Android控件架构与自定义控件详解(一)——Android控件架构
Android控件架构
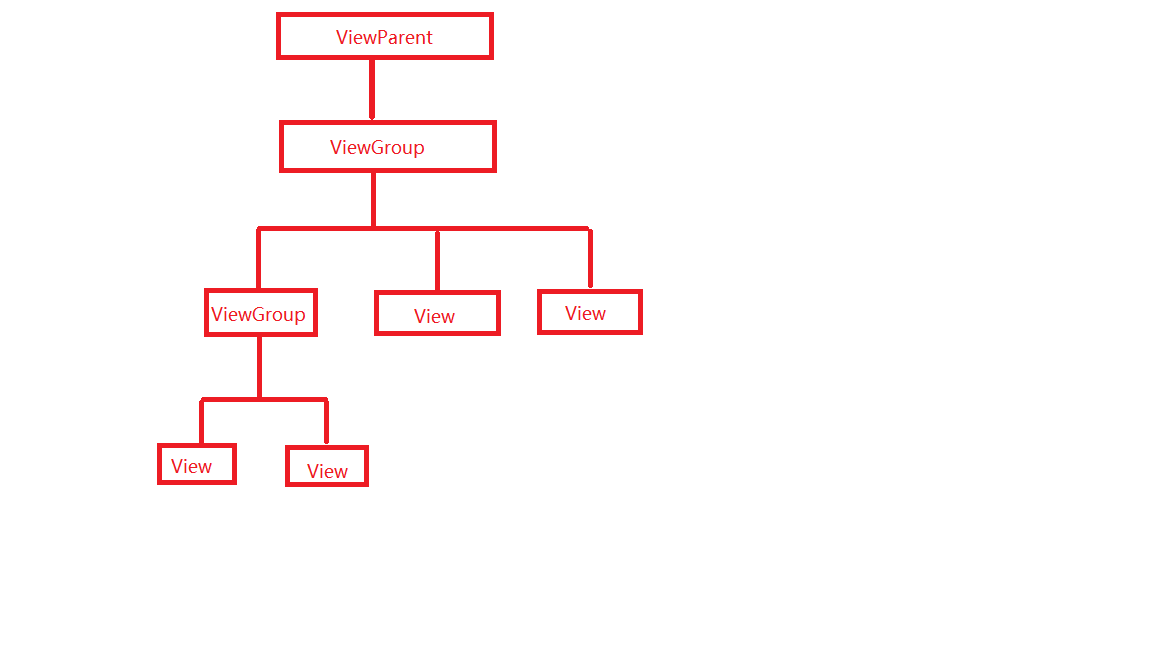
在Android中,控件大致被分为两类,即ViewGroup控件与View控件。ViewGroup控件作为父控件可以包含多个View控件,并管理其包含的View控件。通过ViewGroup,整个界面上的控件形成了一个树形结构,即控件树,上层控件负责下层子控件的测量与绘制,并传递交互事件。在每棵控件树的顶部,都拥有一个ViewParent对象,这就是整棵树的控制核心,所有的交互管理事件都由它来统一调度和分配,从而可以对整个视图进行整体控制。如下图展示了一个View视图树:
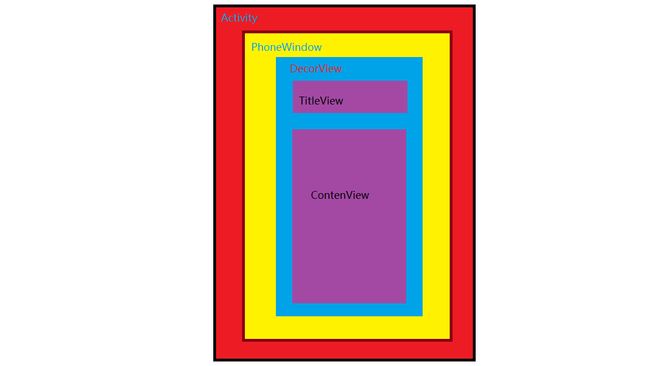
Activity界面的架构图如下所示:
每个Activity都包含一个Window对象,在Android中Window对象通常由PhoneWindow来实现。PhoneWindow将一个DecorView设置为整个应用窗口的根View。DecorView作为窗口界面的顶层视图,封装了一些窗口操作的通用方法。可以说,DecorView将要显示的具体内容呈现在了PhoneWindow上,这里面的所有View的监听事件,都通过WindowManagerService来进行接收,并通过Activity对象来回调相应的监听。在显示上,它将屏幕分为两部分,一个是TitleView,另一个是ContentView。ContentView是一个ID为content的FrameLayout,activity_main.xml就是设置在这样一个FrameLayout里。
如果用户通过设置requestWindowFeature(Window.FEATURE_NO_TITLE)来设置全屏显示,那么DecorView中将只有ContentView了,这就解释了为什么调用requestWindowFeature()方法一定要在调用setContentView()方法之前才能生效的原因。
在代码中,当程序在onCreate()方法中调用setContentView()方法后,ActivityManagerService会回调onResume()方法,此时系统才会把整个DecorView添加到PhoneWindow中,并让其显示出来,从而完成界面的绘制。
View的测量
View的测量过程是在View的onMeasure()方法中进行的。Android系统给我们提供了一个设计短小精悍却功能强大的类——MeasureSpec类,通过它来帮助我们测量View。MeasureSpec是一个32位的int值,其中高2位为测量的模式,低30位为测量的大小,在计算中使用位运算的原因是为了提高并优化效率。
测量的模式可以为以下三种:
- EXACTLY
即精确值模式,当我们将控件的layout_width属性或layout_height属性指定为具体数值时,或者指定为match_parent属性时,系统使用的是EXACTLY模式。 - AT_MOST
即最大值模式,当控件的layout_width属性或layout_height属性指定为wrap_content时,控件大小一般随着控件的子控件或内容的变化而变化,此时控件的尺寸只要不超过父控件允许的最大尺寸即可。 - UNSPECIFIED
这个属性它不指定其大小测量的模式,View想多大就多大,通常情况下在绘制自定义View时才使用。
View类默认的onMeasure()方法只支持EXACTLY模式,所以如果在自定义控件的时候不重写onMeasure()方法的话,就只能使用EXACTLY模式。控件可以响应你指定的具体宽高值或者是match_parent属性。而如果要让自定义View支持wrap_content属性,那么就必须重写onMeasure()方法来指定wrap_content时的大小。示例代码如下:
package com.example.huangfei.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/** * Created by huangfeihong on 2016/5/9. * View的测量与绘制 */
public class ExampleView extends View {
public ExampleView(Context context) {
super(context);
}
public ExampleView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ExampleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/** * 在super.onMeasure(widthMeasureSpec, heightMeasureSpec);方法中,系统最终会调用setMeasuredDimension * (int measuredWidth, int measuredHeight)方法将测量后的宽高值设置进去,从而完成测量工作。所以在重写 * onMeasure()后,最终就是把测量后的宽高值作为参数设置给setMeasuredDimension()方法。 * * @param widthMeasureSpec * @param heightMeasureSpec */
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);
int width = getWidth();
int height = getHeight();
Log.d("xys", "width : " + width + " height : " + height);
}
/** * 测量控件的高度 * * @param heightMeasureSpec * @return */
private int measureHeight(int heightMeasureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(heightMeasureSpec);
int specSize = MeasureSpec.getSize(heightMeasureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
/** * 测量控件的宽度 * * @param widthMeasureSpec * @return */
private int measureWidth(int widthMeasureSpec) {
int result = 0;
//获取View的测量模式
int specMode = MeasureSpec.getMode(widthMeasureSpec);
//获取View的大小
int specSize = MeasureSpec.getSize(widthMeasureSpec);
//通过判断测量的模式,给出不同的测量值
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
/** * 需要一个默认值,当控件的宽高属性指定为wrap_content时,如果不重写onMeasure()方法,那么系统 * 就不知道该使用默认多大的尺寸。因此,他就会默认填充整个布局,所以重写onMeasure()方法的目的, * 就是为了能够给View一个wrap_content属性下的默认大小。 */
result = 200;
if(specMode == MeasureSpec.AT_MOST){
result = Math.min(result, specSize);
}
}
return result;
}
}
View的绘制
View的绘制过程是在View的onDraw(Canvas canvas)方法中进行的。要想在Android的界面中绘制相应的图像,就必须在Canvas上进行绘制。Canvas就像一个画板,使用Paint就可以在上面作画了。
那如何在代码中创建一个Canvas对象呢?
Canvas canvas = new Canvas(bitmap);当创建一个Canvas对象时,为什么要传进去一个bitmap对象呢?如果不传入一个bitmap对象,IDE编译虽然不会报错,但是一般我们不会这样做。这是因为传进去的bitmap与通过这个bitmap创建的Canvas画布是紧紧联系在一起了,这个过程我们称之为装载画布。这个bitmap用来存储所有绘制在Canvas上的像素信息。所以当你通过这种方式创建了Canva对象后,后面调用所有的Canvas.drawXXX方法都发生在这个bitmap上。
如果在View类的onDraw(Canvas canvas)方法中,通过下面这段代码,我们可以了解到canvas与bitmap直接的关系。首先在onDraw方法中绘制两个bitmap,代码如下所示:
canvas.drawBitmap(bitmap1, 0, 0 null);
canvas.drawBitmap(bitmap2, 0, 0 null);而对于bitmap2,我们将它装载到另一个Canvas对象中,代码如下所示:
Canvas bitmapCanvas = new Canvas(bitmap2);在其他地方使用Canvas对象的绘图方法在装载bitmap2的Canvas对象上进行绘图,代码如下所示:
bitmapCanvas.drawXXX通过bitmapCanvas将绘制效果作用在了bitmap2上,再刷新View的时候,就会发现通过onDraw()方法画出来的bitmap2已经发生了改变,这就是因为bitmap2承载了在bitmapCanvas上所进行的绘图操作。虽然我们也使用了Canvas的绘制API,但其实并没有将图像直接绘制在onDraw()方法指定的那块画布上,而是通过改变bitmap,然后让View重绘,从而显示改变之后的bitmap。
ViewGroup的测量与绘制
ViewGroup会管理其子View,其中一个就是负责子View的显示大小。当ViewGroup的大小为wrap_content时,ViewGroup就需要对子View进行遍历,以便获得所有子View的大小,从而来决定自己的大小。而在其他模式下则会通过具体的指定值来设置自身的大小。
ViewGroup在测量时通过遍历所有子View,从而调用子View的measure()方法来获得每一个子View的测量结果。
当子View测量完毕后,就需要将子View放到合适的位置,这个过程就是View的Layout过程。ViewGroup在执行Layout过程时,同样是使用遍历来调用子View的layout()方法,并指定其具体显示的位置,从而决定其布局位置。
在自定义ViewGroup时,通常会去重写onLayout()方法来控制子View显示位置的逻辑。同样,如果需要支持wrap_content属性,那么它必须重写onMeasure()方法,这点与View是相同的。
ViewGroup通常情况下不需要绘制,因为它本身就没有需要绘制的东西,如果不是指定了ViewGroup的背景颜色,那么ViewGroup的onDraw()方法都不会被调用。但是,ViewGroup会使用dispatchDraw()方法来绘制其子View,其过程同样是通过遍历所有子View,并调用子View的绘制方法来完成绘制工作。