javascript中的页面元素定位
一. 学习目标
了解关于页面对象定位的相关属性,能熟练的把任一对象定位到网页的任意位置。需掌握的属性列表为:
n offsetX、offsetY
n clientX、clientY
n screenX、screenY
n x、y
n scrollLeft、scrollTop
n left、top
二. 详细说明
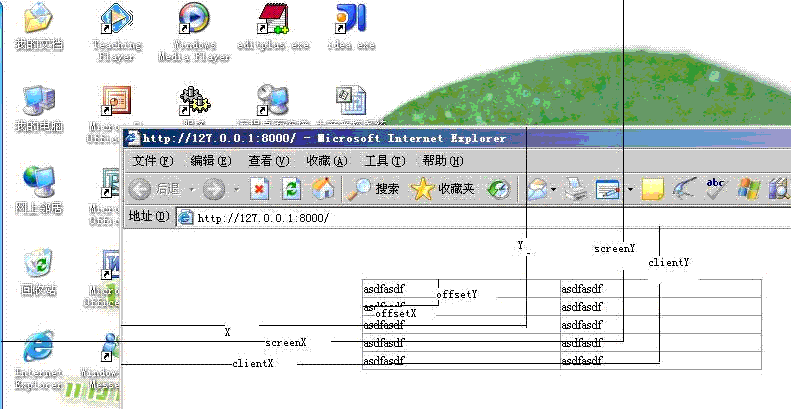
clientX、clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;
offsetX、offsetY是鼠标当前相对于网页中的某一区域的位置,当鼠标位于页面中这一区域的左上角时offsetX=0, offsetY=0;
screenX、screenY是鼠标相对于用户整个屏幕的位置;
x、y是鼠标当前相对于当前浏览器的位置
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离(因为有滚动条的产生,所以目前页面可见内容是不定的)。
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
left:对象相对于页面的X坐标。
top:对象相对于页面的Y坐标。
附一原创的右键菜单:
| window.js |
| /** * 创建右键菜单 在页面对象上加入 onconetextmenu=openEventWindow('','','','');return false; addUrl 添加动作的url地址 modUrl 修改动作的url地址 delUrl 删除动作的url地址 detailUrl 详细动作的url地址 注意:请保持四个参数的完整性,如果需要禁用删除动作,请设置delUrl='' */ var menuFlag = false; function openEventWindow(addUrl,modUrl,delUrl,detailUrl){ var addTr; var modTr; var delTr ; var detailTr ;
if(addUrl==''){ addTr = "<tr disabled class=/"2k3MenuItem/">" }else{ addTr = "<tr class=/"2k3MenuItem/" onclick=/"link('"+addUrl+"')/">" }
if(modUrl==''){ modTr = "<tr disabled class=/"2k3MenuItem/">" }else{ modTr = "<tr class=/"2k3MenuItem/" onclick=/"link('"+modUrl+"')/">" }
if(delUrl==''){ delTr = "<tr disabled class=/"2k3MenuItem/">" }else{ delTr = "<tr class=/"2k3MenuItem/" onclick=/"link('"+delUrl+"')/">" }
if(detailUrl==''){ detailTr = "<tr disabled class=/"2k3MenuItem/">" }else{ detailTr = "<tr class=/"2k3MenuItem/" onclick=/"link('"+detailUrl+"')/">" }
var divFrame = window.document.createElement("DIV"); divFrame.id = "div"+randomChar(10); divFrame.style.display="block"; divFrame.innerHTML="<table class=/"2k3Menu/" width=/"100px/" style=/"visibility:visible;/" id=/"M01/" backgroundIframe=/"IM0/" cellspacing=0 cellpadding=0>" +"<thead>" +"<tr>" +"<td colspan=5>" +"<div class=/"2k3MenuRootConnector/"></div>" +"</td>" +"</tr>" +"</thead>" +"<tbody>" +addTr +"<td class=/"2k3MenuVerticalSpacerLeft/"></td>" +"<td class=/"2k3MenuImage/"><img src=/"images/transparent.gif/" height=16 width=16></td>" +"<td class=/"2k3MenuCaption/">添加</td>" +"<td class=/"2k3MenuNoMore/"> </td>" +"<td class=/"2k3MenuVerticalSpacerRight/"></td>" +"</tr>" +modTr +"<td class=/"2k3MenuVerticalSpacerLeft/"></td>" +"<td class=/"2k3MenuImage/"><img src=/"images/transparent.gif/" height=16 width=16></td>" +"<td class=/"2k3MenuCaption/">修改</td>" +"<td class=/"2k3MenuNoMore/"> </td>" +"<td class=/"2k3MenuVerticalSpacerRight/"></td>" +"</tr>" +delTr +"<td class=/"2k3MenuVerticalSpacerLeft/"></td>" +"<td class=/"2k3MenuImage/"><img src=/"images/transparent.gif/" height=16 width=16></td>" +"<td class=/"2k3MenuCaption/">删除</td>" +"<td class=/"2k3MenuNoMore/"> </td>" +"<td class=/"2k3MenuVerticalSpacerRight/"></td>" +"</tr>" +detailTr +"<td class=/"2k3MenuVerticalSpacerLeft/"></td>" +"<td class=/"2k3MenuImage/"><img src=/"images/transparent.gif/" height=16 width=16></td>" +"<td class=/"2k3MenuCaption/">详细</td>" +"<td class=/"2k3MenuNoMore/"> </td>" +"<td class=/"2k3MenuVerticalSpacerRight/"></td>" +"</tr>" +"</tbody>" +"<tfoot>" +"<tr>" +"<td colspan=/"5/"></td>" +"</tr>" +"</tfoot>" +"</table>"; document.body.appendChild(divFrame); divFrame.style.position="absolute"; divFrame.style.left = event.clientX; divFrame.style.top = event.clientY; divFrame.attachEvent("onmousemove",function change(){menuFlag=true}); divFrame.attachEvent("onmouseout", function change1() {menuFlag=false}); document.attachEvent("onclick",function hideDiv(){ if(!menuFlag){ divFrame.style.display="none"; } }) return false; }
|
表格的样式表文件为: