QT中结合实际例子谈谈QTableWidget中布局控件的方法
每做一个控件,就会慢慢熟悉QT中的一个控件类,这次在用QTableWidget做一个标记点控件的时候,因为不熟悉有些东西花了大量的时间来查阅资料和学习,边学边做的确挺令人头疼的。
下面是用QtableWidget布局控件的一些点:
1. table中动态的添加控件,并使控件在单元格中居中显示。
2. 点击表头,让单元格中的控件逆序排列,以正行的形式排列。
3. 让单元格的最后一列自适应大小。
4. 单元格中追踪鼠标,让鼠标移到的那行改变背景色。
5.取消单元格中的选中虚线框。
6.单元格中的鼠标点击事件的处理等等。
........
tableWidget->setColumnCount(3);
QStringList header;
header << tr("Marker") << tr("Description") << tr("");
tableWidget->setHorizontalHeaderLabels(header);
tableWidget->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft);
tableWidget->horizontalHeader()->setStretchLastSection(true); //设置最后一列自适应大小
tableWidget->verticalHeader()->setVisible(false); //隐藏垂直列表头
tableWidget->horizontalHeader()->setFixedHeight(21);
tableWidget->verticalHeader()->setDefaultSectionSize(nRowHeight);
tableWidget->horizontalHeader()->setDefaultSectionSize(nColumnWidth);
tableWidget->setShowGrid(false); //隐藏单元格边框
tableWidget->setFocusPolicy(Qt::NoFocus); //取消选中单元格时的虚线框
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //选择整行
tableWidget->setSelectionMode(QAbstractItemView::SingleSelection); //选择单行模式
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); //禁止编辑单元格
tableWidget->setMouseTracking(true); //跟踪鼠标一定要先设的值
在单元格中添加控件让控件在单元格中居中显示:其基本思想是在把写好的控件直接setcellwidget添加进单元格之前,先把要添加的控件放在一个QWidget中,现在QWidget中布局好,在把该QWidget添加进单元格。
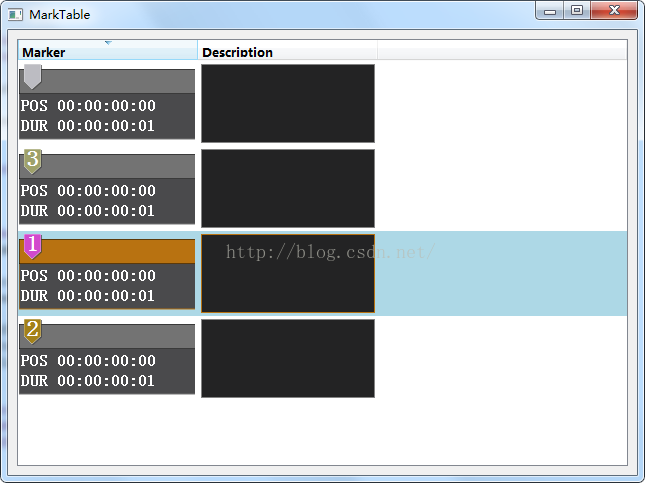
//MarkPointWidget和TextEidtWidget是我写的两个控件,分别对应下图中的左右两个控件.
QWidget *widget = new QWidget; //这是new的widget
MarkPointWidget *markPointWidget = new MarkPointWidget(number, widget);
widget->setMouseTracking(true); //着三行是追踪鼠标很重要的一点,下面还会提到.
markPointWidget->setMouseTracking(true);
markPointWidget->setMouseTracking(true);
listMarkWidget.insert(row, markPointWidget);
tableWidget->insertRow(row); //动态插入新行
QGridLayout *markLayout = new QGridLayout(widget); //布局新加的控件
markLayout->addWidget(markPointWidget);
markLayout->setContentsMargins(1,3,3,3); //这里就可以设置单元格cell中的四个方向的间隔
widget->setLayout(markLayout);
tableWidget->setCellWidget(row, 0, widget); //这里把widget加入到单元格中而不是直接添加写好的控件.
当鼠标在单元格上移动时,实时的改变整行单元格的背景色,这是比较简单,但是却花了很多时间来摸索的一个功能,刚开始是直接设置了,
tableWidget->setMouseTracking(true);所以在构造函数中直接把cellEntered信号链接自定义的槽,
connect(tableWidget, SIGNAL(cellEntered(int,int)), this, SLOT(MouseTrackItem(int, int)));
void MarkPointWnd::MouseTrackItem(int row, int column)
{
Q_UNUSED(column)
tableWidget->setStyleSheet("selection-background-color:lightblue;"); //选中项的颜色
tableWidget->setCurrentCell(row, QItemSelectionModel::Select); //设置该行为选中项。
}
但是如果只这样做的话有一个问题,就是单元格中添加的是控件,这样设置后当鼠标移动到单元格的控件上的时候,一点效果都没有。解决办法是要把添加进单元的所有控件都设置它的鼠标跟踪属性为真setMouseTracking(true);就是上面代码中提到的那点,设置后就可以了,虽然简单,但是刚开始没注意到,绕了很多圈子。
单击单元格的头部,实现升序或降序排列,这里要注意,QTableWidget中的排序是按照QTableWidgetItem值来排列的,所以虽然我们往单元格中添加的是控件,但是还是要设置单元格的QTableWidgetItem内容才能实现排序功能。
QHeaderView *sortHeader = tableWidget->horizontalHeader();
sortHeader->setSortIndicator(0, Qt::DescendingOrder); //设置下图中第一列头部的小三角可见,且为降序标志
sortHeader->setSortIndicatorShown(true);
connect(sortHeader, SIGNAL(sectionClicked(int)),this, SLOT(SortItems(int))); //链接信号和自定义槽
void MarkPointWnd::SortItems(int column)
{
if(column != 0)
return;
int nRows = tableWidget->rowCount();
for(int i = 0; i < nRows; ++i)
{
//设置第一列的QTableWidgetItem内容,和行号一样,可以避免动态插入行导致的问题
QTableWidgetItem *widgetItem = new QTableWidgetItem;
widgetItem->setData(Qt::DisplayRole, i);
tableWidget->setItem(i, 0, widgetItem);
}
tableWidget->sortItems(0, Qt::DescendingOrder); //这里设置来和头部小三角一样为降序,点击就是倒序排列.
}
table的鼠标点击和事件处理,主要就是一些已经定义好的信号的处理,得多看文档。
void cellActivated(int row, int column) void cellChanged(int row, int column) void cellClicked(int row, int column) void cellDoubleClicked(int row, int column) void cellEntered(int row, int column) void cellPressed(int row, int column) void currentCellChanged(int currentRow, int currentColumn, int previousRow, int previousColumn) void currentItemChanged(QTableWidgetItem * current, QTableWidgetItem * previous) void itemActivated(QTableWidgetItem * item) void itemChanged(QTableWidgetItem * item) void itemClicked(QTableWidgetItem * item) void itemDoubleClicked(QTableWidgetItem * item) void itemEntered(QTableWidgetItem * item) void itemPressed(QTableWidgetItem * item) void itemSelectionChanged()
下面是控件的界面图: