iOS动画和特效(一)UIView动画和CoreAnimation
UIView的方法中有几个易用的静态方法可以做出动画效果,分别是UIView.beginAnimations() -> UIView.commitAnimations() 和UIView.animateWithDuration()方法 我们以一个UIView,每点击一次向右移动100,变色,加速运动这个简单的动效作为例子。
使用UIView.beginAnimations() -> UIView.commitAnimations()实现
//开始动画配置
UIView.beginAnimations("view1Animation", context: nil)
//运动时间
UIView.setAnimationDuration(0.2)
//设置运动开始和结束的委托 animationDidStart and animationDidStop
UIView.setAnimationDelegate(self)
/*
缓动方式
EaseInOut // slow at beginning and end
EaseIn // slow at beginning
EaseOut // slow at end
Linear
*/
UIView.setAnimationCurve(.EaseIn)
//位置运动
theView.frame = CGRect(x: theView.frame.origin.x+100, y: theView.frame.origin.y, width: theView.frame.size.width, height: theView.frame.height)
//颜色渐变
theView.backgroundColor = UIColor.greenColor()
//透明度渐变
theView.alpha = 0.5
//动画开始
UIView.commitAnimations()
使用更简单的和UIView.animateWithDuration()实现
UIView.animateWithDuration(0.2, delay: 0.5, options: UIViewAnimationOptions.CurveEaseIn, animations: { () -> Void in
//位置运动
theView.frame = CGRect(x: theView.frame.origin.x+100, y: theView.frame.origin.y, width: theView.frame.size.width, height: theView.frame.height)
//颜色渐变
theView.backgroundColor = UIColor.greenColor()
//透明度渐变
theView.alpha = 0.5
}) { (isCompletion) -> Void in
NSLog("completion")
}
animateWithDuration的方法有4个从载方法,参数不同,根据需要调用。其中最后一个代理一个阻尼系数和回弹系数,使用他可以做出更加逼真的运动效果
//usingSpringWithDamping 阻尼,范围0-1,阻尼越接近于0,弹性效果越明显
UIView.animateWithDuration(0.2, delay: 0, usingSpringWithDamping: 0.9, initialSpringVelocity: 1, options: UIViewAnimationOptions.CurveEaseIn, animations: { () -> Void in
theView.frame = CGRect(x: theView.frame.origin.x+100, y: theView.frame.origin.y, width: theView.frame.size.width, height: theView.frame.height)
}, completion: nil)
本节介绍的几个方法,已经可以做出许多的简单动画效果了,这说明apple对高级别对象的动画api封装做的很不错。代码见QuickExampleViewController.swift
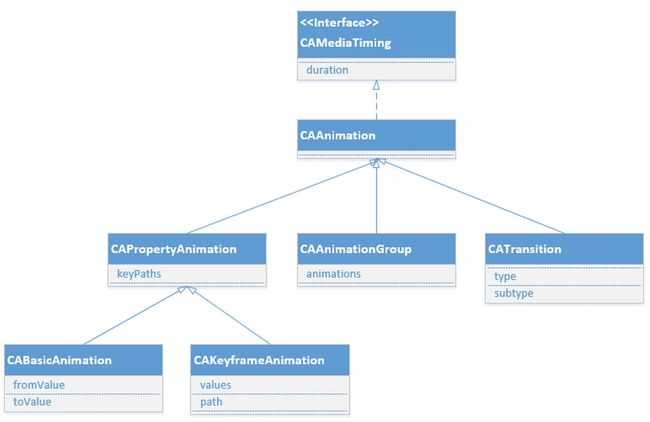
Core Animation的类图
基本动画 CABasicAnimation
还记得上一节简单的动画吗,一个uiview向左平移100,这节我们使用CABasicAnimation实现相同的效果
CAAnimation:核心动画的基础类,不能直接使用,负责动画运行时间、速度的控制,本身实现了CAMediaTiming协议。
CAPropertyAnimation:属性动画的基类(通过属性进行动画设置,注意是可动画属性),不能直接使用。
CAAnimationGroup:动画组,动画组是一种组合模式设计,可以通过动画组来进行所有动画行为的统一控制,组中所有动画效果可以并发执行。
CATransition:转场动画,主要通过滤镜进行动画效果设置。
CABasicAnimation:基础动画,通过属性修改进行动画参数控制,只有初始状态和结束状态。
CAKeyframeAnimation:关键帧动画,同样是通过属性进行动画参数控制,但是同基础动画不同的是它可以有多个状态控制。
基本动画 CABasicAnimation
CABasicAnimation实现一个UIView向左平移100
UIView *animView =[UIView new];
animView.backgroundColor = [UIColor redColor];
animView.frame = CGRectMake(self.view.frame.size.width/2, 100, 100, 100);
[self.view addSubview:animView];
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"position"];
[anim setFromValue:[NSValue valueWithCGPoint:CGPointMake(100, 0)]];
[anim setDuration:0.2];
anim.repeatCount = 1;
//这两个属性若不设置,动画执行后回复位
anim.removedOnCompletion = false;
anim.fillMode = kCAFillModeForwards;
[animView.layer addAnimation:anim forKey:nil];
其他注意几个地方
1:keyPath用于区分BasicAnimation动画类型
/*
可选的KeyPath
transform.scale = 比例轉換
transform.scale.x
transform.scale.y
transform.rotation = 旋轉
transform.rotation.x
transform.rotation.y
transform.rotation.z
transform.translation
transform.translation.x
transform.translation.y
transform.translation.z
opacity = 透明度
margin
zPosition
backgroundColor 背景颜色
cornerRadius 圆角
borderWidth
bounds
contents
contentsRect
cornerRadius
frame
hidden
mask
masksToBounds
opacity
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
*/2:动画执行后不恢复原位
//这两个属性若不设置,动画执行后回复位
baseAnimation.removedOnCompletion = false
baseAnimation.fillMode = kCAFillModeForwardsCABasicAnimation 组合动画
