未经许可,不得转载。文章目录漏洞介绍正文工具漏洞介绍CVE-2019-9670是一个与ZimbraCollaborationSuite(ZCS)相关的严重漏洞。ZCS中的AutoDiscover服务存在不正确的XML解析处理,该漏洞可被利用来注入恶意XML代码(例如外部实体注入(XXE)攻击),从而导致服务器任意文件读取或远程代码执行(RCE)。Zimbra]>
使用D3.js进行数据可视化
环能jvav大师
信息可视化前端框架javascript开发语言
D3.js介绍D3.js是一个流行的JavaScript数据可视化库,全称为Data-DrivenDocuments,即数据驱动文档。它以数据为核心,通过数据来驱动文档的展示和操作。D3.js提供了丰富的API和工具,使得开发者能够创建出各种交互式和动态的数据可视化效果。官方介绍网站:WhatisD3?|D3byObservableD3.js导入方式介绍在JavaScript中导入D3.js通常使
基于VGG的猫狗识别
卑微小鹿
tensorflowtensorflow
由于猫和狗的数据在这里,所以就做了一下分类的神经网络1、首先进行图像处理:importcsvimportglobimportosimportrandomos.environ['TF_CPP_MIN_LOG_LEVEL']='2'importtensorflowastffromtensorflowimportkerasfromtensorflow.kerasimportlayersimportnum
Python DataFrame 给列命名
Python老吕
pythonpandas开发语言DataFrameDataFrame给列命名Python给列命名给列命名
PythonDataFrame给列命名PythonDataFrame给列命名一、在创建DataFrame时给列命名示例1:从字典创建DataFrame示例2:从列表的列表创建DataFrame,并指定列名示例3:从Series组成的字典创建DataFrame示例4:从具有默认索引的列表的列表创建DataFrame,并指定列名和行索引二、在读取数据时给列命名示例1:从CSV文件读取数据,并指定列名示
vue基本语法
多啦爱梦的梦想
vue
VUEday01异步函数和回调函数何为异步函数:不会马上执行,需要特定的时机执行的函数,由于是异步的,不会阻塞主线程代码的执行异步函数有哪些:ajax请求,定时器,延时器,文件读取何为回调函数:把一个函数当作参数传递,将来特定的时机调用,这个函数就是回调函数,一般异步操作,都会用到回调函数例如:setTimeout(()=>{console.log(2)},1000)==>定时器里面的打印2不会立
CS创世8GB SD NAND的创新与可靠性
深圳市雷龙发展有限公司
嵌入式硬件单片机存储芯片tf卡sd卡emmc
CS创世半导体的8GBSDNAND芯片在创新和可靠性方面展现了其卓越的性能。这款芯片的封装尺寸仅为7*8.5毫米,仅有8个管脚,特别适合用于2层板的布局,适合小尺寸的应用领域。其读写电流仅为15mA,适合用于运动耳机、各类相机产品、儿童相机和打猎相机等。这种设计不仅提升了产品的美观度,还降低了生产成本,使得这款芯片在市场上具有极高的竞争力。更为重要的是,这款芯片的小文件读取速度在HDTUNE实测中
使用SparkSql进行表的分析与统计
xingyuan8
大数据java
背景我们的数据挖掘平台对数据统计有比较迫切的需求,而Spark本身对数据统计已经做了一些工作,希望梳理一下Spark已经支持的数据统计功能,后期再进行扩展。准备数据在参考文献6中下载鸢尾花数据,此处格式为iris.data格式,先将data后缀改为csv后缀(不影响使用,只是为了保证后续操作不需要修改)。数据格式如下:SepalLengthSepalWidthPetalLengthPetalWid
Python数据可视化:25年GDP之变_基于d3
2401_84558508
程序员python信息可视化开发语言
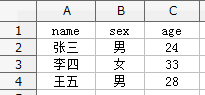
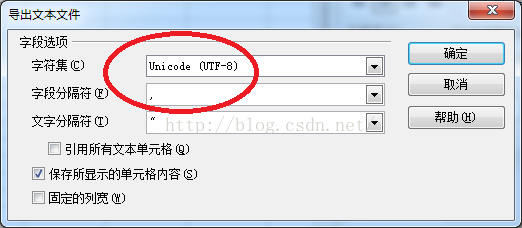
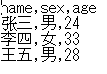
同时还需要注意一下编码问题,这里的CSV文件需要用gbk编码。下面是从统计局下载下来的CSV数据。我偷了个懒,直接就先在表格里删除了前三行,如下。接下来便是用Python对数据进行规整,代码如下。 importpandasaspd#读取数据df=pd.read_csv(gdp.csv,encoding=utf-8)(names,values,dates)=([],[],[])#记得去除地区这个列名
人生苦短我用Python pandas文件格式转换
程序喵D
人生苦短我用Pythonpythonpandas
人生苦短我用Pythonpandas文件格式转换前言示例1excel与csv互转常用格式的方法FlatfileExcelJSONXML示例2常用格式转换简要需求依赖export方法main方法附其它格式的方法HTMLPicklingClipboardLatexHDFStore:PyTables(HDF5)FeatherParquetORCSASSPSSSQLGoogleBigQuerySTATA前
python中.txt文件的使用【txt读取和写入】
大山很山
pythonpythonwindows服务器
读取txt的数据和把数据保存到txt中是python处理数据常用的。将学习笔记记录,作备份和参考。十分感谢别人的分享,很详细,学习参考链接如下:pythonPython读写txt文本文件的操作方法全解析教你利用python如何读取txt中的数据一、txt文件读取1python常用的三种读取文件函数read()#一次性读完全部内容readline()#读取第一行内容readlines()#读取文本所
数据采集与数据预处理(python)概述(一)
数学难
python开发语言
一,数据采集的概念在处理海量事务时,我们经常需要针对特定条件进行数据的精准获取,这一过程被称为数据采集。数据采集的核心在于从多样化的数据存储形式中,根据具体需求进行有针对性的数据提取。这些数据存储形式丰富多样,涵盖了从简单的文本文档到复杂的数据库系统,再到多媒体文件等多个领域。常见的数据存储方式包括:文件系统(FileSystem):文本文档:TXT,DOC,PDF,XLS(Excel),CSV等
【Python】文件读写(CSV、Excel)
素颜清风宛如月
Pythonpython
一、CSV文件1读csv文件1.1以数组方式读文件deflistReader():withopen("user.csv",encoding="UTF-8")ascsvFile:#读文件csvData=csv.reader(csvFile)#数据集合print(list(csvData))#遍历数据对象fordataincsvData:#csvData.line_num:每条数据的行号print("
R语言-非结构化数据-文本数据读入
pdc31czy
Rr语言数据分析
#2.2.2非结构化数据-文本数据读入rm(list=ls())#清空工作空间##1.读入简单文本数据###假如数据包含大量经过结构化的文本数据#只需按照读入csv等标准式数据的方法读入#例:novel=read.csv("novel.csv",fileEncoding="UTF-8")head(novel)##2.用readtable读入文本###文本数据普通读法test=read.table(
算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,