Unity3d NGUI的使用(五)(UISprite&UISlider制作彩色血条)
使用NGUI可以制做出彩色角色血条,加载进度条
制作血条时,可以根据血的多少显示不同的颜色,可以对UISider与UILabel进行简单的封装
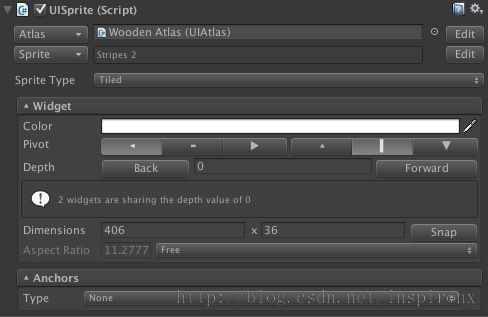
UISprite:NGUI精灵图片组件
Atlas:图片集
Sprite:选择的图片集中的图片
Sprite Type:Simple(对图片不进行处理,进行缩放到用户指定大小),Sliced(切成小片的图片来适应大小)
Tiled(以砖块的形式填充区域,进图片不进行缩放),Filled(填充区域),Advacced(高级的,可自定义边缘的像素)
如果是小块的图片,需要进精灵的类型进行修改,这样才能达到效果
制作彩色滑动条:
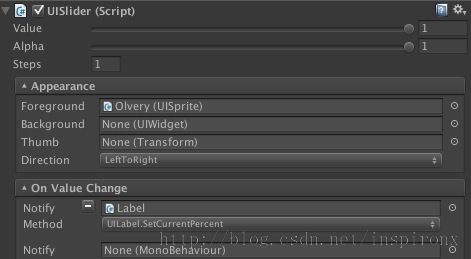
a.在Widget Tool里添加一个Progress Bar,默认的为我们添加了一个UISider(NGUI compent)
Value:百分比
Alpha:透明度
Steps:步阀阈值
Appearance:特性
a.Foreground(前景图片)
b.Background(背景图片)
c.Thumb(移动指标)
d.Direction(滑动方向)
On Value Change:当滑动时,进行事件分发
b.在Progress Bar上添加一个Script,用来改变进度不同的颜色
public class UISliderColors : MonoBehaviour
{
public UISprite sprite;
public Color[] colors = new Color[] { Color.red, Color.yellow, Color.green };
UIProgressBar mBar;
void Start () { mBar = GetComponent<UIProgressBar>(); Update(); }
void Update ()
{
if (sprite == null || colors.Length == 0) return;
float val = mBar.value;
val *= (colors.Length - 1);
int startIndex = Mathf.FloorToInt(val);
Color c = colors[0];
if (startIndex >= 0)
{
if (startIndex + 1 < colors.Length)
{
float factor = (val - startIndex);
c = Color.Lerp(colors[startIndex], colors[startIndex + 1], factor);
}
else if (startIndex < colors.Length)
{
c = colors[startIndex];
}
else c = colors[colors.Length - 1];
}
c.a = sprite.color.a;
sprite.color = c;
}
}
当Sprite指定为当前Progress Bar的前景图片
e.在当前的Prgoress Bar在创建一个UILabel,将事件分发指定到UILabel
测试代码:
public class Tt : MonoBehaviour {
private UISlider slider;
// Use this for initialization
void Start () {
slider = GetComponent<UISlider>();
slider.value = 0;
}
// Update is called once per frame
void Update () {
if(slider!=null) {
Debug.Log(slider.value);
slider.value += 0.0005f;
}
}
}
Unity3d NGUI的使用(五)(UISprite&UISinder制作彩色血条)