android事件拦截处理机制详解
前段时间刚接触过android手机开发,对它的事件传播机制不是很了解,虽然网上也查了相关的资料,但是总觉得理解模模糊糊,似是而非,于是自己就写个小demo测试了一下。总算搞明白了它的具体机制。写下自己的结论,分享之,希望对初学android的人有所帮助
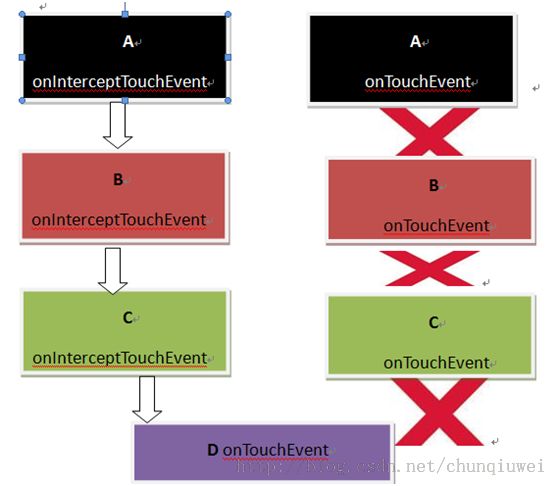
布局效果如图所示:
图1
参照上图先说说具体得到的结论:
1) onInterceptTouchEvent负责对touch事件进行拦截,对于嵌套的view最先执行的是事件拦截方法的是最外层的那个view的onInterceptTouchEvent方法,然后依次执行子视图的onInterceptTouchEvent,然后在执行子视图的子视图的事件拦截方法(当然在这里假设所有嵌套视图的onInterceptTouchEvent都会得到执行,让每个视图的onInterceptTouchEvent返回false即可)。参照上图,所以onInterceptTouchEvent执行顺序就是A--->B--->C--->D.也就是由父视图到子视图传递。总之,事件拦截机制是由父视图开始发起对事件的拦截(出事了老子先上,儿子稍后)。参照上图当手指触摸事件时,父视图A首先发起对该起事件的拦截,如果A拦截失败,就交给它的子视图B进行拦截;如果B拦截失败就交给B的子视图C再进行拦截..直到某一子视图对该次事件拦截成功。
2)某一视图拦截事件成功与否的判断标识是onInterceptTouchEvent方法的返回值,当返回true的时候说明拦截成功,返回false的时候说明当前视图对事件拦截失败。
3)下面说说拦截成功的情况,假设C视图对当前touch事件拦截成功。拦截成功意味着此次事件不会再传递到D视图了。所以此时的D视图的onInterceptTouchEvent就得不到运行(事件没法到达了,还拦截谁呢?)。事件拦截成功后,紧接着就会对事件进行处理,处理的方法教给onTouchEvent方法处理。此时C视图拦截成功,那么紧接着就会执行C视图的onTouchEvent方法,这是不是就意味着当前touch事件是由C视图的onTouchEvent方法来处理的呢?这要由C视图的onTouchEvent方法的返回值来决定。当C视图的onTouchEvent返回true的时候,当前事件就由C全权处理,处理的当然是事件的各种action,什么MotionEvent.ACTION_MOVE,ACTION_UP都交给了C的onTouchEvent方法进行处理。所以此时就可以在C的onTouchEvent方法中进行switch(event.getAction)判断执行相关逻辑了。如果返回的false,说明C视图对此事件不做处理或者处理不了,怎么办呢?儿子不行老爸来,于是事件就交到了B视图的onTouchEvent方法中。同样B对此事件处理与否还是看B的onTouchEvent返回值,具体的解释就跟C一样了,不复多言。
4)在A B C D的onInterceptTouchEvent和onTouchEvent都返回false的情况下,方法执行的顺序依次为A.onInterceptTouchEvent-->B.onInterceptTouchEvent-->C.onInterceptTouchEvent-->D.touchEvent(最深的子视图没重写onInterceptTouchEvent)-->C.touchEvent-->B.touchEvent-->A.touchEvent.也就是说拦截事件是父视图优先有子视图进行拦截,处理事件是子视图优先父视图进行处理。
总结:onInterceptTouchEvent负责对事件进行拦截,拦截成功后交给最先遇到onTouchEvent返回true的那个view进行处理。
下面将要详细讲解上面结论是怎么得出的,准备分两部分进行一步步讲解。如果上面说的看明白的话,下面的内容就不要看了,因为会很啰嗦。
图1的布局代码如下所示:
- <com.example.demo.AView xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.example.demo.BView
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.example.demo.CView
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.example.demo.DView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:text="测试demo" />
- </com.example.demo.CView>
- </com.example.demo.BView>
- </com.example.demo.AView>
其中最后一个D是一个自定义的TextView,与A B C三个View的区别就是D只重写了onTouchEvent方法,A B C 这三个自定义控件还重写了onInterceptEvent方法。
D的代码如下,A B C代码基本上除了类名和输出log不一样外其余的都一样,所以为了减少这里只贴出其中的一个。
DView的代码:
- public class DView extends TextView{
- private static String tag = "D";
- public DView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- public DView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public DView(Context context) {
- super(context);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.e(tag, "--onTouchEvent--D");
- return false;
- }
- }
AView的代码和C D的整体差不多,就贴出来一个:
- public class AView extends RelativeLayout{
- private static String tag = "A";
- public AView(Context context) {
- super(context);
- }
- public AView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- public AView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- Log.e(tag,"--onInterceptTouchEvent--A");
- return false;
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.e(tag,"--onTouchEvent---A" );
- return false;
- }
- }
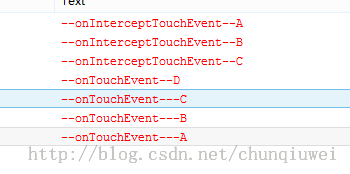
刚开始的时候重写的方法全部返回false运行点击的效果输出log为:
转换成效果图为:
