【ASP.NET】Win7下ASP.NET的配置,Helloworld,发布网站
Win7下配置ASP.NET环境与配置ASP(VbScript)极其类似,毕竟大家都是微软的产品,在2003年ASP.NET诞生之前,用Windows做服务器来写网页的,几乎清一色都是ASP。
其实Win7下配置ASP.NET环境是极其简单的,没有网上说的这么复杂。
一、IIS服务器的开启
在Win7下配置ASP.NET,前几步与配置ASP(VbScript)是相同,都是要开启IIS服务器。
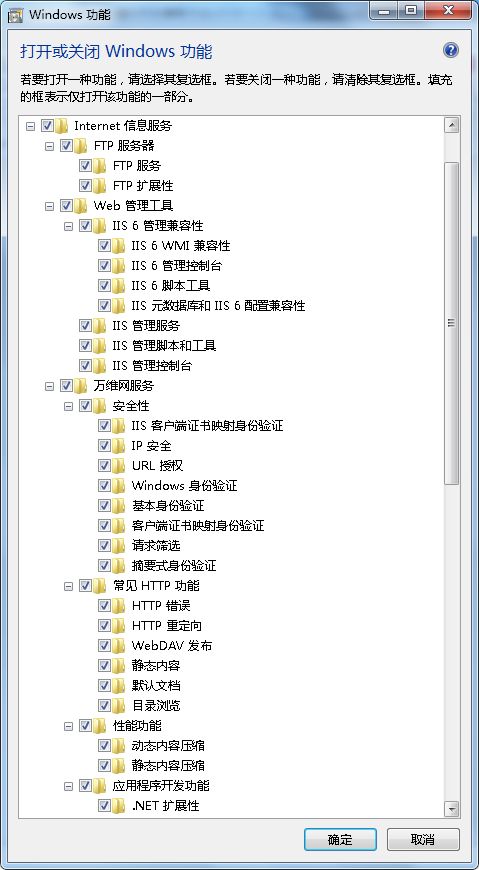
1、首先打开控制面板->程序->打开或关闭Windows功能
2、找到Internet信息服务一项,务必把所有子目录都打上勾,按确定能够自动安装
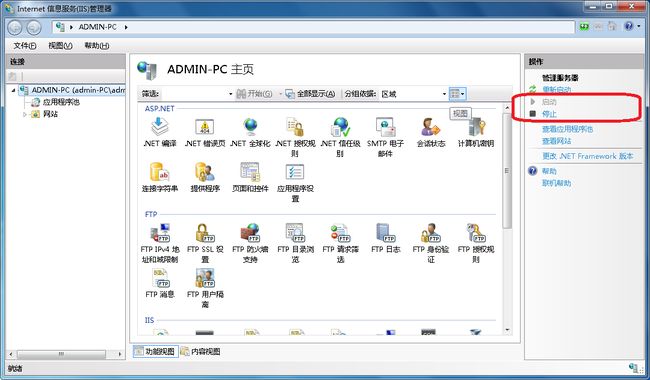
3、等待5-10分钟之后,我的i3用了10分钟。安装对话框之后,重新打开控制面板,找到管理工具->Internet信息服务(IIS)管理器
4、之后,如下图,保持ASP.NET是开启状态。一般情况下,安装IIS服务器之后,会自动开启这项服务的。
5、直接打开浏览器,输入http://localhost,看到如下画面,证明IIS安装成功了。
二、给IIS赋予ASP.NET特性
1、其实上述页面是在Windows下默认IIS服务器下的一个页面,说白了就是C盘IIS安装文件夹下的一个HTML。
理论上,现在无须任何配置,将做好的网页往这个文件夹里面塞,都可以直接运行的。
但一般我们不这样做,我们开启一个属于自己的网站目录,
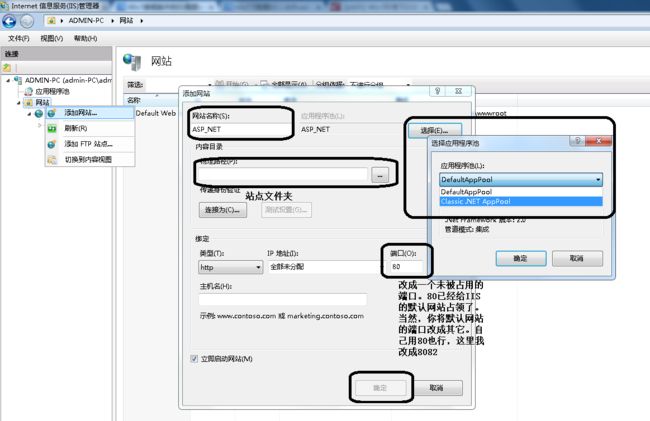
如下图,右击左侧的“网站”之后选择“添加网站”。
在弹出的对话框中,需要设置其实就是只有如下图给黑色框框住的几项,什么连接设置与身份验证亲测是什么都不用搞的。
输入一个网站名称,这个任意。唯一记得就是将应用程序池,从默认的ASP(VBSCRIPT),如下图改成ASP.NET
之后,物理路径中选择为你的站点文件夹。
还有最重要的一点是将端口改成一个未被占用的端口,这里我改成8082。
IP不用改,直接用127.0.0.1,理论上你使用192.168.x.x在你的局域网中发布也是没有问题的。也就是说,如果你有公网IP与域名,“全部未分配”改成你的公网IP,主机名写成你的域名,就能发布出去了。我们这种自娱自乐的ASP.NET单机的屌丝,主机名留空,IP是全部未分配。
2、之后你可以在你的站点目录,写个简单的HTML,如index.html,在浏览器访问localhost:8082/index.html,或者由于这个网页叫index.html所以访问localhost:8082也行,看是否能够访问。能够访问就OK。
