如pom。mvninstall:
- 全面解析 Enterprise Architect(EA)活动图的工具集:从元素到关系的详尽指南
泡沫o0
C/C++编程世界:探索C/C++的奥妙c++20开发语言c++嵌入式qtumlarm
目录标题第一章:引言——理解活动图的重要性1.1什么是活动图?1.1.1活动图的组成元素1.1.2活动图的应用场景1.2为什么选择EA作为建模工具?1.2.1EA的强大功能1.2.2EA与其他建模工具的对比第二章:活动图中的核心元素2.1活动类元素2.1.1Activity(活动)示例:2.1.2Action(动作)示例:2.1.3Partition(泳道)示例:2.1.4Send(发送)与Rec
- NumPy的基本使用
Mo思
编程学习numpypython开发语言pip
在Python的数据科学与数值计算领域,NumPy无疑是一颗耀眼的明星。作为Python中用于科学计算的基础库,NumPy提供了高效的多维数组对象以及处理这些数组的各种工具。本文将带您深入了解NumPy的基本使用,感受它的强大魅力。一、安装与导入在使用NumPy之前,首先要确保它已经安装在您的Python环境中。如果您使用的是Anaconda发行版,NumPy通常已经预装。若未安装,可以使用如下命
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
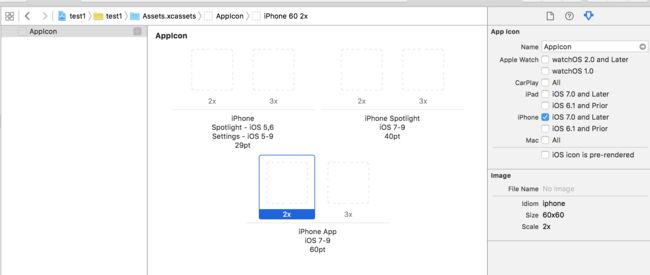
 打开这个软件,将图片拖进去,就可以自动生成不同尺寸的图片(满足苹果官方要求的尺寸),根据图片的尺寸正确的拖入相对应的图标中(不知道该拖入多大的图标?选中之后,右边就会提示这个框该拖入多大的图片),如果还想创建iPad的图标,只要右边选中iPad,再将图片拖入iPad的框便可成功
打开这个软件,将图片拖进去,就可以自动生成不同尺寸的图片(满足苹果官方要求的尺寸),根据图片的尺寸正确的拖入相对应的图标中(不知道该拖入多大的图标?选中之后,右边就会提示这个框该拖入多大的图片),如果还想创建iPad的图标,只要右边选中iPad,再将图片拖入iPad的框便可成功
 打开这个软件,将图片拖进去,就可以自动生成不同尺寸的图片(满足苹果官方要求的尺寸),根据图片的尺寸正确的拖入相对应的图标中(不知道该拖入多大的图标?选中之后,右边就会提示这个框该拖入多大的图片),如果还想创建iPad的图标,只要右边选中iPad,再将图片拖入iPad的框便可成功
打开这个软件,将图片拖进去,就可以自动生成不同尺寸的图片(满足苹果官方要求的尺寸),根据图片的尺寸正确的拖入相对应的图标中(不知道该拖入多大的图标?选中之后,右边就会提示这个框该拖入多大的图片),如果还想创建iPad的图标,只要右边选中iPad,再将图片拖入iPad的框便可成功