iOS(四)动漫App:一
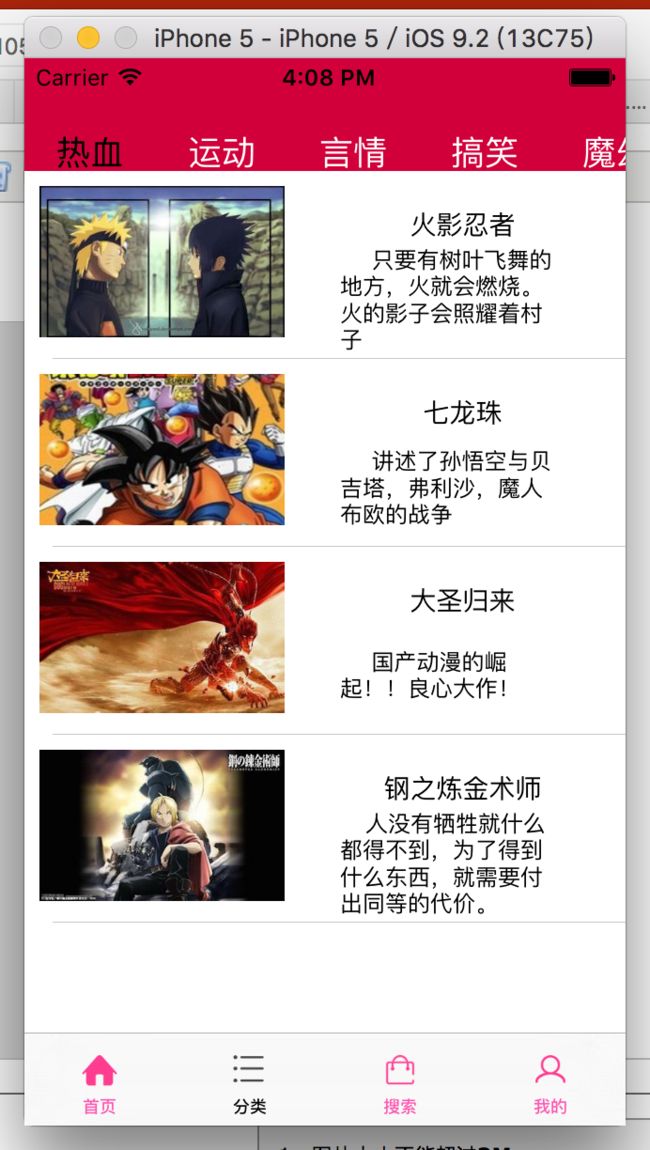
首先贴上成品图片
首页 分类 搜索
点击视频
首页往下拉可以看到人气漫画
接着依次讲解程序:
在这次程序中没有用苹果提供的Main.storyboard,而是自己写了ViewController(继承UITabBarController,是程序的Controller),还有一个程序第一次运行的时候会出现的欢迎界面firstViewControlller,先将Main Interface中的内容删除,其次在AppDelegate.m找到
-(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions{}添加代码
[NSThreadsleepForTimeInterval:1.0];//设置启动页面时间,如果你设置了启动页面并且想延长时间,可以用这条语句
self.window = [[UIWindowalloc] initWithFrame:[UIScreenmainScreen].bounds];
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowmakeKeyAndVisible];
//增加标识,判断是否第一次启动应用,第一次启动界面转到firstViewContrller,反之跳到ViewController
if (![[NSUserDefaultsstandardUserDefaults]boolForKey:@"everLaunched"]) {
[[NSUserDefaultsstandardUserDefaults] setBool:YESforKey:@"everLaunched"];
[[NSUserDefaultsstandardUserDefaults] setBool:YESforKey:@"firstLaunch"];
}
else{
[[NSUserDefaultsstandardUserDefaults] setBool: NOforKey:@"firstLaunch"];
}
if ([[NSUserDefaultsstandardUserDefaults]boolForKey:@"firstLaunch"]) {
self.window.rootViewController=[[firstViewControlleralloc] init];
} else {
self.window.rootViewController = [[ViewControlleralloc] init];
}
这里先讲讲NSUserDefaults,NSUserDefaults类用来保存应用程序设置和属性以及用户数据,并且保存的数据在整个app都是可用的,无论用户关闭程序还是关机,用户打开程序这些数据依然存在(所以用来判断是否是第一次启动程序我觉得很合理)
我们设置了两个值,@"everLaunched"用来判断用户是否登陆过,@"firstLaunch"用在程序的其它地方判断例如界面跳转,@"everLaunched"第一次并没有赋值,所以是false,执行将YES赋给@“everLaunched”,@"firstLaunch",后面的@“firstLaunch”值是true所以执行跳转到 firstViewController,在之后的程序运行时,@“everLaunched”是true,所以@“firstLaunch”就是false,程序就跳转到ViewController,我把第一次运行的图贴出来
再讲ViewController之前先讲讲firstViewController(虽然第一次启动的欢迎界面已经讲过 http://blog.csdn.net/u012723810/article/details/49888497)
firstViewController.xib,将Page Control设置在屏幕中间,将Page Scroll的实际大小设置成手机屏幕宽度X3,将图片1放在坐标(0,0);将图片2放在坐标(手机屏幕宽度,0);将图片3放在坐标(手机屏幕x2,0);GotoMainViewBtn放在图片三的中间位置
firstViewController.h定义所需要的控件,并绑定起来
#import <UIKit/UIKit.h> @interface firstViewController :UIViewController<UIScrollViewDelegate> @property(nonatomic,strong)IBOutletUIImageView *imageview;//图片三 @property(nonatomic,strong)IBOutletUIImageView *image_1;//图片1 @property(nonatomic,strong)IBOutletUIImageView *image_2;//图片2 @property(retain,nonatomic)IBOutletUIButton *gotoMainViewBtn;//按钮 -(IBAction)gotoMainViewBtn:(id)sender;//点击按钮事件 @property(retain,nonatomic)IBOutletUIScrollView *pageScroll; @property(retain,nonatomic)IBOutletUIPageControl *pageControl; @end
firstViewController.m需要定义各个控件的frame,以及控件的title或者image或者按钮触发事件
#import "firstViewController.h"
#import "ViewController.h"
#define UIwidth self.view.frame.size.width//手机屏幕宽度
#define UIheight self.view.frame.size.height//手机屏幕高度
@implementation firstViewController
@synthesize pageScroll;
@synthesize pageControl;
-(void)viewDidLoad{
[superviewDidLoad];
//imageView定义坐标,宽度,高度以及image
_image_1.frame=CGRectMake(0,0, UIwidth,UIheight);
[_image_1setImage:[UIImageimageNamed:@"app_1.jpg"]];
_image_2.frame=CGRectMake(UIwidth,0, UIwidth,UIheight);
[_image_2setImage:[UIImageimageNamed:@"app_2.jpg"]];
_imageview.frame=CGRectMake(UIwidth*2,0, UIwidth,UIheight);
[_imageviewsetImage:[UIImageimageNamed:@"app_3.jpg"]];
//button的属性
_gotoMainViewBtn.frame=CGRectMake(UIwidth*2+(UIwidth-40)/2,UIheight-100,40, 20);
[_gotoMainViewBtnsetTitle:@"进入"forState:UIControlStateNormal];
//PageControl
pageControl.frame=CGRectMake(UIwidth/2-20,UIheight-80,40, 20);
pageControl.numberOfPages=3;
pageControl.currentPage=0;
//ScrollView
pageScroll.delegate=self;
pageScroll.contentSize=CGSizeMake(UIwidth*3,UIheight);
}
-(IBAction)gotoMainViewBtn:(id)sender{
ViewController *controller = [[ViewControlleralloc] init];
[selfpresentViewController:controller animated:YEScompletion:^(void){}];
}
//scrollview的代理协议
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat pageWidth =UIwidth;
int page = floor((scrollView.contentOffset.x - pageWidth /2) / pageWidth) + 1;
pageControl.currentPage = page;
}
@end
firstViewController就讲到这里,下一篇正式进入正章!http://blog.csdn.net/u012723810/article/details/50483217