三、ASP.NET的Helloworld
1、接下来我们要使用VS2010写一个ASP.NET网站,发布到这个IIS上面来。
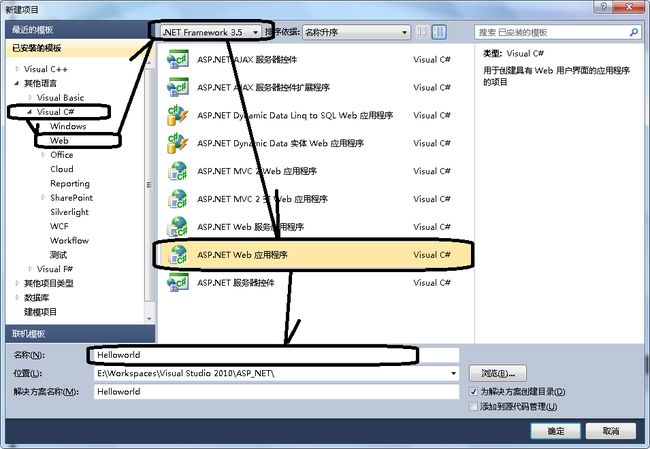
在VS2010如下图新建一个ASP.NET项目。
这里.NET Framework使用3.5版本是因为现在的ASP.NET新出的4.x的语法与曾经辉煌一时的.NET Framework3.5有所差距且在完善中,而且如果你要使用现在最新版本的.NET Framework 4.5,还要自己安装客户端,修改IIS等等,而.NET Framework3.5基本涵盖ASP.NET的基本功能。当然,追求.NET最新特性、机器配置高的朋友,强烈建议自己折腾一番,据说.NET Framework 4.5开发更加弱智、更加快速,反正我没用过,不知道了。
而这里不使用.NET Framework2.0,而使用.NET Framework3.5,是因为不像窗体,浏览者要在自己的机器上安装.NET Framework3.5客户端才能使用的你程序,只要你服务器安装了.NET Framework3.5,浏览者只要使用浏览器就能够访问你的网站。
注意,我们要新建的是Web应用程序,而不是Web服务器应用程序。
至于路径,放在一般目录就可以。刚才设置站点目录,一会儿网站编译之后,再发布过去即可。
2、新建解决方案之后,习惯性地将VS2010免费赠送的Script文件夹删除
都是些没什么用的,过时的jQuery,就算是用,也是将jQuery1.8.3拷贝到解决方案里面来。
3、之后,我们将“源”视图下的代码改成如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Helloworld._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET Helloworld</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server"></asp:Label><br />
<asp:Button ID="Button1" runat="server" Text="Button"/>
</div>
</form>
</body>
</html>
上述代码,展示了构造了asp.net的服务器组件Label、Button,这两个控件就是写C#窗体的两个基本控件,不过你要注意,这些组件必须在被标记runat="server"属性的form标签之后,当然,你像写C#窗体一样,也可以直接在“设计”视图,将这两个组件从工具箱拖出来,不过要注意的是,这两个组件必须拖在form域之中,这样它们才有asp.net服务器控件的特性。
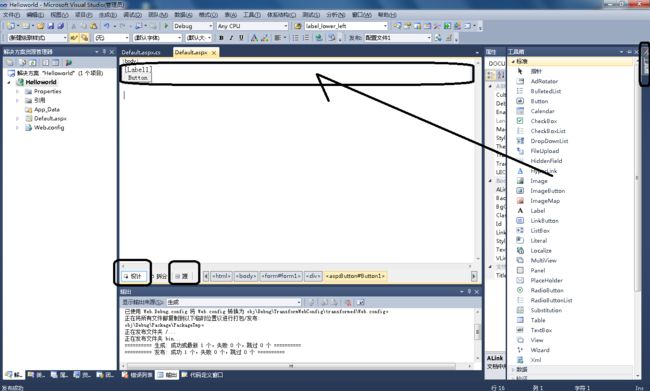
4、然后,双击“按钮”,如C#窗体一样,自动添加按钮双击的特性,进入的此页面对应的C#源文件,后台代码编写的见面。
这就是C#服务器控件与平时的HTML控件不一样的地方,C#服务器控件类似与窗体控件,编译完成之后ASP.NET经历一系列算法呈现给用户,当然中间过程我们不用管,它远远超越一般HTML控件的功能、可开发程度,当然,能写javascript与HTML还是别用C#的服务器控件,因为它会让你网站大很多,用户访问速度缓慢很多。
这里只是为了展示ASP.NET的Helloworld。
之后,在Default.aspx.cs,我们给button1的点击赋予一个简单的动作,使Label1的文字改变,具体代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Helloworld
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Helloworld!";
}
}
}
四、网站的编译与发布
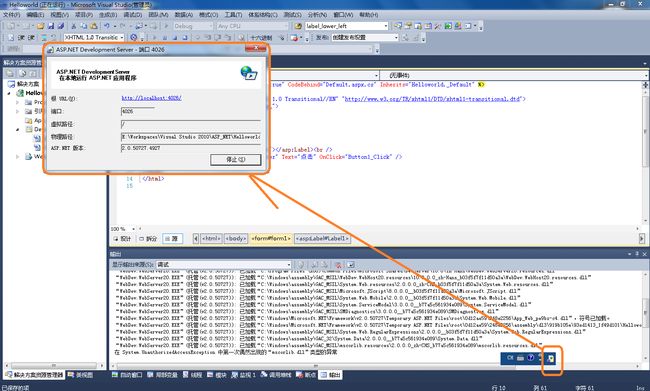
1、现在,你可以直接点F5对这个网站进行编译,会自动弹出浏览器,渲染你编写的网页,理论上不配IIS服务器,VS2010也会自动使用内置的服务器,寻找一个没有被占用的端口,渲染这个网站。
对网站调试完毕,可以关闭这个内置服务器,重新进入代码编写界面,
2、在一般的状态下,可以对网站进行发布。
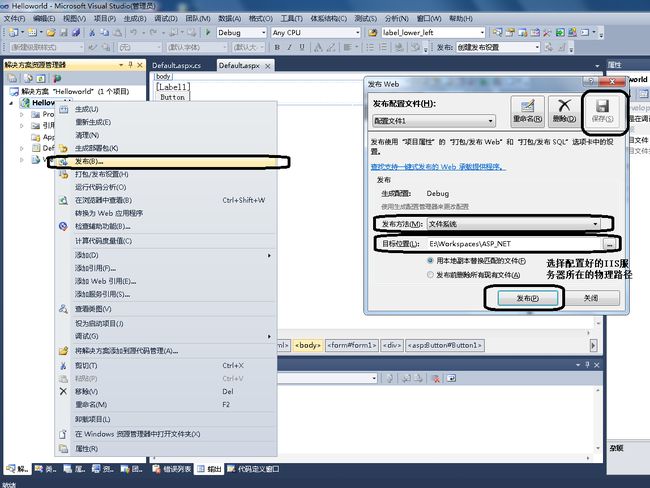
如下图,右击要发布的解决方案,选择发布,在发布Web的对话框,发布方法选择“文件系统”。
目标位置就是刚才设置的IIS服务器下自己网站的站点目录,同时手动点点右上角的“保存”,保存这个设置,这样就不用每次都要修改。
点击“发布则可以成功发布”。
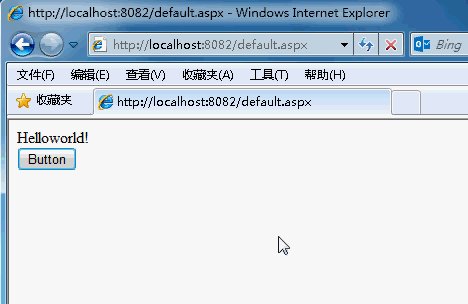
3、打开浏览器,输入localhost:8082或者localhost:8082/Default.aspx访问刚才我们编写的网站,IIS找不到index.html会自动找Default.aspx的
运行结果如下:
这就是一个ASP.NET网站大致的制作过程。
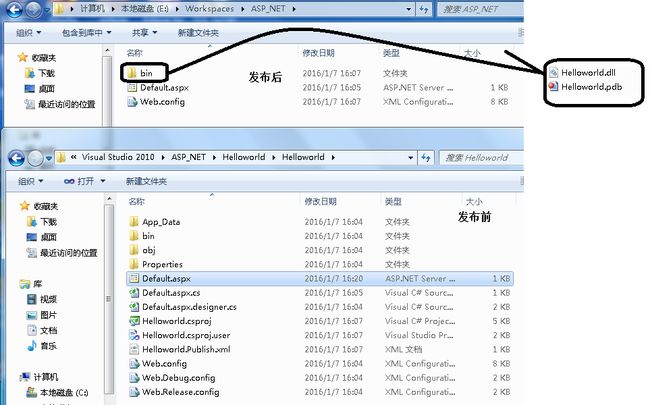
可以好奇地打开ASP.NET发布的文件夹,根本找不到一个C#文件,实际上,所有代码都写到bin文件夹下的Helloworld.dll里面了。
..dll犹如Java中的.class一样。