网站提高速度的13个简易规则
本文为译文,原文地址:http://www.codinghorror.com/blog/2007/08/yslow-yahoos-problems-are-not-your-problems.html
YSlow: Yahoo's Problems Are Not Your Problems
I first saw Yahoo's 13 Simple Rules for Speeding Up Your Web Site referenced in a post on Rich Skrenta's blog in May. It looks like there were originally 14 rules; one must have fallen off the list somewhere along the way.
我第一次看到雅虎的13个简单的规则,加快您的网站在引用Skrenta丰富的博客后,在 5月。它看起来像本来有14规则,必须有脱落沿途的清单 某处。
- 少的HTTP请求
- 使用内容传送网络
- 添加一个Expires头
- Gzip已组件
- 把在顶部的CSS
- 将脚本的底部
- 避免CSS表达式
- 使JavaScript和CSS外部
- 减少DNS查找
- 缩小的JavaScript
- 避免重定向
- 删除重复的脚本
- 配置ETag的
它的坚实的意见,从优秀扑杀雅虎的用户界面博客,即将打包成 一个类似的优秀图书。它也 可作为一个PowerPoint演示文稿在Web 2.0大会上发表。
我在我的职务也包括类似的地面 ,减少您的网站的带宽使用情况。
但在此之前运行和实施所有雅虎坚实的意见,考虑到观众。这些规则是从雅虎,根据Alexa是一个在世界前三名的网页内容。里奇的公司,东证,没有懒散-他们在顶部2000。这是很自然,富深知雅虎意见,就如何将兴趣规模的网站,每天数以百万计的唯一用户。
为了帮助他人实施的规则,雅虎创建一个Firebug的插件,YSlow的。这个插件评估当前页,使用的13条规则,并提供具体的指导,就如何修复它发现的任何问题。和所有最重要的是,该工具一个得分率与页面 - !得分有没有我们的爱超过熬煮的网页和网页复杂的意见,以一个简单的数字得分。这里是我的成绩单昨日后的得分。
要理解的得分,你必须解剖个别规则的比重,像西蒙Chiaretta那样 :
| 重量11 | 3,添加Expires头 4。GZIP组件 13。配置ETag的 |
| 重量10 | 2。使用内容传送网络 。放置在顶部的 CSS 10 。缩小的 JavaScript 11 。避免重定向 |
| 重量5 | 9。减少DNS查找 6。移动脚本的底部 12。删除重复的脚本 |
| 重量4 | 1。较少的请求(CSS )1 。较少的请求( JS) |
| 重量3 | 1。较少的请求(CSS背景图像 ) |
| 重量2 | 7,避免CSS表达式 |
我的73 YSlow的评分是可敬的,但我已经做了一些改变,以容纳大量需求。为了得到一些常见的网站得分的想法 ,西蒙娜跑的博客数量的YSlow,并录得的结果:
- 谷歌:一(99)
- 雅虎开发者网络博客:(66)
- Yahoo!用户界面博客:(65)
- 斯科特Watermasysk:(62)
- 苹果:(61)
- 戴维Shea的mezzoblue:(60)
- 除了一个名单:F(58)
- 史蒂夫哈曼:F(54)
- 编码恐怖:传真:(52)
- Haacked由菲尔:女(36)
- Scott Hanselman的计算机禅:F(29)
YSlow的是一个方便的工具,但无论是在网上是非常低效的网页,或者有什么东西错误的,其得分。我以后会得到。
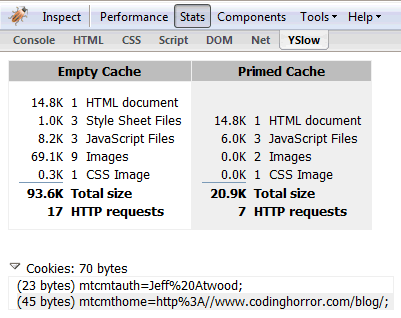
在“统计信息”标签包含一个总结以及浏览器缓存和无的足迹,您下载的页面的总规模。从雅虎的主要结果之一是 40%至60%,每日游客有一个空的缓存。因此,有必要优化大小的一切,而不是靠客户端浏览器缓存保存在通常情况下给你。

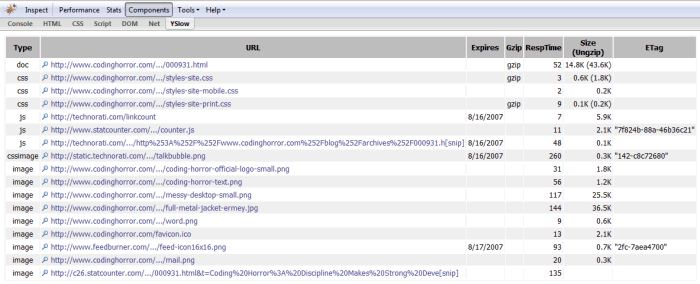
YSlow的也被打破了更加详细的通过组件“选项卡上的统计。在这里你可以看到几个关键的判断标准,为每一个页面上的资源...