从此图可以看出,onInterceptTouchEvent事件的执行顺序是由父控件到子控件,并且优先于自己控件的onTouchEvent方法执行,onTouchEvent事件执行的顺序正好相反由子控件到父控件。注意由于此时都返回了false,是没有哪一个view来处理此次的touch事件的各个ACTION的,这也是为什么onTouchEvent为什么会一直传递到A的原因。所以ACTION_MOVE和ACTION_UP等事件得不到相应(处理),此种情况下即使你在D的onTouchEvent方法里面写了如下代码,也不会得到执行。
- if(event.getAction()==MotionEvent.ACTION_MOVE){
- Log.e(tag, "--onTouchEvent--*****");
- }
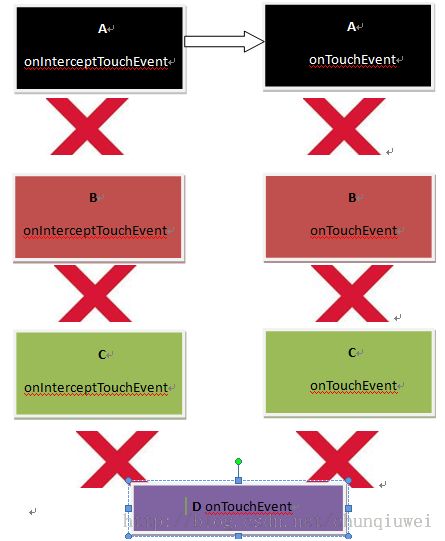
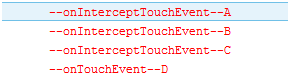
1)如果A的InterceptTouchEvent返回了true,其余的仍然返回false,那么执行输出的log为:
转换成效果图为:
可以发现此时A拦截了此次Touch事件,事件不再向A的子控件B C D传递。此时所有的action事件比如手指移动事件ACTION_MOVE或者ACTION_UP事件啦等等事件都交给A的onTouchEvent方法去处理(当然这是在onTouchEvent方法返回true的情况下,如果返回false经过测试时不会相应这些action的)。B,C ,D控件是的事件处理拦截方法和事件处理方法是无法得到执行的。
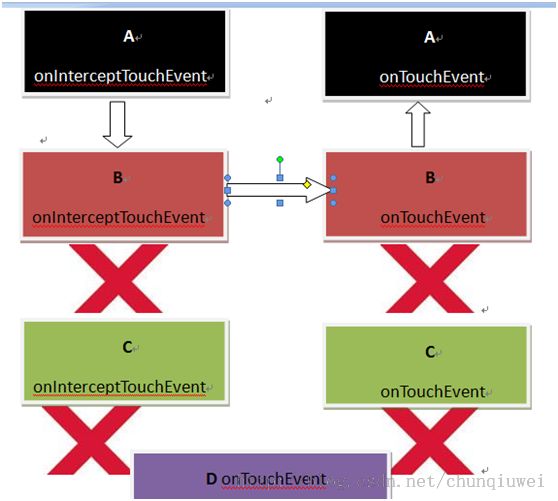
2)只有B的onIntercepteTouchEvent事件返回了true的情况下,打印的log为
转换成效果图为:
此时由B拦截了此次Touch事件,并不会向C D子控件传递;同样的由于onTouchEvent事件返回为false,所以此次事件的event.getAction()的各种action都不会得到处理。
4)同理可知,C控件的onIntercept方法返回了true的情况下,其余的仍然返回false的情况下,输出log为

转换成效果图为
下面说说各个view的onTouchEvent返回true的情况
由于onTouchEvent事件是从子控件到父控件传递的,当D的onTouchEvent返回true的时候,经测试输出效果如下
转换成效果图为:
经过测试发现,此时D处理了此次Touch事件的各种action,C B D是的onTouchEvent的没有得到执行。
同理当C的onTouchEvent方法返回了true的时候,输出的log如下
转换成效果图如下:
经过测试发现,此时事件的各个action都在CView的onTouchEvent方法得到了响应,而D的onTouchEvent是不会相应MotionEvent.ACTION_XX的。其余情况一次类推,就不在啰嗦了。经过一步步的测试得出了文章开头的结文章有点啰嗦,希望可以对阅读此文的人有所帮助。
一直想写事件分发机制的文章,不管咋样,也得自己研究下事件分发的源码,写出心得~
首先我们先写个简单的例子来测试View的事件转发的流程~
1、案例
为了更好的研究View的事件转发,我们自定以一个MyButton继承Button,然后把跟事件传播有关的方法进行复写,然后添加上日志~
MyButton
- package com.example.zhy_event03;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.widget.Button;
- public class MyButton extends Button
- {
- private static final String TAG = MyButton.class.getSimpleName();
- public MyButton(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event)
- {
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "onTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "onTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "onTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.onTouchEvent(event);
- }
- @Override
- public boolean dispatchTouchEvent(MotionEvent event)
- {
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "dispatchTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.dispatchTouchEvent(event);
- }
- }
在onTouchEvent和dispatchTouchEvent中打印了日志~
然后把我们自定义的按钮加到主布局文件中;
布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <com.example.zhy_event03.MyButton
- android:id="@+id/id_btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="click me" />
- </LinearLayout>
最后看一眼MainActivity的代码
- package com.example.zhy_event03;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnTouchListener;
- import android.widget.Button;
- public class MainActivity extends Activity
- {
- protected static final String TAG = "MyButton";
- private Button mButton ;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mButton = (Button) findViewById(R.id.id_btn);
- mButton.setOnTouchListener(new OnTouchListener()
- {
- @Override
- public boolean onTouch(View v, MotionEvent event)
- {
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "onTouch ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "onTouch ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "onTouch ACTION_UP");
- break;
- default:
- break;
- }
- return false;
- }
- });
- }
- }
在MainActivity中,我们还给MyButton设置了OnTouchListener这个监听~
好了,跟View事件相关一般就这三个地方了,一个onTouchEvent,一个dispatchTouchEvent,一个setOnTouchListener;
下面我们运行,然后点击按钮,查看日志输出:
- 08-31 06:09:39.030: E/MyButton(879): dispatchTouchEvent ACTION_DOWN
- 08-31 06:09:39.030: E/MyButton(879): onTouch ACTION_DOWN
- 08-31 06:09:39.049: E/MyButton(879): onTouchEvent ACTION_DOWN
- 08-31 06:09:39.138: E/MyButton(879): dispatchTouchEvent ACTION_MOVE
- 08-31 06:09:39.138: E/MyButton(879): onTouch ACTION_MOVE
- 08-31 06:09:39.147: E/MyButton(879): onTouchEvent ACTION_MOVE
- 08-31 06:09:39.232: E/MyButton(879): dispatchTouchEvent ACTION_UP
- 08-31 06:09:39.248: E/MyButton(879): onTouch ACTION_UP
- 08-31 06:09:39.248: E/MyButton(879): onTouchEvent ACTION_UP
我有意点击的时候蹭了一下,不然不会触发MOVE,手抖可能会打印一堆MOVE的日志~~~
好了,可以看到,不管是DOWN,MOVE,UP都会按照下面的顺序执行:
1、dispatchTouchEvent
2、 setOnTouchListener的onTouch
3、onTouchEvent
下面就跟随日志的脚步开始源码的探索~
2、dispatchTouchEvent
首先进入View的dispatchTouchEvent
- /**
- * Pass the touch screen motion event down to the target view, or this
- * view if it is the target.
- *
- * @param event The motion event to be dispatched.
- * @return True if the event was handled by the view, false otherwise.
- */
- public boolean dispatchTouchEvent(MotionEvent event) {
- if (!onFilterTouchEventForSecurity(event)) {
- return false;
- }
- if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
- mOnTouchListener.onTouch(this, event)) {
- return true;
- }
- return onTouchEvent(event);
- }
直接看13行:首先判断mOnTouchListener不为null,并且view是enable的状态,然后 mOnTouchListener.onTouch(this, event)返回true,这三个条件如果都满足,直接return true ; 也就是下面的onTouchEvent(event)不会被执行了;
那么mOnTouchListener是和方神圣,我们来看看:
- /**
- * Register a callback to be invoked when a touch event is sent to this view.
- * @param l the touch listener to attach to this view
- */
- public void setOnTouchListener(OnTouchListener l) {
- mOnTouchListener = l;
- }
也就是说:如果我们设置了setOnTouchListener,并且return true,那么View自己的onTouchEvent就不会被执行了,当然了,本例我们return false,我们还得往下探索 ;
已经解决一个常见的问题:View的onTouchListener和onTouchEvent的调用关系,相信大家应该已经明白了~let's go;继续往下。
3、View的onTouchEvent:
接下来是View的onTouchEvent:
- /**
- * Implement this method to handle touch screen motion events.
- *
- * @param event The motion event.
- * @return True if the event was handled, false otherwise.
- */
- public boolean onTouchEvent(MotionEvent event) {
- final int viewFlags = mViewFlags;
- if ((viewFlags & ENABLED_MASK) == DISABLED) {
- // A disabled view that is clickable still consumes the touch
- // events, it just doesn't respond to them.
- return (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
- }
- if (mTouchDelegate != null) {
- if (mTouchDelegate.onTouchEvent(event)) {
- return true;
- }
- }
- if (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_UP:
- boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
- if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
- // take focus if we don't have it already and we should in
- // touch mode.
- boolean focusTaken = false;
- if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
- focusTaken = requestFocus();
- }
- if (!mHasPerformedLongPress) {
- // This is a tap, so remove the longpress check
- removeLongPressCallback();
- // Only perform take click actions if we were in the pressed state
- if (!focusTaken) {
- // Use a Runnable and post this rather than calling
- // performClick directly. This lets other visual state
- // of the view update before click actions start.
