【HTML5】跨浏览器的HTML5占位文本(PlaceHolder)方案
HTML5里面一个非常不错的扩展功能就是可以在文本框上面增加占位文本。占位文本(PlaceHolder)是指当一个文本框没有被focus的时候显示的是提示文字,当他被点击之后就显示空白。这个功能很不错,但是并不是所有的浏览器都支持。这篇文章就来讨论一下怎样用比较简单的方法可以让所有浏览器都支持这个特性。
传统的解决办法
在我们有这个属性之前,我们一般是通过Javascript来实现这个效果。 这段文字被设置在value属性里面,当聚焦了之后,检验文本框的值是否等于默认值,如果是则清空文本框。当文本框失去焦点的时候,再检查是否为空,为空则再写上默认值。这个方法很不高效,而且每个文本框都得去检测。
< input type = " text " value = " Search " onfocus = " if (this.value == 'Search')
{this.value = '';} " onblur = " if (this.value == '') {this.value = 'Search';} " >
jQueyr 占位文本
现在有了HTML5之后,通过placeholder属性来设置就比value设置语义化的多了。然而,这个属性并不是所有的浏览器都支持,所以我们需要jQuery和Modernizr的支持。
在这里Modernizr是用来检测浏览器是否支持一些HTML5属性的。如果浏览器不支持,那么再运行jQuery代码。它会先找到所有带PlaceHolder属性的元素,然后存储在一个变量中。然后会将元素的value和这个变量对比,如果为空则显示placeholder里面的内容,并且会增加一个”placeholder”的css样式。
如果你想在你的网站中使用这个东西,需要引入jQuery和Modernizr,注意放置在合适的路径下,然后把下面的代码复制进去。
< script src = " jquery.js " >< / script>
< script src = " modernizr.js " >< / script>
$(document).ready( function (){
if ( ! Modernizr.input.placeholder){
$( ' [placeholder] ' ).focus( function () {
var input = $( this );
if (input.val() == input.attr( ' placeholder ' )) {
input.val( '' );
input.removeClass( ' placeholder ' );
}
}).blur( function () {
var input = $( this );
if (input.val() == '' || input.val() == input.attr( ' placeholder ' )) {
input.addClass( ' placeholder ' );
input.val(input.attr( ' placeholder ' ));
}
}).blur();
$( ' [placeholder] ' ).parents( ' form ' ).submit( function () {
$( this ).find( ' [placeholder] ' ).each( function () {
var input = $( this );
if (input.val() == input.attr( ' placeholder ' )) {
input.val( '' );
}
})
});
}
< / script>
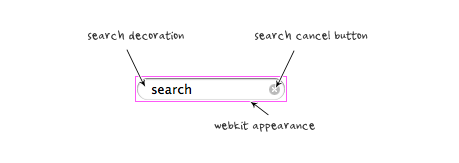
去除Webkit搜索框样式
Webkit内核的浏览器会给搜索框增加一些额外的样式,通过下面的CSS可以去掉这个样式:
input[type = search] {
- webkit - appearance: none;
}
input[type = " search " ]:: - webkit - search - decoration,
input[type = " search " ]:: - webkit - search - cancel - button {
display: none;
}