- 这个资源是否有一个明确的到期日?
- 这个资源压缩吗?
- 这个资源是否有一个ETag吗?
... ... 随着绝对大小。

YSlow会是一个有用的工具,但它可以在不法分子手中的危险。软件开发人员喜爱的优化。有时太多。
这里有一些好的建议,但也有很多的意见,才有意义,如果你运行一个网站,获取数以百万计的独特的用户每天。你运行一个这样的网站吗?如果是这样,你在做什么而不是你的私人飞机飞行奖杯妻子到百慕大度假 ?剩下的我们应该多一点有关的意见,我们按照选择性。避免的诱惑,盲目套用这些“顶(X)的方式(Y)”列出了Digg和其他社交网站上如此受欢迎。相反,阅读的建议,批判和思考实施这一建议的后果 。
如果您无法读取雅虎的意见,看房,你可能使您的网站慢, 菲尔哈克不幸发现。虽然许多这些规则是面包和奶油HTTP优化方案,很不幸,一些雅虎的名单上最高的加权规则是非常危险的,如果不是平面的错误较小的网站。而当你定义为“比雅虎小”的“小”,这是.. 好了,几乎每个人都。因此,让我们在雅虎的名单上最棘手的权重意见,关键看 。
使用内容分发网络(重量:10)
如果你要问 一个正式的内容分发网络将耗资多少,你可以买不起。这是更有效地想到这“繁重”在您的网站-例如,你提供任何媒体或图像大块-外包好得多配备处理的外部网站 。这是我提供的意见,最重要的 位,减少您的网站的带宽使用情况。一个CDN,使用下面的一个合理的雅虎式的交通量,甚至 可以减缓你的网站上下 。
配置ETag的(重量:11)
ETag的是一个校验领域的服务与每个服务器上的文件,如果服务器上的资源是客户持有本地缓存版本不同,所以客户端可以告诉。雅虎建议转向ETag的,因为它们会导致服务器上的农场,由于他们与机器特定的标记生成方式的问题。所以,除非你运行一个服务器场,你应该忽略本指导意见。这将不仅使您的网站表现较差,因为客户端将有一个更困难的时候,确定其缓存是陈旧或新鲜。它可以为客户端使用现有的最后修改日期字段,以确定是否是陈旧的缓存,但 最后一次修改是一个薄弱的验证程序, 而实体标记(ETag的)是一个强大的的验证器。为何疲软的贸易实力 ?
添加一个Expires头(重量:11)
这是不坏的意见,本身,而是它可以造成巨大的问题,如果你弄错了。在微软的IIS,例如,将Expires头始终是关闭默认情况下,可能正是由于这个原因, 。HTTP资源设置一个Expires头,你告诉客户端从不检查资源的新版本-至少直到Expires头的到期日。当我说没有,我的意思是-浏览器甚至不会要求一个新的版本,它只是承担其缓存版本好走,直到客户端清除缓存,缓存达到的到期日期 。雅虎指出,他们改变了对这些资源的文件名 ,当他们需要 他们刷新。
你真的节能这里是客户端ping了一个新的版本的服务器和一个不能修改的304头,在通常情况下,资源并没有改变的成本。这不是开销很大.. 除非你是雅虎。当然,如果你有一个图像或脚本,几乎永不 改变的,肯定是利用客户端缓存打开Cache - Control头 。缓存到浏览器的性能是至关重要的;每个Web开发人员都应该有一个HTTP的缓存作品的深刻理解 。但只有一个手术,有限的方式使用这些特定的文件夹或文件,可以受益。为别的,风险大于好处。这当然不是你想变成毯默认为您的整个网站上的东西 .. 除非你想改变文件名 ,每次改动的内容。
我不意味着采取任何雅虎的出色指导。 雅虎的13个简单为加快您的网站规则和同伴 ,YSlow的Firebug的插件,是整个互联网的优秀资源 。通过一切手段,读取它。从中受益。实现它。我一直在 敲打GZip压缩的好处多年。
但也认识到,雅虎的问题不一定是你的问题。有没有这样的东西作为一个放之四海而皆准的指导。力争首先要了解的意见,然后实施意见,使您的具体情况的意识 。
原文出处:
http://blog.csdn.net/dinglang_2009/article/details/6958790
