网页英文字体的优化
在做欧洲官方网站的时候才发现,原来100多kb的字体大小,可以优化成10kb以下。主要工具Fontforge, EOTFAST.
EOTFAST 要比ttf2eot好用很多,可以减少eot文件的大小。
Note: 1. ttf的信息置上,字体的Full name的前缀必须为Family name. 如Family name为 AAA, 则Full name, 必须为 AAABBB. 要不然EOTFAST无法生成eot文件。
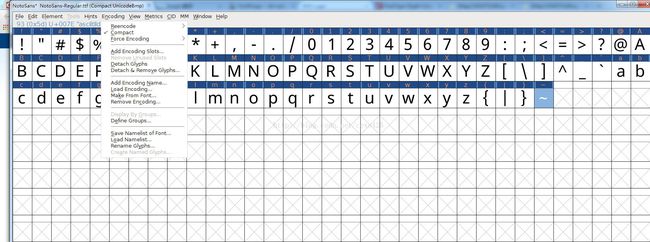
2. 所有版本的生成,最好使用TTF, 打开TTF文件,把最后几个???字符删除,可以节省5至6kb.
css 文件写法的常用写法: eot 文件主要支持IE8以下,woff 兼容Firefox, Chrome, IE9,ttf主要应用于Firefox, Chrome的老版本
@font-face{
font-family: "MyriadLight";
src: url("../font/MyriadLight.eot?iefix")
}
@font-face{
font-family: "MyriadLight";
src: url("../font/MyriadLight.woff") format('woff'), url("../font/MyriadLight.ttf") format('truetype');
}
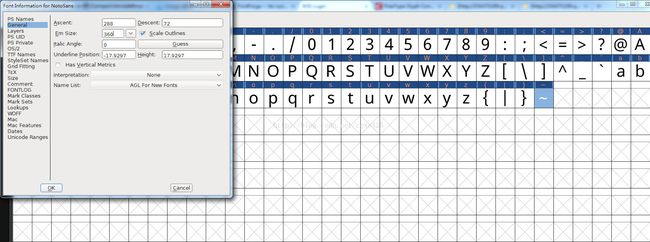
导出时优化: em size 设置为 360 或者其它512, 1000, 1024, 越小文件体积减小的越多, em size是保存字体在高分辨率的精确度,所以不要低于360
导出woff 时,取消掉 TrueType Hints, PS Glyph Name (比如 9 , glyph name 为 nine), OpenType.