- if (mPerformClick == null) {
- mPerformClick = new PerformClick();
- }
- if (!post(mPerformClick)) {
- performClick();
- }
- }
- }
- if (mUnsetPressedState == null) {
- mUnsetPressedState = new UnsetPressedState();
- }
- if (prepressed) {
- mPrivateFlags |= PRESSED;
- refreshDrawableState();
- postDelayed(mUnsetPressedState,
- ViewConfiguration.getPressedStateDuration());
- } else if (!post(mUnsetPressedState)) {
- // If the post failed, unpress right now
- mUnsetPressedState.run();
- }
- removeTapCallback();
- }
- break;
- case MotionEvent.ACTION_DOWN:
- if (mPendingCheckForTap == null) {
- mPendingCheckForTap = new CheckForTap();
- }
- mPrivateFlags |= PREPRESSED;
- mHasPerformedLongPress = false;
- postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
- break;
- case MotionEvent.ACTION_CANCEL:
- mPrivateFlags &= ~PRESSED;
- refreshDrawableState();
- removeTapCallback();
- break;
- case MotionEvent.ACTION_MOVE:
- final int x = (int) event.getX();
- final int y = (int) event.getY();
- // Be lenient about moving outside of buttons
- int slop = mTouchSlop;
- if ((x < 0 - slop) || (x >= getWidth() + slop) ||
- (y < 0 - slop) || (y >= getHeight() + slop)) {
- // Outside button
- removeTapCallback();
- if ((mPrivateFlags & PRESSED) != 0) {
- // Remove any future long press/tap checks
- removeLongPressCallback();
- // Need to switch from pressed to not pressed
- mPrivateFlags &= ~PRESSED;
- refreshDrawableState();
- }
- }
- break;
- }
- return true;
- }
- return false;
- }
代码还是比较长的,
10-15行,如果当前View是Disabled状态且是可点击则会消费掉事件(return true);可以忽略,不是我们的重点;17-21行,如果设置了mTouchDelegate,则会将事件交给代理者处理,直接return true,如果大家希望自己的View增加它的touch范围,可以尝试使用TouchDelegate,这里也不是重点,可以忽略;
接下来到我们的重点了:
23行的判断:如果我们的View可以点击或者可以长按,则,注意IF的范围,最终一定return true ;
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
//...
return true;
}
接下来就是 switch (event.getAction())了,判断事件类型,DOWN,MOVE,UP等;
我们按照例子执行的顺序,先看 case MotionEvent.ACTION_DOWN (71-78行):
1、MotionEvent.ACTION_DOWN
75行:给mPrivateFlags设置一个PREPRESSED的标识
76行:设置mHasPerformedLongPress=false;表示长按事件还未触发;
77行:发送一个延迟为ViewConfiguration.getTapTimeout()的延迟消息,到达延时时间后会执行CheckForTap()里面的run方法:
1、ViewConfiguration.getTapTimeout()为115毫秒;
2、CheckForTap
- private final class CheckForTap implements Runnable {
- public void run() {
- mPrivateFlags &= ~PREPRESSED;
- mPrivateFlags |= PRESSED;
- refreshDrawableState();
- if ((mViewFlags & LONG_CLICKABLE) == LONG_CLICKABLE) {
- postCheckForLongClick(ViewConfiguration.getTapTimeout());
- }
- }
- }
在run方法里面取消mPrivateFlags的PREPRESSED,然后设置PRESSED标识,刷新背景,如果View支持长按事件,则再发一个延时消息,检测长按;
- private void postCheckForLongClick(int delayOffset) {
- mHasPerformedLongPress = false;
- if (mPendingCheckForLongPress == null) {
- mPendingCheckForLongPress = new CheckForLongPress();
- }
- mPendingCheckForLongPress.rememberWindowAttachCount();
- postDelayed(mPendingCheckForLongPress,
- ViewConfiguration.getLongPressTimeout() - delayOffset);
- }
- class CheckForLongPress implements Runnable {
- private int mOriginalWindowAttachCount;
- public void run() {
- if (isPressed() && (mParent != null)
- && mOriginalWindowAttachCount == mWindowAttachCount) {
- if (performLongClick()) {
- mHasPerformedLongPress = true;
- }
- }
- }
可以看到,当用户按下,首先会设置标识为PREPRESSED
如果115后,没有抬起,会将View的标识设置为PRESSED且去掉PREPRESSED标识,然后发出一个检测长按的延迟任务,延时为:ViewConfiguration.getLongPressTimeout() - delayOffset(500ms -115ms),这个115ms刚好时检测额PREPRESSED时间;也就是用户从DOWN触发开始算起,如果500ms内没有抬起则认为触发了长按事件:
1、如果此时设置了长按的回调,则执行长按时的回调,且如果长按的回调返回true;才把mHasPerformedLongPress置为ture;
2、否则,如果没有设置长按回调或者长按回调返回的是false;则mHasPerformedLongPress依然是false;
好了DOWN就分析完成了;大家回个神,下面回到VIEW的onTouchEvent中的ACTION_MOVE:
2、MotionEvent.ACTION_MOVE
86到105行:
87-88行:拿到当前触摸的x,y坐标;
91行判断当然触摸点有没有移出我们的View,如果移出了:
1、执行removeTapCallback();
2、然后判断是否包含PRESSED标识,如果包含,移除长按的检查:removeLongPressCallback();
3、最后把mPrivateFlags中PRESSED标识去除,刷新背景;
- private void removeTapCallback() {
- if (mPendingCheckForTap != null) {
- mPrivateFlags &= ~PREPRESSED;
- removeCallbacks(mPendingCheckForTap);
- }
- }
如果115ms后,你才移出控件外,则你的当前mPrivateFlags一定为PRESSED且发送了长按的检测;
就会走上面的2和3;首先移除removeLongPressCallback()
private void removeLongPressCallback() {
if (mPendingCheckForLongPress != null) {
removeCallbacks(mPendingCheckForLongPress);
}
}
然后把mPrivateFlags中PRESSED标识去除,刷新背景;
好了,MOVE我们也分析完成了,总结一下:只要用户移出了我们的控件:则将mPrivateFlags取出PRESSED标识,且移除所有在DOWN中设置的检测,长按等;
下面再回个神,回到View的onTouchEvent的ACTION_UP:
3、MotionEvent.ACTION_UP
26到69行:
27行:判断mPrivateFlags是否包含PREPRESSED
28行:如果包含PRESSED或者PREPRESSED则进入执行体,也就是无论是115ms内或者之后抬起都会进入执行体。
36行:如果mHasPerformedLongPress没有被执行,进入IF
38行:removeLongPressCallback();移除长按的检测
45-50行:如果mPerformClick如果mPerformClick为null,初始化一个实例,然后立即通过handler添加到消息队列尾部,如果添加失败则直接执行 performClick();添加成功,在mPerformClick的run方法中就是执行performClick();
终于执行了我们的click事件了,下面看一下performClick()方法:
- public boolean performClick() {
- sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
- if (mOnClickListener != null) {
- playSoundEffect(SoundEffectConstants.CLICK);
- mOnClickListener.onClick(this);
- return true;
- }
- return false;
- }
if (mOnClickListener != null) {
mOnClickListener.onClick(this);
return true;
}
久违了~我们的mOnClickListener ;
别激动,还没结束,回到ACTION_UP,
58行:如果prepressed为true,进入IF体:
为mPrivateFlags设置表示为PRESSED,刷新背景,125毫秒后执行mUnsetPressedState
否则:mUnsetPressedState.run();立即执行;也就是不管咋样,最后mUnsetPressedState.run()都会执行;
看看这个UnsetPressedState主要干什么:
private final class UnsetPressedState implements Runnable {
public void run() {
setPressed(false);
}
}
public void setPressed(boolean pressed) {
if (pressed) {
mPrivateFlags |= PRESSED;
} else {
mPrivateFlags &= ~PRESSED;
}
refreshDrawableState();
dispatchSetPressed(pressed);
}
把我们的mPrivateFlags中的PRESSED取消,然后刷新背景,把setPress转发下去。
ACTION_UP的最后一行:removeTapCallback(),如果mPendingCheckForTap不为null,移除;
4、总结
好了,代码跨度还是相当大的,下面需要总结下:
1、整个View的事件转发流程是:
View.dispatchEvent->View.setOnTouchListener->View.onTouchEvent
在dispatchTouchEvent中会进行OnTouchListener的判断,如果OnTouchListener不为null且返回true,则表示事件被消费,onTouchEvent不会被执行;否则执行onTouchEvent。
2、onTouchEvent中的DOWN,MOVE,UP
DOWN时:
a、首先设置标志为PREPRESSED,设置mHasPerformedLongPress=false ;然后发出一个115ms后的mPendingCheckForTap;
b、如果115ms内没有触发UP,则将标志置为PRESSED,清除PREPRESSED标志,同时发出一个延时为500-115ms的,检测长按任务消息;
c、如果500ms内(从DOWN触发开始算),则会触发LongClickListener:
此时如果LongClickListener不为null,则会执行回调,同时如果LongClickListener.onClick返回true,才把mHasPerformedLongPress设置为true;否则mHasPerformedLongPress依然为false;
MOVE时:
主要就是检测用户是否划出控件,如果划出了:
115ms内,直接移除mPendingCheckForTap;
115ms后,则将标志中的PRESSED去除,同时移除长按的检查:removeLongPressCallback();
UP时:
a、如果115ms内,触发UP,此时标志为PREPRESSED,则执行UnsetPressedState,setPressed(false);会把setPress转发下去,可以在View中复写dispatchSetPressed方法接收;
b、如果是115ms-500ms间,即长按还未发生,则首先移除长按检测,执行onClick回调;
c、如果是500ms以后,那么有两种情况:
i.设置了onLongClickListener,且onLongClickListener.onClick返回true,则点击事件OnClick事件无法触发;
ii.没有设置onLongClickListener或者 onLongClickListener.onClick 返回false, 则 点击事件OnClick事件依然可以触发;d、最后执行mUnsetPressedState.run(),将setPressed传递下去,然后将PRESSED标识去除;
最后问个问题,然后再运行个例子结束:
1、setOnLongClickListener和setOnClickListener是否只能执行一个
不是的,只要setOnLongClickListener中的onClick返回false,则两个都会执行;返回true则会屏幕setOnClickListener
最后我们给MyButton同时设置setOnClickListener和setOnLongClickListener,运行看看:
- package com.example.zhy_event03;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.View.OnLongClickListener;
- import android.view.View.OnTouchListener;
- import android.widget.Button;
- import android.widget.Toast;
- public class MainActivity extends Activity
- {
- protected static final String TAG = "MyButton";
- private Button mButton ;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mButton = (Button) findViewById(R.id.id_btn);
- mButton.setOnTouchListener(new OnTouchListener()
- {
- @Override
- public boolean onTouch(View v, MotionEvent event)
- {
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "onTouch ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "onTouch ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "onTouch ACTION_UP");
- break;
- default:
- break;
- }
- return false;
- }
- });
- mButton.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- Toast.makeText(getApplicationContext(), "onclick",Toast.LENGTH_SHORT).show();
- }
- });
- mButton.setOnLongClickListener(new OnLongClickListener()
- {
- @Override
- public boolean onLongClick(View v)
- {
- Toast.makeText(getApplicationContext(), "setOnLongClickListener",Toast.LENGTH_SHORT).show();
- return false;
- }
- });
- }
- }
可以看到LongClickListener已经ClickListener都触发了~
最后,本篇博文完成了对View的事件分发机制的整个流程的说明,并且对源码进行了分析;
当然了,View结束,肯定到我们的ViewGroup了,请点击:Android ViewGroup事件分发机制
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39102591,本文出自【张鸿洋的博客】
上一篇已经完整的解析了Android View的事件分发机制,今天给大家代码ViewGroup事件分发的源码解析~~凡是自定义ViewGroup实现各种滑动效果的,不可避免的会出现很多事件的冲突,对ViewGroup事件分发机制的了解,也有益于大家了解冲突产生的原因,以及对冲突进行处理~
1、案例
首先我们接着上一篇的代码,在代码中添加一个自定义的LinearLayout:
- package com.example.zhy_event03;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.widget.LinearLayout;
- public class MyLinearLayout extends LinearLayout
- {
- private static final String TAG = MyLinearLayout.class.getSimpleName();
- public MyLinearLayout(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev)
- {
- int action = ev.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "dispatchTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.dispatchTouchEvent(ev);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event)
- {
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "onTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "onTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "onTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.onTouchEvent(event);
- }
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev)
- {
- int action = ev.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "onInterceptTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "onInterceptTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "onInterceptTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.onInterceptTouchEvent(ev);
- }
- @Override
- public void requestDisallowInterceptTouchEvent(boolean disallowIntercept)
- {
- Log.e(TAG, "requestDisallowInterceptTouchEvent ");
- super.requestDisallowInterceptTouchEvent(disallowIntercept);
- }
- }
继承LinearLayout,然后复写了与事件分发机制有关的代码,添加上了日志的打印~
然后看我们的布局文件:
- <com.example.zhy_event03.MyLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <com.example.zhy_event03.MyButton
- android:id="@+id/id_btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="click me" />
- </com.example.zhy_event03.MyLinearLayout>
MyLinearLayout中包含一个MyButton,MyButton都上篇博客中已经出现过,这里就不再贴代码了,不清楚可以去查看~
然后MainActivity就是直接加载布局,没有任何代码~~~
直接运行我们的代码,然后点击我们的Button,依然是有意的MOVE一下,不然不会触发MOVE事件,看一下日志的输出:
- 09-06 09:57:27.287: E/MyLinearLayout(959): dispatchTouchEvent ACTION_DOWN
- 09-06 09:57:27.287: E/MyLinearLayout(959): onInterceptTouchEvent ACTION_DOWN
- 09-06 09:57:27.287: E/MyButton(959): dispatchTouchEvent ACTION_DOWN
- 09-06 09:57:27.297: E/MyButton(959): onTouchEvent ACTION_DOWN
- 09-06 09:57:27.297: E/MyButton(959): onTouchEvent ACTION_MOVE
- 09-06 09:57:27.327: E/MyLinearLayout(959): dispatchTouchEvent ACTION_MOVE
- 09-06 09:57:27.327: E/MyLinearLayout(959): onInterceptTouchEvent ACTION_MOVE
- 09-06 09:57:27.337: E/MyButton(959): dispatchTouchEvent ACTION_MOVE
- 09-06 09:57:27.337: E/MyButton(959): onTouchEvent ACTION_MOVE
- 09-06 09:57:27.457: E/MyLinearLayout(959): dispatchTouchEvent ACTION_UP
- 09-06 09:57:27.457: E/MyLinearLayout(959): onInterceptTouchEvent ACTION_UP
- 09-06 09:57:27.457: E/MyButton(959): dispatchTouchEvent ACTION_UP
- 09-06 09:57:27.457: E/MyButton(959): onTouchEvent ACTION_UP
可以看到大体的事件流程为:
MyLinearLayout的dispatchTouchEvent -> MyLinearLayout的onInterceptTouchEvent -> MyButton的dispatchTouchEvent ->Mybutton的onTouchEvent
可以看出,在View上触发事件,最先捕获到事件的为View所在的ViewGroup,然后才会到View自身~
下面我们按照日志的输出,进入源码~
2、源码分析
ViewGroup - dispatchTouchEvent
1、ViewGroup - dispatchTouchEvent - ACTION_DOWN
首先是ViewGroup的dispatchTouchEvent方法:
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev) {
- if (!onFilterTouchEventForSecurity(ev)) {
- return false;
- }
- final int action = ev.getAction();
- final float xf = ev.getX();
- final float yf = ev.getY();
- final float scrolledXFloat = xf + mScrollX;
- final float scrolledYFloat = yf + mScrollY;
- final Rect frame = mTempRect;
- boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
- if (action == MotionEvent.ACTION_DOWN) {
- if (mMotionTarget != null) {
- // this is weird, we got a pen down, but we thought it was
- // already down!
- // XXX: We should probably send an ACTION_UP to the current
- // target.
- mMotionTarget = null;
- }
- // If we're disallowing intercept or if we're allowing and we didn't
- // intercept
- if (disallowIntercept || !onInterceptTouchEvent(ev)) {
- // reset this event's action (just to protect ourselves)
- ev.setAction(MotionEvent.ACTION_DOWN);
- // We know we want to dispatch the event down, find a child
- // who can handle it, start with the front-most child.
- final int scrolledXInt = (int) scrolledXFloat;
- final int scrolledYInt = (int) scrolledYFloat;
- final View[] children = mChildren;
- final int count = mChildrenCount;
- for (int i = count - 1; i >= 0; i--) {
- final View child = children[i];
- if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
- || child.getAnimation() != null) {
- child.getHitRect(frame);
- if (frame.contains(scrolledXInt, scrolledYInt)) {
- // offset the event to the view's coordinate system
- final float xc = scrolledXFloat - child.mLeft;
- final float yc = scrolledYFloat - child.mTop;
- ev.setLocation(xc, yc);
- child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- if (child.dispatchTouchEvent(ev)) {
- // Event handled, we have a target now.
- mMotionTarget = child;
- return true;
- }
- // The event didn't get handled, try the next view.
