jsp学习之路之实现一个用户信息页面并实现跳转到另外一个页面输出用户的相关信息
1.首先,打开MyEclipse工具,新建一个Web Project项目,取名为InputTest项目,打开其项目的WebRoot目录中的index.jsp,第一个先把首条语句即:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>里的pageEncoding="ISO-8859-1"改为pageEncoding="utf-8";也就是设置编码规则;
2.然后,就可以在<body>与</body>里写代码了,在html中有一些常用的标记:
(1).表单标记:<form action="提交信息的目的地页面" method="get | post" name="表单的名字">数据提交手段部分</form>,其中的method中有两个选项,get方式的话就会把一些提交的信息显示在浏览器的地址上,不太保密,post的话不会显示在地址栏里,只有你所的jsp页面的文件名;
(2).<Input>标记:<input type="输入对象的GUI类型" name="名字"/>,其中的输入对象的GUI类型常用的有Text(文本框),radio(单选框),checkbox(复选框),submit(提交按钮),reset(重置按钮),hidden(隐藏)等等,里面的类型就不一一介绍了,其中的一些属性需要大家多编程去理解,在MyEclipse中有个Alt+/快捷键来显示提示的属性;
(3).<Select>、<Option>标记:
<select name="下拉列表的名字" size="一个正整数">
<option value="o1">文本信息</option>
<option value="o2">文本信息</option>
..............
<option value="o3">文本信息</option>
</select>这个是下拉式列表和滚动列表的定义方法,其中size的属性值是确定滚动列表中选项的可见数目;
(4).<TextArea>标记:多行文本的文本区,其基本格式为<textarea name="名字" rows="文本可见行数" cols="文本可见列数"></textarea>
(5).<Table>标记:其基本格式为
<table>
<tr width="该行的宽度">
<th width="单元格的宽度">单元格中的数据</th>
<td width="单元格的宽度">单元格中的数据</td>
</tr>
</table>这里的标记里的属性也需要我们多编程去了解它的属性,这里就不多介绍了。
(6).图像标记:<img src="图像文件的URL" width="图像的宽度" height="图像的高度">描述文字</img>
3.接下来附上index.jsp的代码,也是要我们输入用户的信息的页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>请输入用户信息相关的用户信息</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="result.jsp" method="post" name="form">
<br/>用户名:<input type="text" name="username" value="李四"/>
<br/>密码: <input type="password" name="password"/>
<br/>性别:<input type="radio" name="sex" value="男" checked="default"/>男
<input type="radio" name="sex" value="女"/>女
<br/>兴趣:<input type="checkbox" name="interest" value="看书"/>看书
<input type="checkbox" name="interest" value="上网"/>上网
<input type="checkbox" name="interest" value="运动"/>运动
<input type="checkbox" name="interest" value="电影"/>电影
<input type="checkbox" name="interest" value="音乐"/>音乐
<input type="checkbox" name="interest" value="画画"/>画画
<br/>所在城市:<select name="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="南京">南京</option>
<option value="杭州">杭州</option>
</select>
<br/>自我描述:<textarea rows="4" cols="16"></textarea>
<br/><input type="submit" value="注册" name="submit"/>
<input type="reset" value="重置" name="reset"/>
</form>
</body>
</html>
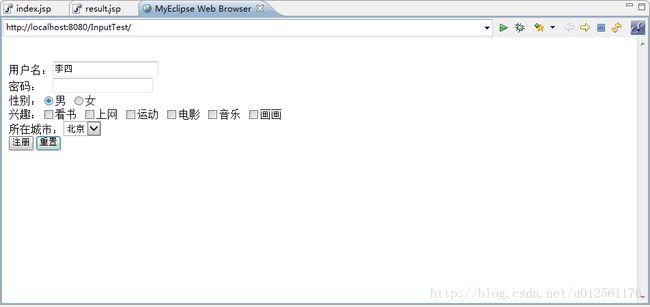
4.其中主要代码在<body>与</body>之间,输入完用户的信息后,点击注册按钮将跳转到result.jsp页面并显示用户所输入的信息,先来看看这个网页的效果:
5.接下来在InputTest项目工程下的WebRoot目录下新建一个jsp页面,取名为result.jsp,点击确定即出现一个新的jsp页面,首先,还是先把那个编码规则设置为"utf-8";
6.然后为了避免中文乱码,其中设置了一个使中文不会出现乱码的代码,代码为<% request.setCharacterEncoding("utf-8"); %>;
7.其中你要在网页中显示用户信息中的用户名,因为之前我设置的用户名的那个文本框的名字为username,所以可以使用下列代码:
<% String username=request.getParameter("username");
out.println(username+"<BR>"); %>
这样就可以在网页上输出用户名了,其它的也是类似的,除了复选框,因为复选框是可以多选的,所以要输出用户的兴趣必须使用下列代码:
<%
String[] interest=request.getParameterValues("interest");
if(interest==null){
out.println("你没有任何兴趣!");
}else{
for(int i=0;i<interest.length;i++){
out.println(interest[i]);
}
}
%>
这样就可以在网页上输出用户的兴趣;
8.接下来附上result.jsp的代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'result.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
request.setCharacterEncoding("utf-8"); //这条代码是为了避免中文乱码,这样才能使输出的有中文的用户信息不会出现乱码;
String username=request.getParameter("username");
String password=request.getParameter("password");
String sex=request.getParameter("sex");
String city=request.getParameter("city");
out.println("用户名:"+username+"<BR>");
out.println("密码:"+password+"<BR>");
out.println("性别:"+sex+"<BR>");
out.println("兴趣:");
String[] interest=request.getParameterValues("interest");
if(interest==null){
out.println("你没有任何兴趣!");
}else{
for(int i=0;i<interest.length;i++){
out.println(interest[i]+" ");
}
}
out.println("<BR>");
out.println("所在城市:"+city+"<BR>");
%>
</body>
</html>
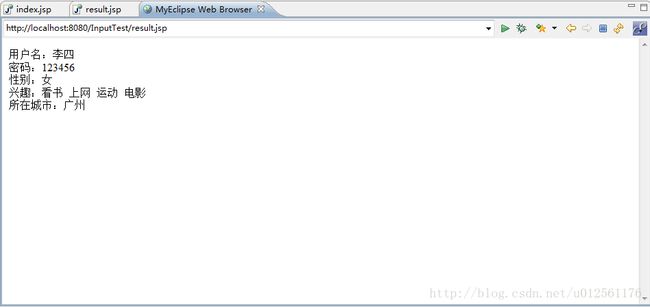
9.接下来便可以测试一下了,接下来你填写用户信息,点击注册按钮便可以跳转到result.jsp页面中并输出用户的信息:
10.此文章仅供学习参考所用,其中jsp的Tomcat服务器的部署等在我的博客里有,如果有啥错误,请评论,写得不好,请见谅!