组合动画就是把一组CABasicAnimation组合使用,我们以组合移动、旋转、缩放特效为例
UIView *animView =[UIView new];
animView.backgroundColor = [UIColor redColor];
animView.frame = CGRectMake(self.view.frame.size.width/2, 100, 100, 100);
[self.view addSubview:animView];
CABasicAnimation *leftAnim = [CABasicAnimation animationWithKeyPath:@"position"];
[leftAnim setToValue:[NSValue valueWithCGPoint:CGPointMake(animView.layer.position.x+100, animView.layer.position.y)]];
//x轴旋转动画
CABasicAnimation *xAnim = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"];
[xAnim setByValue:[NSNumber numberWithDouble:M_PI*500]];
xAnim.duration = 1.5;
//y轴旋转动画
CABasicAnimation *yAnim = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
[yAnim setByValue:[NSNumber numberWithDouble:M_PI*200]];
//缩放动画
CABasicAnimation *sAnim = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
// 动画选项设定
sAnim.autoreverses = YES; //动画结束时执行逆动画
sAnim.fromValue = [NSNumber numberWithDouble:0.1];//开始的倍率
sAnim.toValue = [NSNumber numberWithDouble:1.5];//结束的倍率
CAAnimationGroup *animGroup = [CAAnimationGroup animation];
animGroup.duration = 3.0;
animGroup.repeatCount = 1;
animGroup.animations = @[xAnim,yAnim,sAnim,leftAnim];
//这两个属性若不设置,动画执行后回复位
animGroup.removedOnCompletion = false;
animGroup.fillMode = kCAFillModeForwards;
animGroup.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];//加速运动
animGroup.delegate = self;
[animView.layer addAnimation:animGroup forKey:nil];
关键帧动画 CAKeyframeAnimation
关键帧动画就是在动画控制过程中开发者指定主要的动画状态,至于各个状态间动画如何进行则由系统自动运算补充(每两个关键帧之间系统形成的动画称为“补间动画”),这种动画的好处就是开发者不用逐个控制每个动画帧,而只要关心几个关键帧的状态即可。
关键帧动画和基本动画也很相似,通过keyPath设置动画类型,才对齐进行一组关键值的设定。数据变化也有2种形式,一种是关键点,一种是路径,比如实例中的按一个贝塞尔弧移动view。
UIView *animView =[UIView new];
animView.backgroundColor = [UIColor redColor];
animView.frame = CGRectMake(self.view.frame.size.width/2, 100, 100, 100);
[self.view addSubview:animView];
UIPanGestureRecognizer *tap = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(anim:)];
[animView addGestureRecognizer:tap];
- (void)anim:(UIPanGestureRecognizer *)tap{
CAKeyframeAnimation *keyframeAnim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//线段的位置移动
// keyframeAnim.values = @[[NSValue valueWithCGPoint:CGPointMake(10, 100)],[NSValue valueWithCGPoint:CGPointMake(30, 100)],[NSValue valueWithCGPoint:CGPointMake(30, 120)],[NSValue valueWithCGPoint:CGPointMake(60, 120)],[NSValue valueWithCGPoint:CGPointMake(60, 100)],[NSValue valueWithCGPoint:CGPointMake(106, 210)],[NSValue valueWithCGPoint:CGPointMake(106, 410)],[NSValue valueWithCGPoint:CGPointMake(300, 310)]];
//弧线位置移动
CGMutablePathRef mutablePath = CGPathCreateMutable();
CGPathMoveToPoint(mutablePath, nil, 50, 50);
CGPathAddCurveToPoint(mutablePath, nil, 50, 50, 700, 300, 30, 500);
keyframeAnim.path = mutablePath;
keyframeAnim.duration = 0.3;
[tap.view.layer addAnimation:keyframeAnim forKey:nil];
}
关键帧动画其他可以设置的参数
//keyTimes:各个关键帧的时间控制
//caculationMode:动画计算模式。
kCAAnimationLinear: 线性模式,默认值
kCAAnimationDiscrete: 离散模式
kCAAnimationPaced:均匀处理,会忽略keyTimes
kCAAnimationCubic:平滑执行,对于位置变动关键帧动画运行轨迹更平滑
kCAAnimationCubicPaced:平滑均匀执行转场效果
转场动画就是从一个场景以动画的形式过渡到另一个场景。转场动画的使用一般分为以下几个步骤:
- 创建转场动画
- 设置转场类型、子类型(可选)及其他属性
- 设置转场后的新视图并添加动画到图层
场的效果transfer.type有很多选项,主要选项有
kCATransitionFade:淡入淡出,默认效果
kCATransitionMoveIn:新视图移动到就是图上方
kCATransitionPush:新视图推开旧视图
kCATransitionReveal:移走旧视图然后显示新视图
//苹果未公开的私有转场效果
cube:立方体
suckEffect:吸走的效果
oglFlip:前后翻转效果
rippleEffect:波纹效果
pageCurl:翻页起来
pageUnCurl:翻页下来
cameraIrisHollowOpen:镜头开
cameraIrisHollowClose:镜头关kCATransitionFromRight:
kCATransitionFromLeft:
kCATransitionFromTop:
kCATransitionFromBottom: