- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring
黄小二哥
swift
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- [Swift]LeetCode767. 重构字符串 | Reorganize String
weixin_30591551
swiftruntime
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- 2018-08-16【Swift 4.1】 关于Swift4.0以后调用MJExtension无法模型转换问题
码农happy
1、本人使用swift4.1,弄了一晚上才弄好,结果还是一个小问题真是尴尬,要在model中每个属性前面加上@objcimportUIKitclassUserModel:NSObject{@objcvardix=String()}letdic=["dix":"ffffff"]asNSDictionaryletmodel=UserModel.mj_object(withKeyValues:dic)!
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- 这些年我的无限循环歌曲
泽绒拥吉
这几年霉霉Taylorswift除了一养了两只猫,还发行了六张专辑,成为历史上唯一拥有四张百万销售量专辑的歌手外,她还从2008年北京奥运那年开始。纷纷扬扬,开展了大大小小六段恋爱,有人说霉霉换男朋友的速度=换衣服的速度?但不如更直接点说霉霉好眼光一如既往,跟着时间轴来看一下她的恋情,而如今霉霉更是爆出与男友JoeAlwyn已经交往历史上最长的20个月,并在爆出八月考虑结婚,连婚纱款式都已挑选堵妥
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- Swift 基本语法
lly202406
开发语言
Swift基本语法Swift是一种由苹果公司开发的编程语言,用于在iOS、macOS、watchOS和tvOS上开发应用程序。它是一种强类型语言,具有清晰的语法和现代特性,使得开发过程更加高效和易于维护。本文将介绍Swift的一些基本语法,帮助初学者快速上手。变量和常量在Swift中,使用let关键字来声明一个常量,使用var关键字来声明一个变量。常量的值在初始化后不能被改变,而变量的值可以随时更
- swift和python语法区别_Swift 基本语法
碧色将逝
Swift基本语法在上一章节中我们已经讲到如何创建Swift语言的"Hello,World!"程序。现在我们来复习下。如果创建的是OSXplayground需要引入Cocoa:importCocoa/*我的第一个Swift程序*/varmyString="Hello,World!"print(myString)如果我们想创建iOSplayground则需要引入UIKit:importUIKitva
- Swift基础语法
huang1233
Swiftswift
print("HelloSwift").不用编写main函数,Swift将全局范围内的首句可执行作为程序入口.一句代码尾部可以省略分号(;),多句代码写在同一行时必须用分号(;)隔开.用var定义变量,let定义常量,编译器能自动推断出变量\常量的类型leta=10letb=20varc=a+b+10c+=30Playground可以快速预览代码效果,是学习语法的好帮手Command+Shift+
- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- Swift初学笔记之Swift基础语法
_迦与迦若
Swift编程语言swiftiosxcode
一、变量声明与oc相比更简洁,编译时的检错机制更完善1、let声明常量,var声明变量varmyVariable=42myVariable=50letmyConstant=422、如果初始化时直接赋值可以不声明类型,swift会自己识别(即类型推断)。反之需要用冒号:声明变量类型letmyString="HelloWorld"print(myString);//;加不加都可以,不会报错letmSt
- 【译】Swift算法俱乐部-布隆过滤器
Andy_Ron
Swift算法俱乐部本文是对SwiftAlgorithmClub翻译的一篇文章。SwiftAlgorithmClub是raywenderlich.com网站出品的用Swift实现算法和数据结构的开源项目,目前在GitHub上有18000+⭐️,我初略统计了一下,大概有一百左右个的算法和数据结构,基本上常见的都包含了,是iOSer学习算法和数据结构不错的资源。andyRon/swift-algori
- LLM系列(4):通义千问7B在Swift/DeepSpeed上微调秘诀与实战陷阱避坑指南
汀、人工智能
LLM工业级落地实践人工智能自然语言处理promptSwifiDeepSpeed通义千问Qwen
LLM系列(4):通义千问7B在Swift/DeepSpeed上微调秘诀与实战陷阱避坑指南阿里云于2023年8月3日开源通义千问70亿参数模型,包括通用模型Qwen-7B以及对话模型Qwen-7B-Chat,这也是国内首个开源自家大模型的大厂。在诸多权威大模型能力测评基准上,如MMLU、C-Eval、GSM8K、HumanEval、WMT22,通义千问7B均取得了同参数级别开源模型中的最好表现,
- Swift - 常用文件目录路径获取(Home目录,文档目录,缓存目录等)
小驴拉磨
iOS应用程序只能在自己的目录下进行文件的操作,不可以访问其他的存储空间,此区域被称为沙盒。下面介绍常用的程序文件夹目录:1、Home目录./整个应用程序各文档所在的目录//获取程序的Home目录lethomeDirectory=NSHomeDirectory()2、Documnets目录./Documents用户文档目录,苹果建议将程序中建立的或在程序中浏览到的文件数据保存在该目录下,iTune
- Swift中的字典
下班不写程序
使用let定义不可变字典.2.使用var定义可变字典.3.字典也是使用[]来表示.1.字典的定义、取值、赋值、移除funcdemo(){//1.定义一个OC中的字典,key/value都是字符串letdict=["name":"老张","age":"18"]print(dict)//结果:["name":"老张","age":"18"]//2.初始化一个不可变的指定类型的空字典letdict4=[
- Swift量值与基本数据类型
KobeBrant
1、变量与常量1.1定义变量varstr:Stringstr="HelloWorld"print(str)1.2Bool类型Bool类型十分严格,只有true和false两种2、元组//定义一个车类型的元组varcar:(name:String,price:Int)=("哈弗",80000)//获取车的名称varname=car.name//获取车的价格varprice=car.priceprin
- Swift自定义事件分发
冰河烈风
swiftswift
Swift自带有Notification,可以作为事件分发用,下面是自定义的一种事件分发,使用观察者模式///自定义消息分发类,为单例///注意:添加侦听后,一定要移除publicfinalclassMessager{privatestaticvar_shared:Messager?publicstaticvarshared:Messager!{get{if_shared==nil{_shared
- Github 2024-08-10开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-10统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4JavaScript项目2TypeScript项目2C#项目1Dockerfile项目1RichTextFormat项目1Swift项目1JupyterNotebook项目1Node.js最佳实践创建周期:2521天开发语言:Doc
- [iOS]解决使用WKScriptMessageHandler与JS交互时的内存泄露问题
流火绯瞳
在使用WKScriptMessageHandler与JS交互的时候会引起内存泄露,为了解决此问题,简单进行了封装,代码不多,直接给出:////LQ.swift//WKWebTest////CreatedbyArtron_LQQon2017/11/28.//Copyright©2017年Artup.Allrightsreserved.///*解决使用WKUserContentController实例
- SwiftSiriWaveformView 使用教程
马安柯Lorelei
SwiftSiriWaveformView使用教程SwiftSiriWaveformViewAUIViewsubclassthatreproducesthewaveformeffectseeninSirioniOS7+.ItisaSwiftadaptationoftheamazingSCSiriWaveformViewbyStefanCeriu.项目地址:https://gitcode.com/g
- ★学习笔记:《iOS高级:Swift入门精讲②》第一节 Swift编程-01➡06 默认参数值
麦穗0615
前言:本篇为视频学习笔记默认参数值(DefaultParameterValue)★参数可以有默认值funccheck(name:String="nobody",age:Int,job:String="none"){print("name=\(name),age=\(age),job=\(job)")}check(name:"Jack",age:20,job:"Doctor")//name=Jack
