Flex4 + WebService + Oracle10g写的登录程序
Flex4 + WebService + Oracle10g写的登录程序
第一部分:建表
以CH330300数据库为例:
第一步:在CH330300数据库下建立T_Users表,字段为:userName varchar(20); userPass varchar(20);
第二步:在表中添加数据为 admin,admin
第二部分:编写WebService程序
在VS2005中建立一个ASP.NET Web服务
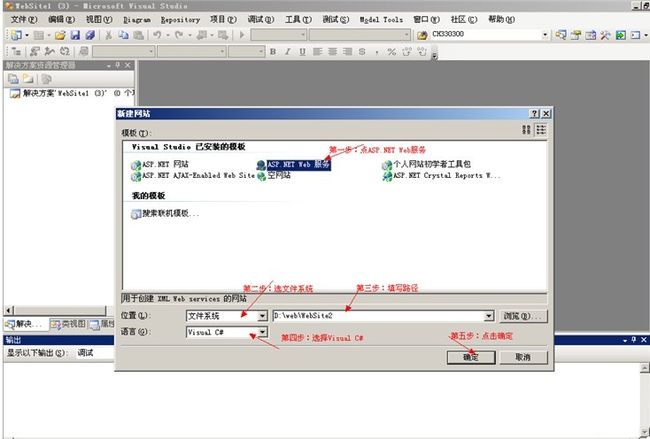
第一步:打开VS2005-->文件-->网站
第二步:如下图
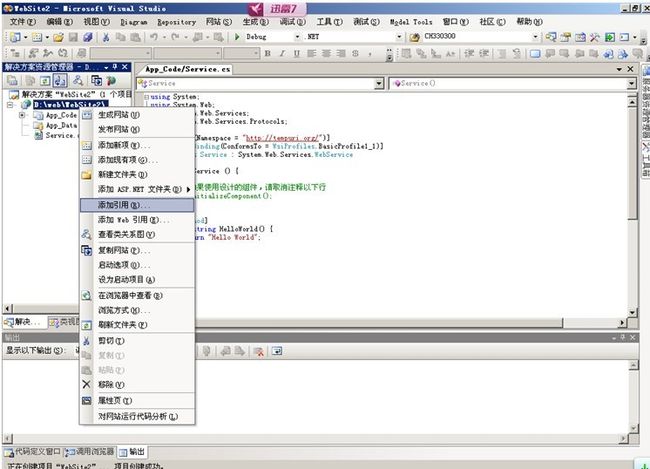
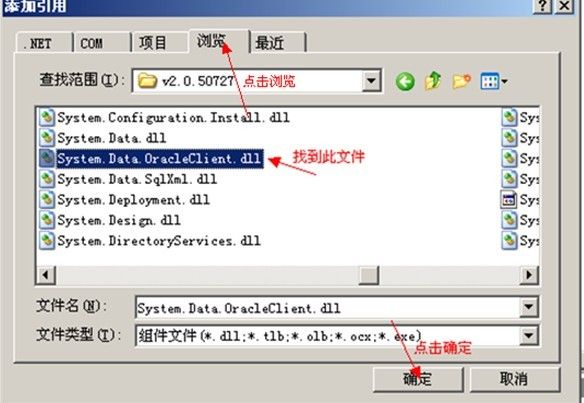
第三步:添加System.Data.OracleClient.dll引用
注:我机器上“System.Data.OracleClient.dll“文件的路径为:
C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\System.Data.OracleClient.dll
第四步:填写代码:
代码如下:
| using System; using System.Web; using System.Web.Services; using System.Web.Services.Protocols; using System.Data; using System.Data.OracleClient; [WebService(Namespace = "http://tempuri.org/")] //默认情况下的命名空间,只用于开发阶段,实际发布是最好更改 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Service : System.Web.Services.WebService { public Service() { } //默认生成的一个HelloWorld()方法
[WebMethod] public string HelloWorld() { return "Hello World"; }
[WebMethod] public string getConnection(string sql) //自定义一个WebService方法,模拟登陆 {
OracleConnection conn = new OracleConnection("data source=ORCL;User Id=test;Password=test;"); OracleDataAdapter da = new OracleDataAdapter(sql, conn); DataSet ds = new DataSet(); da.Fill(ds); return ds.GetXml(); }
} |
第三部分:编写Flex程序
Flex中的代码WebService.mxml
| <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.rpc.events.ResultEvent;
[Bindable] public var getResultXML:XML = new XML(); //定义一个变量用来接收数据 public var isSucceed:Boolean = new Boolean(false); //定义一个变量用来判断是否登录成功
private function btn_resetClickHandle():void{ text_userName.text = ""; text_userPass.text = ""; }
private function btn_loginClickHandle():void{
if(this.text_userName.text=="" || this.text_userPass.text=="") { Alert.show("用户名和密码不能为空"); return ; } else { //把信息封装起来 var strSQL:String = "select * from T_Users where userName='"+this.text_userName.text+"' and userPass='"+this.text_userPass.text+"'"; //调用WebService里自定义的方法getConnection(string sql); this.WebServiceTest.getConnection(strSQL); }
}
private function onResult(event:ResultEvent):void{ getResultXML=XML(event.result); if(getResultXML.toString().length>0) { var strNickName:String=XML(event.result.toString()).Table.NickName.toString(); this.isSucceed = true; Alert.show("欢迎你"+strNickName,"登录成功"); } else { Alert.show("登录失败","错误"); return; }
}
]]> </fx:Script>
<fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <mx:WebService id="WebServiceTest" wsdl="http://localhost:10372/WebSite2/Service.asmx?WSDL" useProxy="false" fault="Alert.show(event.fault.faultString),'出错了'" result="onResult(event)"> <mx:operation name="HelloWorld"/> <mx:operation name="getConnection"/> </mx:WebService> </fx:Declarations> <s:Panel x="117" y="101" width="277" height="214" color="#2D39E0" title="登录窗口"> <s:Label x="21" y="28" height="16" text="帐号:"/> <s:Label x="21" y="61" width="36" height="19" text="密码:"/> <s:TextInput id="text_userName" x="68" y="22" width="133"/> <s:TextInput id="text_userPass" x="68" y="56" width="134" displayAsPassword="true"/> <s:Button id="btn_login" x="19" y="112" width="59" height="33" label="登录" click="btn_loginClickHandle()"/> <s:Button id="btn_reset" x="145" y="112" width="60" height="33" label="重置" click="btn_resetClickHandle()"/> </s:Panel> </s:Application> |
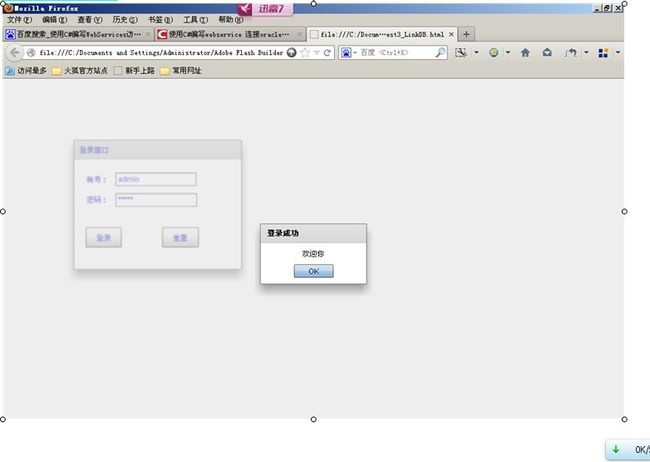
第四部分:测试程序