Python网络编程04----初识Django
什么是Web框架
只要你知道一点构建动态网站是怎么回事的话,那么就一定能体会到不断重复地发明某些标准特性是多么痛苦的一件事情。你得创建数据库结构,把数据导人导出数据库,处理URL,验证用户输人,提供编辑工具,还得关心安全性和可用性....
终于,你意识到每次都重新实现这些特性实在是太浪费生命了。所以,你决定要重新开发一套自己的库来提供这些功能。或者说,从你最新的“创造"中把这些库提取出来。之后,如果要开始一个新项目的话,你第一件要做的事情就是安装你的库。这能大大节约你的
工作时间。
但是,事情可没那么简单。如果客户需要的特性不在你的库里怎么办,没关系,加进来就好了。而每个客户都需要不同的东西,结果就变成你在每个服务器上安装的库都有不同的版本。
这绝对是没有办法维护的。
有了教训以后,你回过头来把基础库和最好的add-on从各个项目里拿出来重新组合在一起。对绝大多数项目来说你不再需要直接调整库代码,只需要改动一下配置文件就可以了,虽然你的代码库越来越大、越来越复杂,但是它也变得非常强大。
你完成的这个代码库就是所谓的Web框架。
Django
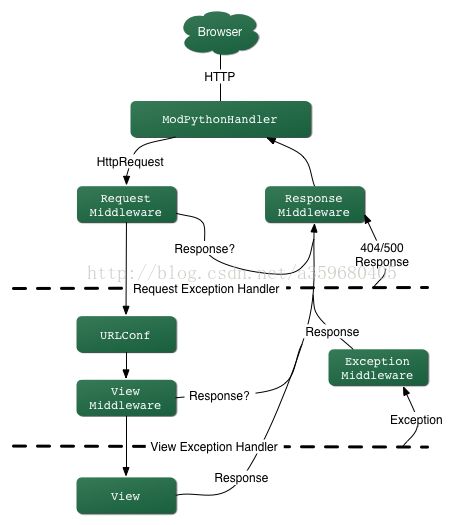
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型M(Model ),视图V( View)和控制器C(Controller)。在这个模式中,Model 代表数据存取层(由django数据库层处理),View 代表的是系统中选择显示什么和怎么显示的部分(由视图和模版处理),Controller 指的是系统中根据用户输入并视需要访问模型,以决定使用哪个视图的那部分(Django根据URLconf设置对给定的URL调用适当Python函数)。由于 C 由框架自行处理,而 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),Django 也被称为 MTV 框架 。
在 MTV 开发模式中:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
Django的主要目标是使得开发复杂的、数据库驱动的网站变得简单。Django注重组件的重用性和“可插拔性”,敏捷开发和DRY法则(Don't Repeat Yourself)。在Django中Python被普遍使用,甚至包括配置文件和数据模型。
Django将内容分割到三个Python的文件------------>models.py、views.py、urls.py 和一个模板文件( latest_books.html )。
models.py (数据库表)
from django.db import models
class Book(models.Model):
name = models.CharField(max_length=50)
pub_date = models.DateField()
views.py (业务逻辑层)
from django.shortcuts import render
from models import Book
def latest_books(request):
book_list = Book.objects.order_by('-pub_date')[:10]
return render(request, 'latest_books.html', {'book_list': book_list})
urls.py (URL配置)
from django.conf.urls.defaults import *
import views
urlpatterns = patterns('',
(r'^latest/$', views.latest_books),
)
latest_books.html (模板文件)
<html><head><title>Books</title></head>
<body>
<h1>Books</h1>
<ul>
{% for book in book_list %}
<li>{{ book.name }}</li>
{% endfor %}
</ul>
</body></html>现在,我们不需要太专注语法细节,只需要注意这里实现的方式。 这里要重点提到的是
重点分离 (separation of concerns):
models.py 中用一个Python类来描述一个数据库中的表,被称作 模型 (model)。通过这个类,你可以通过简单的Python代码来对数据库中的记录进行增删改查(创建,检索,更新,删除),而无需你去写一条一条的SQL语句。
views.py 中包含了页面的业务逻辑。 latest_books() 方法叫做 视图 (view)。