- // Don't reset the event's location, it's not
- // necessary here.
- }
- }
- }
- }
- } ....//other code omitted
16行:进入ACTION_DOWN的处理
17-23行:将mMotionTarget置为null
26行:进行判断:if(disallowIntercept || !onInterceptTouchEvent(ev))
两种可能会进入IF代码段
1、当前不允许拦截,即disallowIntercept =true,
2、当前允许拦截但是不拦截,即disallowIntercept =false,但是onInterceptTouchEvent(ev)返回false ;
注:disallowIntercept 可以通过viewGroup.requestDisallowInterceptTouchEvent(boolean);进行设置,后面会详细说;而onInterceptTouchEvent(ev)可以进行复写。
36-57行:开始遍历所有的子View
41行:进行判断当前的x,y坐标是否落在子View身上,如果在,47行,执行child.dispatchTouchEvent(ev),就进入了View的dispatchTouchEvent代码中了,如果不了解请参考:Android View的事件分发机制,当child.dispatchTouchEvent(ev)返回true,则为mMotionTarget=child;然后return true;
ViewGroup的ACTION_DOWN分析结束,总结一下:
ViewGroup实现捕获到DOWN事件,如果代码中不做TOUCH事件拦截,则开始查找当前x,y是否在某个子View的区域内,如果在,则把事件分发下去。
按照日志,接下来到达ACTION_MOVE
2、ViewGroup - dispatchTouchEvent - ACTION_MOVE
首先我们源码进行删减,只留下MOVE相关的代码:
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev) {
- final int action = ev.getAction();
- final float xf = ev.getX();
- final float yf = ev.getY();
- final float scrolledXFloat = xf + mScrollX;
- final float scrolledYFloat = yf + mScrollY;
- final Rect frame = mTempRect;
- boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
- //...ACTION_DOWN
- //...ACTIN_UP or ACTION_CANCEL
- // The event wasn't an ACTION_DOWN, dispatch it to our target if
- // we have one.
- final View target = mMotionTarget;
- // if have a target, see if we're allowed to and want to intercept its
- // events
- if (!disallowIntercept && onInterceptTouchEvent(ev)) {
- //....
- }
- // finally offset the event to the target's coordinate system and
- // dispatch the event.
- final float xc = scrolledXFloat - (float) target.mLeft;
- final float yc = scrolledYFloat - (float) target.mTop;
- ev.setLocation(xc, yc);
- return target.dispatchTouchEvent(ev);
- }
18行:把ACTION_DOWN时赋值的mMotionTarget,付给target ;
23行:if (!disallowIntercept && onInterceptTouchEvent(ev)) 当前允许拦截且拦截了,才进入IF体,当然了默认是不会拦截的~这里执行了onInterceptTouchEvent(ev)
28-30行:把坐标系统转化为子View的坐标系统
32行:直接return target.dispatchTouchEvent(ev);
可以看到,正常流程下,ACTION_MOVE在检测完是否拦截以后,直接调用了子View.dispatchTouchEvent,事件分发下去;
最后就是ACTION_UP了
3、ViewGroup - dispatchTouchEvent - ACTION_UP
- public boolean dispatchTouchEvent(MotionEvent ev) {
- if (!onFilterTouchEventForSecurity(ev)) {
- return false;
- }
- final int action = ev.getAction();
- final float xf = ev.getX();
- final float yf = ev.getY();
- final float scrolledXFloat = xf + mScrollX;
- final float scrolledYFloat = yf + mScrollY;
- final Rect frame = mTempRect;
- boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
- if (action == MotionEvent.ACTION_DOWN) {...}
- boolean isUpOrCancel = (action == MotionEvent.ACTION_UP) ||
- (action == MotionEvent.ACTION_CANCEL);
- if (isUpOrCancel) {
- mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
- }
- final View target = mMotionTarget;
- if(target ==null ){...}
- if (!disallowIntercept && onInterceptTouchEvent(ev)) {...}
- if (isUpOrCancel) {
- mMotionTarget = null;
- }
- // finally offset the event to the target's coordinate system and
- // dispatch the event.
- final float xc = scrolledXFloat - (float) target.mLeft;
- final float yc = scrolledYFloat - (float) target.mTop;
- ev.setLocation(xc, yc);
- return target.dispatchTouchEvent(ev);
- }
17行:判断当前是否是ACTION_UP
21,28行:分别重置拦截标志位以及将DOWN赋值的mMotionTarget置为null,都UP了,当然置为null,下一次DOWN还会再赋值的~
最后,修改坐标系统,然后调用target.dispatchTouchEvent(ev);
正常情况下,即我们上例整个代码的流程我们已经走完了:
1、ACTION_DOWN中,ViewGroup捕获到事件,然后判断是否拦截,如果没有拦截,则找到包含当前x,y坐标的子View,赋值给mMotionTarget,然后调用 mMotionTarget.dispatchTouchEvent
2、ACTION_MOVE中,ViewGroup捕获到事件,然后判断是否拦截,如果没有拦截,则直接调用mMotionTarget.dispatchTouchEvent(ev)
3、ACTION_UP中,ViewGroup捕获到事件,然后判断是否拦截,如果没有拦截,则直接调用mMotionTarget.dispatchTouchEvent(ev)
当然了在分发之前都会修改下坐标系统,把当前的x,y分别减去child.left 和 child.top ,然后传给child;
3、关于拦截
1、如何拦截
上面的总结都是基于:如果没有拦截;那么如何拦截呢?
