WP7创建动画闪屏,启动画面所有知识深入详解(附源码)
在这篇文章中,我将主要谈论Windows Phone 7的屏幕启动画面。一般来说,WP7的应用可以:
使用图片作为启动画面
使用动画闪屏
不使用闪屏
默认情况下启动一个Windows Phone 7应用程序时,需要一点时间来显示完整的应用程序。这就是为什么提前显示一个自己的自定义启动画面是一种比较好的做法。
在这里我不得不感谢一直支持我的卤面网版主,是他让我提起兴趣写了这么一篇文章,再次感谢卤面网,一个非常不错的wp7开发论坛,后面我也将再次向大家发布几篇高质量文章,请大家到卤面上找我吧,呵呵
进入正题:
使用静态图像作为启动画面
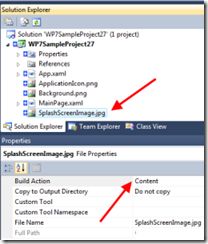
创建一个Windows Phone 7应用程序项目时,它生成一个默认SplashScreenImage.jpg图像:
最简单的方法添加自定义闪屏,你只用使用一个新的来取代现有的SplashScreenImage.jpg图像就行。
你可以按照下列步骤:
1)图像文件添加到您的项目命名它SplashScreenImage.jpg(注:这个名字是很重要的!)
2)图像大小宽度:480px,高度800px:(480×800)。
3)设置图像 Build Action 为 Content
创建动画型的启动屏幕
开始首先,我需要一提的是,你可以使用一个BackgroundWorker线程。基本上BackgroundWorker类允许你在一个单独的后台线程进行操作,而让WP7的渲染线程和UI线程可用。如果你想响应的用户界面,这将是非常有必要的。你可以侦听后台操作完成的事件和信号。要启动的后台操作,调用RunWorkerAsync方法。
注意:您必须小心,在DoWork事件处理函数中不要操作任何用户界面对象。当然ProgressChanged和RunWorkerCompleted事件回调函数中,你能操作用户界面。
了解更多信息,您可以查看MSDN中BackgroundWorker类文档。
现在让我们开始与动画闪屏的真正做法。您可以遵循以下步骤:
1)创建一个Windows Phone 7应用程序项目
2)添加新名为AnimatedSplashScreen.xaml的UserControl
3)在MainPage.xaml.cs中包括下列命名空间:
using System.Threading; using System.Windows.Controls.Primitives;
到MainPage.xaml.cs中加入以下代码
请注意,为了显示启动画面,我们将添加在MainPage加载时,尽可能快显示启动画面。我们将在构造函数中运行BackgroundWorker。当RunWorkerCompleted完成时,弹出窗口(启动画面)将被关闭,这时MainPage将成为可见。下面即是我们的闪屏功能的动作方式:
起初,会出现一个弹出闪屏
然后,我们启动了一个后台线程,做了一些工作((Thread.Sleep(5000);)。
当后台线程完成,调用RunWorkerCompleted,覆盖在主屏幕的弹窗将关闭(myPopup.IsOpen = FALSE)。
然后,你会看到你的MainPage.xaml显示出来。
public partial class MainPage : PhoneApplicationPage { BackgroundWorker backroungWorker; Popup myPopup; // Constructor public MainPage() { InitializeComponent(); myPopup = new Popup() { IsOpen = true, Child = new AnimatedSplashScreen() }; backroungWorker = new BackgroundWorker(); RunBackgroundWorker(); } private void RunBackgroundWorker() { backroungWorker.DoWork += ((s, args) => { Thread.Sleep(5000); }); backroungWorker.RunWorkerCompleted += ((s, args) => { this.Dispatcher.BeginInvoke(() => { this.myPopup.IsOpen = false; } ); }); backroungWorker.RunWorkerAsync(); } }
4)回到AnimatedSplashScreen.xaml。
在这里,我们将在我们的闪屏添加一些更多的元素,:TextBlock,image和PerformanceProgressBar的。
<StackPanel x:Name="LayoutRoot" Background="Black" Height="800" Width="480"> <TextBlock Text="WindowsPhoneGeek Sample Splash Screen" x:Name="text" Foreground="Green" FontSize="65" TextWrapping="Wrap" Margin="0,20,0,0"/> <Image Source="logo.png" x:Name="logoImage" Stretch="None" Margin="0,0,0,50"> <Image.Projection> <PlaneProjection/> </Image.Projection> </Image> <toolkit:PerformanceProgressBar IsIndeterminate="True" Foreground="Green"/> </StackPanel>
注意:不要忘记给LayoutRoot的或UserControl设置背景,高度和宽度,否则你的启动画面将是透明,这时主页将是可见的!
下一步是添加一个更复杂的动画与视角。我们将使用一些翻转动画,我们将需要给图像元素添加PlaneProjection。为了有一个绕X轴的翻转效果,我们需要做的是改变旋转角度到360,并确保CernerofRotationX和CenterOfRotationY设置为0.5(这是默认值,你不需要改变任何东西) 。我们也将生成TextBlock的前景色的动画。
这里动画应该看起来如下:
<UserControl.Resources> <Storyboard x:Key="flippingAnimation" > <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Projection).(PlaneProjection.RotationX)" Storyboard.TargetName="logoImage"> <EasingDoubleKeyFrame KeyTime="0" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="1"/> <EasingDoubleKeyFrame KeyTime="0:0:2" Value="360"/> </DoubleAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="text"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <SolidColorBrush Color="White"/> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="0:0:2"> <DiscreteObjectKeyFrame.Value> <SolidColorBrush Color="Green"/> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources>
我们最后开始在我们的UserControl的构造函数中开始动画:
public AnimatedSplashScreen() { InitializeComponent(); Storyboard flippingAnimation = this.Resources["flippingAnimation"] as Storyboard; flippingAnimation.Begin(); }
5)建立并运行该项目。最终的结果应该是:
不使用闪屏
如果您不希望您的应用程序有任何闪屏,只是从您的项目删除的文件SplashScreenImage.jpg就行。
您可能会问自己:我们为什么不干脆创造一个新的一页,并在WMAppManifest.xml中设置为在启动页,但是这样做用户进入主页面时,再按返回键会返回到启动页,这是我们不希望的(当然你也可以用其它方式对页面堆栈进行管理。但这绝对不是好办法(你将需要自己处理导航)。
我希望,这些文章对大家有帮助的。完整的源代码可以在这里找到:
源代码请猛击这里