【OpenGL】Shader实例分析(二)- Heart
转发请保持地址:http://blog.csdn.net/stalendp/article/details/22221597
这片文章将介绍怎么用Shader来绘制一个跳动的心脏。这里会涉及到一些数学知识。先看效果图:
源代码如下:
- // Created by inigo quilez - iq/2013
- // License Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
- // changed by [email protected]
- Shader "shadertoy/Heart" { // see https://www.shadertoy.com/view/XsfGRn
- CGINCLUDE
- #include "UnityCG.cginc"
- #pragma target 3.0
- struct vertOut {
- float4 pos:SV_POSITION;
- float4 srcPos;
- };
- vertOut vert(appdata_base v) {
- vertOut o;
- o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
- return o;
- }
- fixed4 frag(float4 sp:WPOS) : COLOR0 {
- float2 p = (2.0*sp.xy - _ScreenParams.xy) / min(_ScreenParams.y, _ScreenParams.x);
- p.y -= 0.25;
- //background color
- float3 bcol = float3(1.0,0.8,0.7-0.07*p.y) * (1.0 - 0.25*length(p));
- // animate
- float tt = fmod(_Time.y, 1.5)/1.5;
- float ss = pow(tt,.2) * 0.5 + 0.5;
- ss -= ss*0.2*sin(tt*6.2831*3.0)*exp(-tt*4.0);
- p *= float2(0.5, 1.5) + ss * float2(0.5, -0.5);
- // shape
- float a = atan2(p.x,p.y)/3.141593;
- float r = length(p);
- float h = abs(a);
- float d = (13.0*h - 22.0*h*h + 10.0*h*h*h)/(6.0-5.0*h);
- // color
- float s = 1.0-0.5*clamp(r/d,0.0,1.0);
- s = 0.75 + 0.75*p.x;
- s *= 1.0-0.25*r;
- s = 0.5 + 0.6*s;
- s *= 0.5+0.5*pow( 1.0-clamp(r/d, 0.0, 1.0 ), 0.1 );
- float3 hcol = float3(1.0,0.5*r,0.3)*s;
- float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, d-r) );
- return float4(col,1.0);
- }
- ENDCG
- SubShader {
- Pass {
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- #pragma fragmentoption ARB_precision_hint_fastest
- ENDCG
- }
- }
- FallBack Off
- }
网上有很多关于心形的绘制方法,这里介绍一种。
1. 心形画法的原理
float a = atan2(p.y,p.x)/3.1415;
atan2(p.y,p.x)求的是向量(x,y)所对应的角度。求得的是弧度制的值,除以pi后得到的范围是[0,1];
所以上面的函数就是求得平面上的坐标点所对应向量的角度(被映射到[0,1]之间);
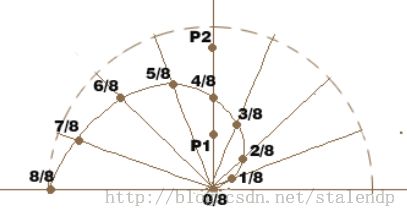
如下图,点p1和p2是屏幕上的不同的两点,但是他们对应的角度是(4/8)*pi(经过上面公式的映射,值为4/8);
下图是个单位圆,p1和p2中间标注的点4/8就是(atan2(p.y,p.x)/3.1415)的值。这个整个标注出来的点(除了p1和p2外)呈现一个心形。所以只要为心形内部和外部染成不同的颜色即可(如下图中,p1染成红色,p2染成背景色)。
方法是用step方法,这里用smoothstep,使得边缘不那么硬, 然后结合lerp方法,如下:
float a = atan2(p.y,p.x)/3.141593;
float r = length(p);
float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, a-r) ); // 当p1时,smoothstep返回1;p2时,smoothstep返回0;
这样就可以画半个倒着的心:
翻转xy轴,并取绝对值,
float a = atan2(p.x,p.y)/3.141593;
float r = length(p);
float h = abs(a);
float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, h-r) );
得到:
心太肥了,用下面的函数来调节心形:
这样就得到比较ok的心形了,如下:
2. 心形跳动的算法
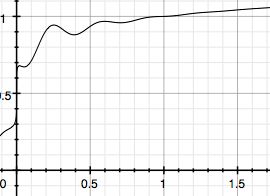
接下来,结合时间和函数来获取一个跳动的心脏:
对应的图像:
正真的效果函数,如下:
对应的代码为:
// animate
float tt = fmod(_Time.y, 1.5)/1.5; // 周期为1.5秒
float ss = pow(tt,.2) * 0.5 + 0.5;
ss -= ss*0.2*sin(tt*6.2831*3.0)*exp(-tt*4.0);
p *= float2(0.5, 1.5) + ss * float2(0.5, -0.5); // 不同的轴影响不同,使得心在跳动时,纵向变矮,横向变宽