ckeditor学习笔记3——与ckfinder集成
约定:
ckeditor版本:ckeditor_4.2
ckfinder版本:ckfinder_java_2.3.1
集成
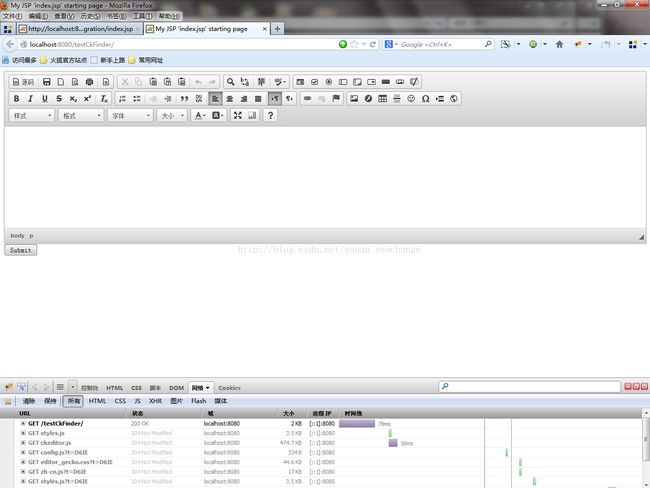
在ckfinder与ckeditor集成之前,需要保证,你的ckeditor已经可以正常工作了,就像下图所示:
上图的项目结构也是非常简单:
集成ckfinder到ckeditor
1.拷贝%ckfinder_home%\ckfinder\_sources\CKFinder for Java\WebApp\src\main\webapp\ 目录下得ckfinder到webapp
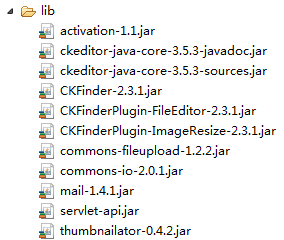
2.添加如下jar文件:
3.copy config.xml到WEB-INF目录下,并修改enabled节点的值为:true。
4.修改web.xml,追加如下内容:
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern>
</filter-mapping>
5.新建index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="ckeditor/styles.js" type="text/css"></link>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="ckfinder/ckfinder.js"></script></head>
<body>
<form action="getContent" method="get">
<textarea cols="80" id="myEditor" name="myEditor" rows="10"></textarea>
<script >
// This is a check for the CKEditor class. If not defined, the paths must be checked.
if ( typeof CKEDITOR == 'undefined' )
{
document.write(
'<strong><span style="color: #ff0000">Error</span>: CKEditor not found</strong>.' +
'This sample assumes that CKEditor (not included with CKFinder) is installed in' +
'the "/ckeditor/" path. If you have it installed in a different place, just edit' +
'this file, changing the wrong paths in the <head> (line 5) and the "BasePath"' +
'value (line 32).' ) ;
}
else
{
var editor = CKEDITOR.replace( 'myEditor');
editor.setData( '<p>Just click the <b>Image</b> or <b>Link</b> button, and then <b>"Browse Server"</b>.</p>' );
// Just call CKFinder.setupCKEditor and pass the CKEditor instance as the first argument.
// The second parameter (optional), is the path for the CKFinder installation (default = "/ckfinder/").
CKFinder.setupCKEditor( editor, '/testCkFinder/ckfinder/' ) ;
// It is also possible to pass an object with selected CKFinder properties as a second argument.
// CKFinder.setupCKEditor( editor, { basePath : '../', skin : 'v1' } ) ;
}
</script>
<input type="submit" value="Submit" />
</form>
</body>
</html>