jquery EasyUI 心得--------2 datagrid中混用渲染方式引出的bug带给我的反思
环境搭建:http://blog.csdn.net/rainyspring4540/article/details/47297811
界面展现参考:http://blog.csdn.net/rainyspring4540/article/details/47298351,这里所说的bug体现在这个页面上,大家可以参考下,或者自己重现一下这个bug
强调:这个bug不是easyUI本身的问题,是作为开发人员的我没有深刻的遵循EasyUI的开发demo使用方法才带来的问题,希望大家引以为戒。
一、先说下心得:
datagrid的官方渲染方式在demo中有2种:纯htm和纯js,如图
这是官方纯htm版:
1代表EasyUI渲染datagrid的必须的class,2代表datagrid渲染的一些常用属性,3代表datagrid中的数据列
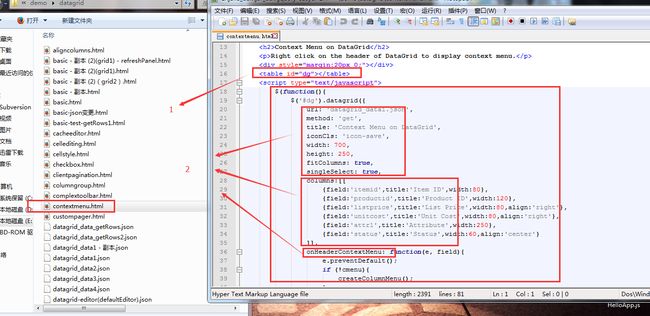
下面是官方纯js版:
1代表js版中必须的table标签,2代表渲染datagrid的属性、数据列、一些事件
1.尽量避免js和htm混用或者重复渲染,即如果你用js已经在页面初始化时已经渲染了,就不要在<table class="easyui-datagrid" data-options="....">,当然也包括datagrid属性的渲染,不要既在htm中用data-options初始化一些属性,又用js去初始化一些属性。
2 这里仅仅值得是在页面初始化渲染datagrid时会有问题,如果你通过datagrid的事件相应去动态更改他的状态(属性,参数、事件),这个是没问题的。
3 如果大家细心观察2种写法上,column属性(字段集合)和普通的datagrid属性在htm中并不是相同的位置,即不在data-options中,经过测试,配置字段集合时,只需选任一种即可,可以和其他属性混用,但不能字段间互相混用,说的简单点:你在配置字段集合时,要不选择使用js的columns属性统一配置所有字段,要不渲染htm的<th>标签统一配置,必须方法统一,不能拆开,和其他的属性的初始化渲染方式无关。
二、然后我在说说这个bug(属于不遵守规范的代价)
如上我发的第二个链接一样的界面需求,我简单阐述下(你也可以自己去看网址中的界面的实现原理):
一个datagrid的数据列表,但要求列表的最后一行必须是一个编辑行。
实现方法:datagrid列表很简单,如上图2中方式实现可以,但我们由于历史遗留问题,htm方式和js方式混用了,然后为datagrid添加onLoadSuccess(data)方法,在方法中,我们可以判断数据的最后一行,然后调用appendRow或insertRow方法去增加一个空行,然后将这个空行变成编辑状态,由于我们使用的是datagrid自己的editor,通过beginEdit方法可以简单的使这个行变成编辑状态。
应该出现的问题:每次加载后总是出现多个空行。
---------------------------------------------------------------------------------------可爱的分割线----------------------------------------------------------------------------------------------------
下面我就啰嗦的说下这个本来不是问题的问题,却因为开发人员本身未遵守规范而导致的bug
虽然这里我只是提炼了问题本身,而你在测试时会发现这个问题会很容易的暴漏出来,不会影响开发的。我当初也是这么认为的,就混用了渲染方式,但实际上由于我们系统构架决定了任何刷新datagrid时并不是调用datagrid自身的load或reload方法,而是必须动态生成全部datagrid的 htm(包括渲染改datagrid用到的js),然后将这些htm通过$(id).htm(datagridHtm)方式涂掉原有id下的htm,然后重新渲染datagrid,本来应该暴漏的问题没有暴漏出来,而是正常的显示出一个处于编辑的空白行,这个问题被深深的隐藏着。。。
直到问题出现:每当第一次加载没有数据时,即datagrid中只有一个处于编辑的空白行时,然后你去添加数据(这个添加的业务逻辑的实现和我的第二个网址的页面一致),每当数据被添加完成后,开始刷新datagrid(这里的刷新就是采用我刚刚提到的方法:加载全部datagrid的htm,然后涂掉原有id。。。。),此时新增的数据行是再点击编辑按钮(这个添加的业务逻辑的实现和我的第二个网址的页面一致)后是无法进入编辑状态的,而怪异的是只有初始datagrid有数据,这时你在添加数据,刷新后的数据就可以编辑。
以后经过痛苦的测试,发现是在每次刷新时使用$(id).htm(datagridHtm)出了问题,问题就处在这个id上,我们当时使用的id是datagrid本身自己的id,虽然我也知道这么做确实不正确,当出现这么怪异的bug(就是上面提到的初始状态没数据时新增后的数据无法编辑,有数据时新增后就可以编辑),还是让人费解,当事实是:当我在datagrid外层包一层<div >时,使用div的id进行涂写刷新就ok了。
反思:后来我脱离项目进行测试EasyUI在onLoadSuccess方法中的添加空白行的时的案例,结果证明 如果你混用了htm和js的渲染方式,是会出现2次渲染datagrid的问题,即会加入2个空行。这是应该出现的状态。
但恰恰我们采用id涂写的方式的时候,这个bug被隐藏了,导致我们很晚才发现是id涂写位置错误的问题很晚才发现。。。至于这个应该出现的状态为什么会被隐藏。。。我也是深深的醉了