detailsview和gridview的绑定
数据库:Northwind
Table :Categories
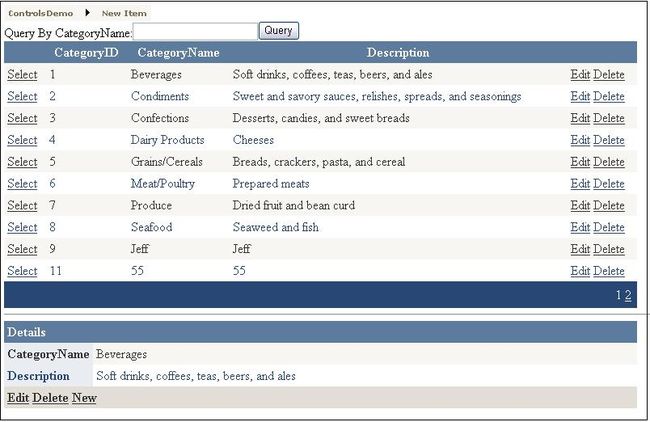
- 列表中的数据可以根据查询条件而改变
- 列表中可进行编辑,删除,选中操作
- 选中某条数据后,Details中显示详细信息
- 在详细信息显示区域,可进行新增,编辑,删除操作
这是一个非常常见的数据维护页面,在asp.net1.1中要实现以上操作,还是有一定的编码工作量,如果数据底层封装得比较好,或是使用了ORM,那么这个页面在1.1下估计是2个小时完成,而使用asp.net 2.0,10分钟搞定。
1. 新建一个SqlDataSource
- 可以使用向导完成,也可以自己手动添加
- 所有操作都由他来完成,省了很多体力活,也非常灵活,可以修改SQL语句
- 注意SelectCommand中like的写法,第一次写,还是查了半天资料的哈
- 为了实现查询时的过滤,使用在SelectCommand中添加参数,以及使用ControlParameter邦定到输入框上
2. 查询区域
Query By CategoryName:
< asp:TextBox ID ="TextBoxCategoryName" runat ="server" ></ asp:TextBox >
< asp:Button ID ="ButtonQuery" runat ="server" Text ="Query" />
< asp:TextBox ID ="TextBoxCategoryName" runat ="server" ></ asp:TextBox >
< asp:Button ID ="ButtonQuery" runat ="server" Text ="Query" />
- 添加一个按钮是为了刷新页面,以刷新SqlDataSource
3. 添加GridView
<
asp:GridView
ID
="GridView1"
runat
="server"
Width
="90%"
AutoGenerateColumns
="False"
DataKeyNames
="CategoryID"
AllowPaging
="true"
PageSize
="10"
DataSourceID ="SqlDataSource1" CellPadding ="4" ForeColor ="#333333" GridLines ="None" >
< Columns >
< asp:CommandField ShowSelectButton ="True" />
< asp:BoundField DataField ="CategoryID" HeaderText ="CategoryID" InsertVisible ="False"
ReadOnly ="True" SortExpression ="CategoryID" />
< asp:BoundField DataField ="CategoryName" HeaderText ="CategoryName" SortExpression ="CategoryName" />
< asp:BoundField DataField ="Description" HeaderText ="Description" SortExpression ="Description" />
< asp:CommandField ShowEditButton ="True" ShowDeleteButton ="True" />
</ Columns >
</ asp:GridView >
DataSourceID ="SqlDataSource1" CellPadding ="4" ForeColor ="#333333" GridLines ="None" >
< Columns >
< asp:CommandField ShowSelectButton ="True" />
< asp:BoundField DataField ="CategoryID" HeaderText ="CategoryID" InsertVisible ="False"
ReadOnly ="True" SortExpression ="CategoryID" />
< asp:BoundField DataField ="CategoryName" HeaderText ="CategoryName" SortExpression ="CategoryName" />
< asp:BoundField DataField ="Description" HeaderText ="Description" SortExpression ="Description" />
< asp:CommandField ShowEditButton ="True" ShowDeleteButton ="True" />
</ Columns >
</ asp:GridView >
- CommandField是2.0中新增属性,可以方便的实现操作。
- 该GridView邦定到刚创建的SqlDataSource1
4.添加DetailsView
<
asp:DetailsView
ID
="DetailsView1"
runat
="server"
AutoGenerateRows
="False"
DataKeyNames
="CategoryID"
Width
="90%"
DataSourceID ="SqlDataSource1" CellPadding ="4" ForeColor ="#333333" GridLines ="None" HeaderText ="Details" >
< Fields >
< asp:BoundField DataField ="CategoryName" HeaderText ="CategoryName" SortExpression ="CategoryName" >
< ItemStyle Width ="90%" />
</ asp:BoundField >
< asp:BoundField DataField ="Description" HeaderText ="Description" SortExpression ="Description" />
< asp:CommandField ShowDeleteButton ="True" ShowEditButton ="True" ShowInsertButton ="True" />
</ Fields >
</ asp:DetailsView >
DataSourceID ="SqlDataSource1" CellPadding ="4" ForeColor ="#333333" GridLines ="None" HeaderText ="Details" >
< Fields >
< asp:BoundField DataField ="CategoryName" HeaderText ="CategoryName" SortExpression ="CategoryName" >
< ItemStyle Width ="90%" />
</ asp:BoundField >
< asp:BoundField DataField ="Description" HeaderText ="Description" SortExpression ="Description" />
< asp:CommandField ShowDeleteButton ="True" ShowEditButton ="True" ShowInsertButton ="True" />
</ Fields >
</ asp:DetailsView >
- DetailsView同样也邦定到SqlDataSource1
5.实现选中GridView时DetailsView显示值连动操作
this
.DetailsView1.PageIndex
=
this
.GridView1.SelectedRow.DataItemIndex;
- 添加GrideView1的SelectedIndexChanged事件,在实践中填入上面代码,这是整个页面中唯一一个需要后台编码的地方,应该有其他方法可以实现这个操作。
整个页面实现起来非常简单,试试看,是不是只要10分钟。
先不说asp.net 2.0给负责的逻辑处理带来了什么好处,就类似于这种页面的体力活,确实帮我们省了不少!