- 10-Swift下标脚本(Subscripts)
王梓懿_1fbc
下标脚本可以定义在类、结构体和枚举中,即是访问集合、列表、学列的快捷方式,使用下标脚本的索引设置和获取值,不需要再调用实例特定的赋值和访问方法。一、下标脚本语法下标脚本允许通过实例方法后面的方括号传入一个或多个的索引值来对实例进行访问和赋值。语法类似于实例方法和计算属性的混合。与定义实例方法类似,定义下标脚本使用subscript关键字,显式声明入参和返回类型。与实例方法不同的是下标脚本可以设定为
- 生成一个完整的App代码涉及到多个组件和不同的编程语言,这通常包括前端(用户界面)、后端(服务器逻辑和数据存储)以及可能的数据库。由于直接在回答中提供完整的应用代码是不现实的,我将为你概述一个简单Ap
EugeneBecher
前端ui服务器
假设的App:简单的待办事项列表tcjmbj.cn前端(移动应用)iOS(Swift/SwiftUI)swift//假设的ContentView.swiftimportSwiftUIstructContentView:View{@Stateprivatevartasks=[“Buymilk”,“Dolaundry”,“Walkthedog”]varbody:someView{NavigationV
- SwiftUI iOS 开源项目之购物类App界面(教程含源码)
iCloudEnd
实战需求SwiftUIiOS开源项目之购物类App界面基于SwiftUI设计了一个家具店应用程序的两个屏幕。顶部的主页包含菜单和配置文件按钮。然后在末尾的水平列表中搜索和筛选具有两个类别的产品,一个受欢迎,另一个则最好。另外,还有一个类别列表。在我们家具店的“详细信息”页面上,有该产品的完整信息,也添加到了底部的购物车中。本文价值与收获看完本文后,您将能够作出下面的界面截屏2021-02-17下午
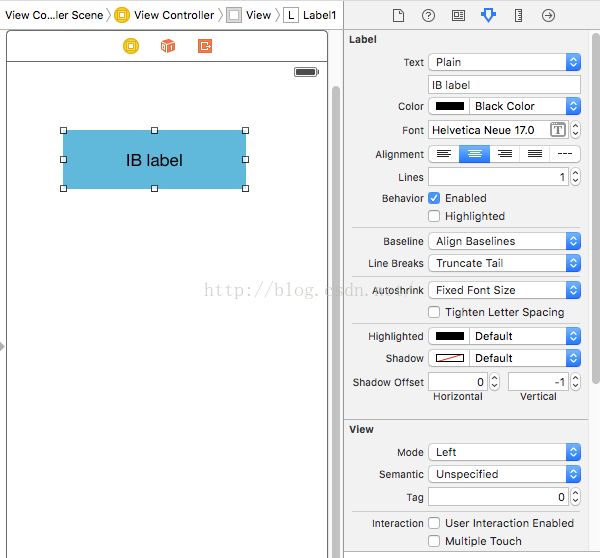
- SwiftUI Label 苹果最爱的控件WWDC2020 基础使用(教程含代码)
iCloudEnd
Label用户界面项的标准标签,由带有标题的图标组成。structLabelwhereTitle:View,Icon:View使用教程最常见且可识别的用户界面组件之一是图标和标签的组合。这个习语出现在许多类型的应用程序中,并显示在集合,列表,操作项菜单和可公开列表中,仅举几例。通过提供图像的标题和名称(例如SFSymbols集合中的图标),以最简单的形式创建标签:Label("Lightning"
- Swift中ViewController视图控制器的生命周期
文艺范的世界
swiftSwift生命周期和导航相关
1、每个视图控制器就代表着一个界面,和Android的Activity一样,所以一个界面就有它的生命周期,比如:视图的创建,完成,消失等等。下面用代码注释的方式直接看出来。////TestViewController.swift//MicroPlaform////Createdbymacon2019/6/11.//Copyright©2019年www.ausee.com.Allrightsrese
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- Swift 5.1 (13) - 继承
沐灵洛
继承继承是一种基本行为:子类继承父类方法,属性和其他特性。子类可以重写父类的方法,属性。继承将类与Swift中的其他类型区分开来。类还可以将属性观察者添加到继承的存储属性或计算属性上。定义一个基类基类:定义的任何不从其他类继承的类。Swift中的类在不指定父类的情况下,是不会从通用基类继承,这种情况下构建的类便是开发者定义的基类。classBaseClass{//....基类的方法,属性等定义}子
- 2021-09-22可以翻转备份
脑子
MemorizeApp.swift----------------importSwiftUI@mainstructMemorizeApp:App{letgame=EmojiMemoryGame()varbody:someScene{WindowGroup{ContentView(viewModel:game)}}}ContentView.swift-------------------import
- ViewBuilder 闭包构造视图 View(SwiftUI中文文档手册)
iCloudEnd
ViewBuilder一个自定义参数属性,用于从闭包构造视图。structViewBuilder总览您通常将其用作产生子视图的闭合参数的参数属性,从而允许这些闭合提供多个子视图。例如,以下函数接受通过视图构建器生成一个或多个视图的闭包。funccontextMenu(@ViewBuildermenuItems:()->MenuItems)->someView此功能的客户端可以使用多语句闭包来提供多
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo