为Django添加富文本编辑器TinyMCE
在后台管理Django的model时,需要为TexeArea添加内容,为了支持样式,都是手敲的HTML标签,效率低下(虽然说可以使用markdown编辑完再黏贴进来)
下面介绍一下添加TinyMCE富文本编辑器:
(1)进官网下载,目前我下载的是最新的4.1.5,用的是Django1.6
(2)下载下来之后,找到tinymce,将整个文件夹copy到项目的/static/js/ 下,copy的内容如下:
接着,在 /static/js/ 下添加对于tinymce的配置文件textareas.js,目录结构,文件如下:
tinyMCE.init({
// General options
mode : "textareas",
// 注意,新版本不是advanced,而是modern
theme : "modern",
// 注意,具体的插件配置,参照/tinymce/plugins进行调整
plugins : "pagebreak,layer,table,save,autolink,emoticons,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,template,wordcount,advlist,autosave",
// Example content CSS (should be your site CSS)
//content_css : "/css/style.css",
template_external_list_url : "lists/template_list.js",
external_link_list_url : "lists/link_list.js",
external_image_list_url : "lists/image_list.js",
media_external_list_url : "lists/media_list.js",
// Style formats
style_formats : [
{title : 'Bold text', inline : 'strong'},
{title : 'Red text', inline : 'span', styles : {color : '#ff0000'}},
{title : 'Help', inline : 'strong', classes : 'help'},
{title : 'Table styles'},
{title : 'Table row 1', selector : 'tr', classes : 'tablerow'}
],
width: '600',
height: '600'
}); 网上有很多教程都是老版本的,标注注意的地方要小心
最后,修改models.py中的内容,为Model 添加管理器,比如,我有一个类Article,自定义管理类Article_admin:
class Article(models.Model):
title = models.CharField(max_length=64, null=False)
content = models.TextField()
summary = models.TextField(max_length=256, verbose_name='概述', default='')
last_update_time = models.DateTimeField(auto_now=True)
Blog = models.ForeignKey(Blog)
def __unicode__(self):
return self.title + " owned by :" + self.Blog.blog_name
class Article_admin(admin.ModelAdmin):
# 此处添加tinymce的脚本,前提是静态文件访问已经配置上去了
class Media:
js = (
'/static/js/tinymce/tinymce.min.js',
'/static/js/textareas.js',
)
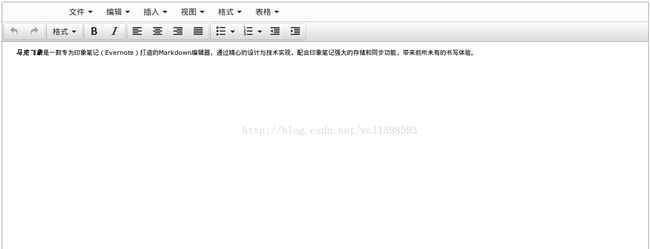
OK ,重新启动一下Django,可以访问了:
我这里显现的是中文,一般默认英文,需要到官网的download--》language中下载相应的语言包,然后把解压后的JS文件copy到/tinymce/langs/ 目录下
添加配置:
tinyMCE.init({
// General options
language :'zh_CN',
mode : "textareas",
theme : "modern",
...
}
大功告成!