Android UI之TextView实现图文混合效果
1、Textview显示基本的HTML标签
(1)方法
textView.setText(Html.fromHtml(“html标签”));
textView.setText(Html.fromHtml(“html标签,imageGetter, tagHandler”));
(2)例子
①本地图片
final String sText2 = "测试图片信息:<img src=\"/mnt/sdcard/temp/1.jpg\" />";
tView.setText(Html.fromHtml(sText2, imageGetter, null));
final Html.ImageGetter imageGetter = new Html.ImageGetter() {
public Drawable getDrawable(String source) {
Drawable drawable=null;
drawable=Drawable.createFromPath(source);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable; };
}②项目资源图片
final String sText1 = "测试图片信息:<img src=\""+R.drawable.market_none_image+"\" />";
tView.setText(Html.fromHtml(sText1, imageGetter, null));
final Html.ImageGetter imageGetter = new Html.ImageGetter(){
public Drawable getDrawable(String source) {
Drawable drawable=null;
int rId=Integer.parseInt(source);
drawable=getResources().getDrawable(rId);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
};
}③网络图片
final String sText = "测试图片信息:<br><img src=\"http://pic004.cnblogs.com/news/201211/20121108_091749_1.jpg\" />";
tView.setText(Html.fromHtml(sText, imageGetter, null));
final Html.ImageGetter imageGetter = new Html.ImageGetter() {
public Drawable getDrawable(String source) {
Drawable drawable=null;
URL url;
try {
url = new URL(source);
drawable = Drawable.createFromStream(url.openStream(), "");
} catch (Exception e) {
e.printStackTrace();
return null;
}
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable; };
}(3)注意
①ImageGetter就是得到img中src所需的图片。
②获取图片以后,一定要设置图片的边界,界线,即drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());,不然获取图片后,Textview不能显示图片。
③网络显示图片需要结合异步加载,否则直接获取网络图片会卡顿。
2、用ImageSpan和SpannableString
(1)方法
public void setSpan (Object what, int start, int end, int flags)
主要是start跟endstart是起始位置,无论中英文,都算一个。从0开始计算起。end是结束位置,所以处理的文字,包含开始位置,但不包含结束位置。
// 1、设置超链接
sp.setSpan(new URLSpan(“http://www.baidu.com“), 5, 7,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 2、SpannableString对象设置给TextView
mTextView.setText(sp);
// 3、设置TextView可点击
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
(2)例子
public class TextViewLinkActivity extends Activity {
TextView mTextView = null;
SpannableString msp = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView)findViewById(R.id.myTextView);
//创建一个 SpannableString对象
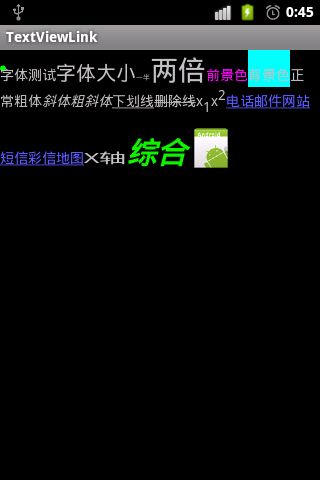
msp = new SpannableString("字体测试字体大小一半两倍前景色背景色正常粗体斜体粗斜体下划线删除线x1x2电话邮件网站短信彩信地图X轴综合/bot");
//设置字体(default,default-bold,monospace,serif,sans-serif)
msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置字体大小(绝对值,单位:像素)
msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new AbsoluteSizeSpan(20,true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第二个参数boolean dip,如果为true,表示前面的字体大小单位为dip,否则为像素,同上。
//设置字体大小(相对值,单位:像素) 参数表示为默认字体大小的多少倍
msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //0.5f表示默认字体大小的一半
msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默认字体大小的两倍
//设置字体前景色
msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置前景色为洋红色
//设置字体背景色
msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置背景色为青色
//设置字体样式正常,粗体,斜体,粗斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //正常
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗体
msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗斜体
//设置下划线
msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置删除线
msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置上下标
msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下标
msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上标
//超级链接(需要添加setMovementMethod方法附加响应)
msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //电话
msp.setSpan(new URLSpan("mailto:[email protected]"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //邮件
msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //网络
msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //短信 使用sms:或者smsto:
msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //彩信 使用mms:或者mmsto:
msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //地图
//设置字体大小(相对值,单位:像素) 参数表示为默认字体宽度的多少倍
msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默认字体宽度的两倍,即X轴方向放大为默认字体的两倍,而高度不变
//设置字体(依次包括字体名称,字体大小,字体样式,字体颜色,链接颜色)
ColorStateList csllink = null;
ColorStateList csl = null;
XmlResourceParser xppcolor=getResources().getXml (R.color.color);
try {
csl= ColorStateList.createFromXml(getResources(),xppcolor);
}catch(XmlPullParserException e){
// TODO: handle exception
e.printStackTrace();
}catch(IOException e){
// TODO: handle exception
e.printStackTrace();
}
XmlResourceParser xpplinkcolor=getResources().getXml(R.color.linkcolor);
try {
csllink= ColorStateList.createFromXml(getResources(),xpplinkcolor);
}catch(XmlPullParserException e){
// TODO: handle exception
e.printStackTrace();
}catch(IOException e){
// TODO: handle exception
e.printStackTrace();
}
msp.setSpan(new TextAppearanceSpan("monospace",android.graphics.Typeface.BOLD_ITALIC, 30, csl, csllink), 51, 53, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置项目符号
msp.setSpan(new BulletSpan(android.text.style.BulletSpan.STANDARD_GAP_WIDTH,Color.GREEN), 0 ,msp.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第一个参数表示项目符号占用的宽度,第二个参数为项目符号的颜色
//设置图片
Drawable drawable = getResources().getDrawable(R.drawable.icon);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
msp.setSpan(new ImageSpan(drawable), 53, 57, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//SpannableString对象设置给TextView
mTextView.setText(msp);
//设置TextView可点击mTextView.setMovementMethod(LinkMovementMethod.getInstance());
}
}(3)参考链接
Spannable使用大全
Spannable使用记录
(4)注意
测试不成功原因,第一个TextView在xml布局中设置其他属性(singleLine、autoLink、textcolorLink等)发生冲突