复写ViewGroup的onInterceptTouchEvent方法:
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev)
- {
- int action = ev.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- //如果你觉得需要拦截
- return true ;
- case MotionEvent.ACTION_MOVE:
- //如果你觉得需要拦截
- return true ;
- case MotionEvent.ACTION_UP:
- //如果你觉得需要拦截
- return true ;
- }
- return false;
- }
默认是不拦截的,即返回false;如果你需要拦截,只要return true就行了,这要该事件就不会往子View传递了,并且如果你在DOWN retrun true ,则DOWN,MOVE,UP子View都不会捕获事件;如果你在MOVE return true , 则子View在MOVE和UP都不会捕获事件。
原因很简单,当onInterceptTouchEvent(ev) return true的时候,会把mMotionTarget 置为null ;
2、如何不被拦截
如果ViewGroup的onInterceptTouchEvent(ev) 当ACTION_MOVE时return true ,即拦截了子View的MOVE以及UP事件;
此时子View希望依然能够响应MOVE和UP时该咋办呢?
Android给我们提供了一个方法:requestDisallowInterceptTouchEvent(boolean) 用于设置是否允许拦截,我们在子View的dispatchTouchEvent中直接这么写:
- @Override
- public boolean dispatchTouchEvent(MotionEvent event)
- {
- getParent().requestDisallowInterceptTouchEvent(true);
- int action = event.getAction();
- switch (action)
- {
- case MotionEvent.ACTION_DOWN:
- Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
- break;
- case MotionEvent.ACTION_MOVE:
- Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
- break;
- case MotionEvent.ACTION_UP:
- Log.e(TAG, "dispatchTouchEvent ACTION_UP");
- break;
- default:
- break;
- }
- return super.dispatchTouchEvent(event);
- }
getParent().requestDisallowInterceptTouchEvent(true); 这样即使ViewGroup在MOVE的时候return true,子View依然可以捕获到MOVE以及UP事件。
从源码也可以解释:
ViewGroup MOVE和UP拦截的源码是这样的:
- if (!disallowIntercept && onInterceptTouchEvent(ev)) {
- final float xc = scrolledXFloat - (float) target.mLeft;
- final float yc = scrolledYFloat - (float) target.mTop;
- mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- ev.setAction(MotionEvent.ACTION_CANCEL);
- ev.setLocation(xc, yc);
- if (!target.dispatchTouchEvent(ev)) {
- // target didn't handle ACTION_CANCEL. not much we can do
- // but they should have.
- }
- // clear the target
- mMotionTarget = null;
- // Don't dispatch this event to our own view, because we already
- // saw it when intercepting; we just want to give the following
- // event to the normal onTouchEvent().
- return true;
- }
当我们把disallowIntercept设置为true时,!disallowIntercept直接为false,于是拦截的方法体就被跳过了~
注:如果ViewGroup在onInterceptTouchEvent(ev) ACTION_DOWN里面直接return true了,那么子View是木有办法的捕获事件的~~~
4、如果没有找到合适的子View
我们的实例,直接点击ViewGroup内的按钮,当然直接很顺利的走完整个流程;
但是有两种特殊情况
1、ACTION_DOWN的时候,子View.dispatchTouchEvent(ev)返回的为false ;
如果你仔细看了,你会注意到ViewGroup的dispatchTouchEvent(ev)的ACTION_DOWN代码是这样的
- if (child.dispatchTouchEvent(ev)) {
- // Event handled, we have a target now.
- mMotionTarget = child;
- return true;
- }
只有在child.dispatchTouchEvent(ev)返回true了,才会认为找到了能够处理当前事件的View,即mMotionTarget = child;
但是如果返回false,那么mMotionTarget 依然是null
mMotionTarget 为null会咋样呢?
其实ViewGroup也是View的子类,如果没有找到能够处理该事件的子View,或者干脆就没有子View;
那么,它作为一个View,就相当于View的事件转发了~~直接super.dispatchTouchEvent(ev);
源码是这样的:
- final View target = mMotionTarget;
- if (target == null) {
- // We don't have a target, this means we're handling the
- // event as a regular view.
- ev.setLocation(xf, yf);
- if ((mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
- ev.setAction(MotionEvent.ACTION_CANCEL);
- mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- }
- return super.dispatchTouchEvent(ev);
- }
我们没有一个能够处理该事件的目标元素,意味着我们需要自己处理~~~就相当于传统的View~
2、那么什么时候子View.dispatchTouchEvent(ev)返回的为true
如果你仔细看了上篇博客,你会发现只要子View支持点击或者长按事件一定返回true~~
源码是这样的:
- if (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
- return true ; }
5、总结
关于代码流程上面已经总结过了~
1、如果ViewGroup找到了能够处理该事件的View,则直接交给子View处理,自己的onTouchEvent不会被触发;
2、可以通过复写onInterceptTouchEvent(ev)方法,拦截子View的事件(即return true),把事件交给自己处理,则会执行自己对应的onTouchEvent方法
3、子View可以通过调用getParent().requestDisallowInterceptTouchEvent(true); 阻止ViewGroup对其MOVE或者UP事件进行拦截;
好了,那么实际应用中能解决哪些问题呢?
比如你需要写一个类似slidingmenu的左侧隐藏menu,主Activity上有个Button、ListView或者任何可以响应点击的View,你在当前View上死命的滑动,菜单栏也出不来;因为MOVE事件被子View处理了~ 你需要这么做:在ViewGroup的dispatchTouchEvent中判断用户是不是想显示菜单,如果是,则在onInterceptTouchEvent(ev)拦截子View的事件;自己进行处理,这样自己的onTouchEvent就可以顺利展现出菜单栏了~~