Unity3d+moba+小地图
1 功能描述
玩家行走,在UI左上角显示小地图,显示玩家所在的位置,并且实时更新。网上一般方法是用一台空中camera作为小地图投影,但是这样要响应小地图上的icon点击事件比较麻烦,为止这里使用一种新方案。
2 详细设计

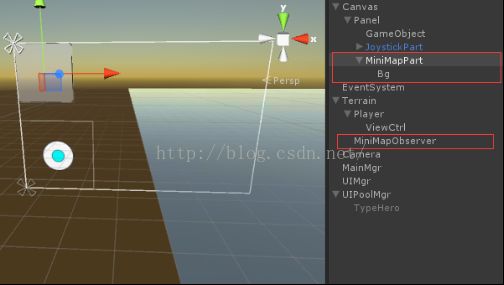
第一个框中元素为UI小地图,主要为一张与地形长宽缩放比例的image。第二框中为放在地形正中央的GameObject,主要作用得到场景中Player坐标相对MiniMapObserver的坐标,再转为MimiMap的Bg的localPosition.如下图所示。

中间为摄像机俯视,黑cube为Player,MiniMapObserver放在地形的正中心。
2.1 MiniMap上创建icon
public void unitCreate(int id,Camp camp,UIType type)
{
GameObject obj = UIPoolMgr.self.getFromPool(type);
obj.transform.SetParent(transform);
var rect = obj.GetComponent<RectTransform>();
rect.localScale = new Vector3(1,1,1);
m_mapObj[id] = obj;
EventTriggerListener.Get(obj).onDown = (a) => { Debug.Log("MiniMap"+id); };
}
同时icon上绑定触摸响应,当点下时Debug.Log("MiniMap"+id);
2.2 更新icon位置
public void miniMapInit()
{
m_miniMap.unitCreate(1,Camp.We, UIType.Hero);
StartCoroutine("yieldMiniMap");
}
当创建了icon后开启一个协程,每帧同步player的位置转为ui位置。
private IEnumerator yieldMiniMap()
{
while (true)
{
Vector3 posPlayer = m_miniMapObserver.transform.InverseTransformPoint(m_playerCtrl.transform.position);
posPlayer *= m_miniMapScale;
m_miniMap.unitUpdata(1,posPlayer);
yield return null;
}
}
这里要注意转为相对坐标后,世界坐标的z轴=ui的y轴。m_miniMapScale为地形与Bg的缩放比。
public void unitUpdata(int id, Vector3 pos)
{
Vector3 newPos = Vector3.zero;
newPos.x = pos.x;
newPos.y = pos.z;
newPos.z = 0;
m_mapObj[id].transform.localPosition = newPos;
}