urls.py 指定视图和URL的关系,即什么样的URL调用哪个的视图。在这个例子中, /lastest/ URL 会调用 latest_books() 这个方法。换句话说如果你的域名是example.com,任何人访问http://example.com/latest/ 就会调用 latest_books() 。
latest_books.html 是HTML模板,它定义了这个页面的设计,模板中使用了带基本逻辑语句的模板语言,比如 {% for book in book_list %}
这个方法最重要的优点在于它的各个部分都是 松耦合 (loosely coupled)的。这样用Django开发的Web程序中每个部分都有它自己单一的目的,并且可以单独地被修改而不会影响到其他部分。比方说,一个程序员可以在不影响底层实现的情况下修改URL;设计师可以不需要接触Python的代码就修改页面的HTML;数据库管理员在重命名数据表之后只需要修改一个地方就可以了,而不需要在一大堆文件中查找替换。
安装Django
1.因为Django本身是由Python编写,所以先要安装Python。下载地址(可以根据读者当前版本自行下载):http://www.python.org/download/releases/3.3.4/
Django的下载地址(Django 1.6x以上版本已经完全兼容Python3x):https://www.djangoproject.com/download/
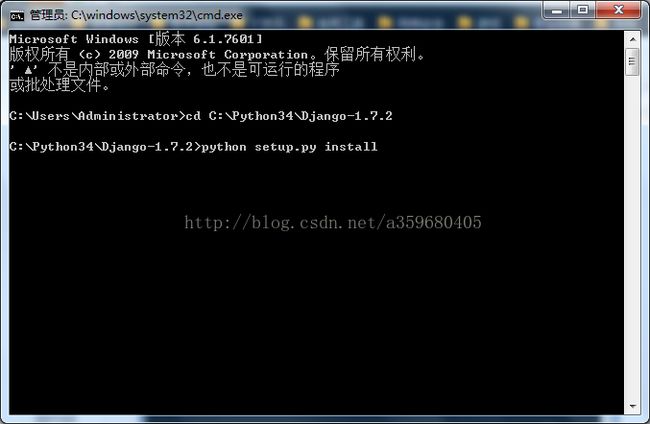
2.Django下载后为压缩包,解压缩跟Python放在同一个根目录,在cmd下进入到Django-1.7.2(读者可能版本不同)目录,执行python setup.py install,然后开始安装,Django将要被安装到Python的Lib下site-packages。
创建项目
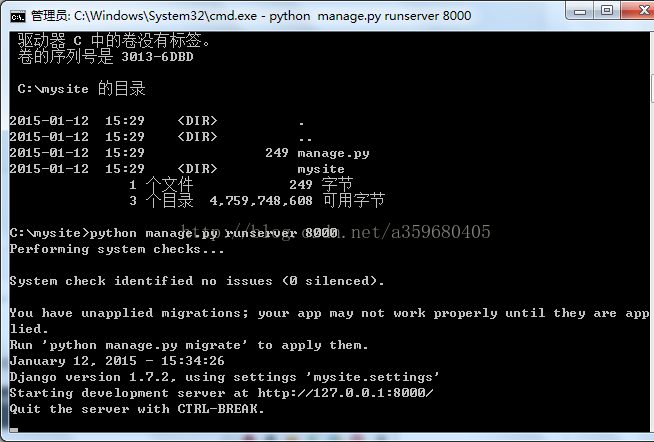
在CMD中使用下面的命令创建项目:mysite
├── manage.py #可以通过这个文件启动服务器
└── mysite
├── __init__.py #__init__.py会把这个目录变成一个Python包
├── settings.py #Django 的设置,配置文件,比如 DEBUG 的开关等。
├── urls.py #网址入口,关联到对应的views.py中的一个函数(或者generic类),访问网址就对应一个函数。
└── wsgi.py #一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目
1 directory, 5 files
创建应用
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth', #身份验证系统。
'django.contrib.contenttypes', #内容类型框架。
'django.contrib.sessions', #session 框架。
'django.contrib.messages', #消息框架
'django.contrib.staticfiles', #静态文件管理框架。
'blog', #将app写入元组
)
增加APP页面
from django.conf.urls import patterns, include, url
from django.contrib import admin
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myweb.views.home', name='home'), #这条代码若未注释,意思是将根目录分配给myweb.views.home对象处理
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/', include('blog.urls')), #将blog目录分配给blog.urls对象处理。即对blog目录的访问要参考blog/urls.py
)随后,我们创建blog/urls.py,添加内容:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myweb.views.home', name='home'),
url(r'^$', 'blog.views.hi'), #将对blog目录的访问分配给blog.view.hi处理
)
最后,修改blog中的view.py文件
from django.http import HttpResponse
def hi(request): #参数request暂时没有用到
return HttpResponse("<p>你好</p>")访问http://127.0.0.1:8000/blog会显示